Coder Academy. 2019.
https://github.com/ClementineOldfield/portfolio-march2019
https://clementineoldfield.github.io/
A website that will showcase my talent, abilities and coding experience.
The site should be responsive, accessible and have a pleasing design. The content will include:
- My contact details.
- A link to my Github & Linkedin.
- Information about me to demonstrate my personality
- My study & work history
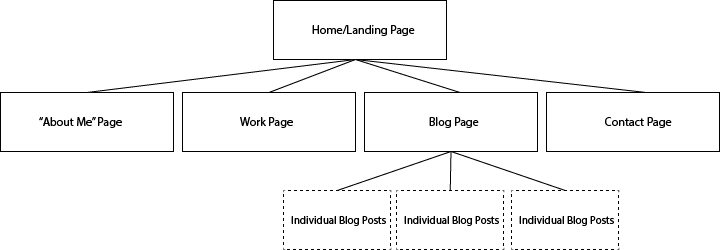
The basic site architecture is as below:

The target audience for this site is potential future employers and collaborators.
For this project I used:
- HTML5
- CSS3
- Sass
- Javascript
- Github for version control & deployment
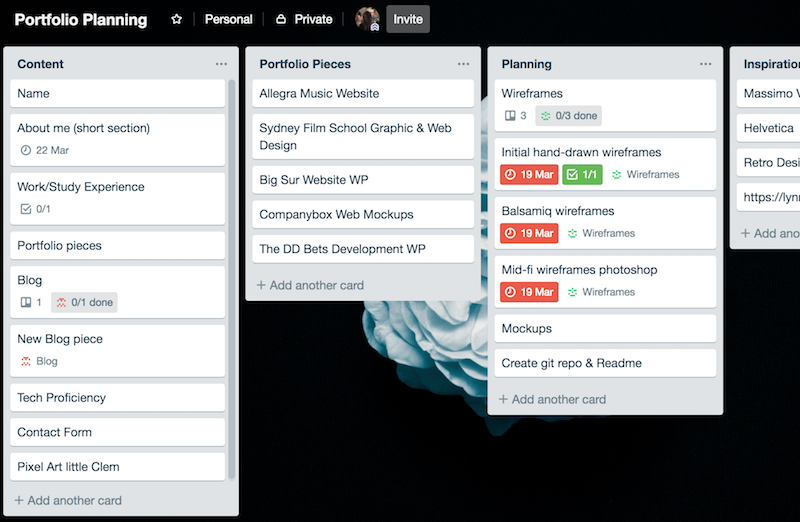
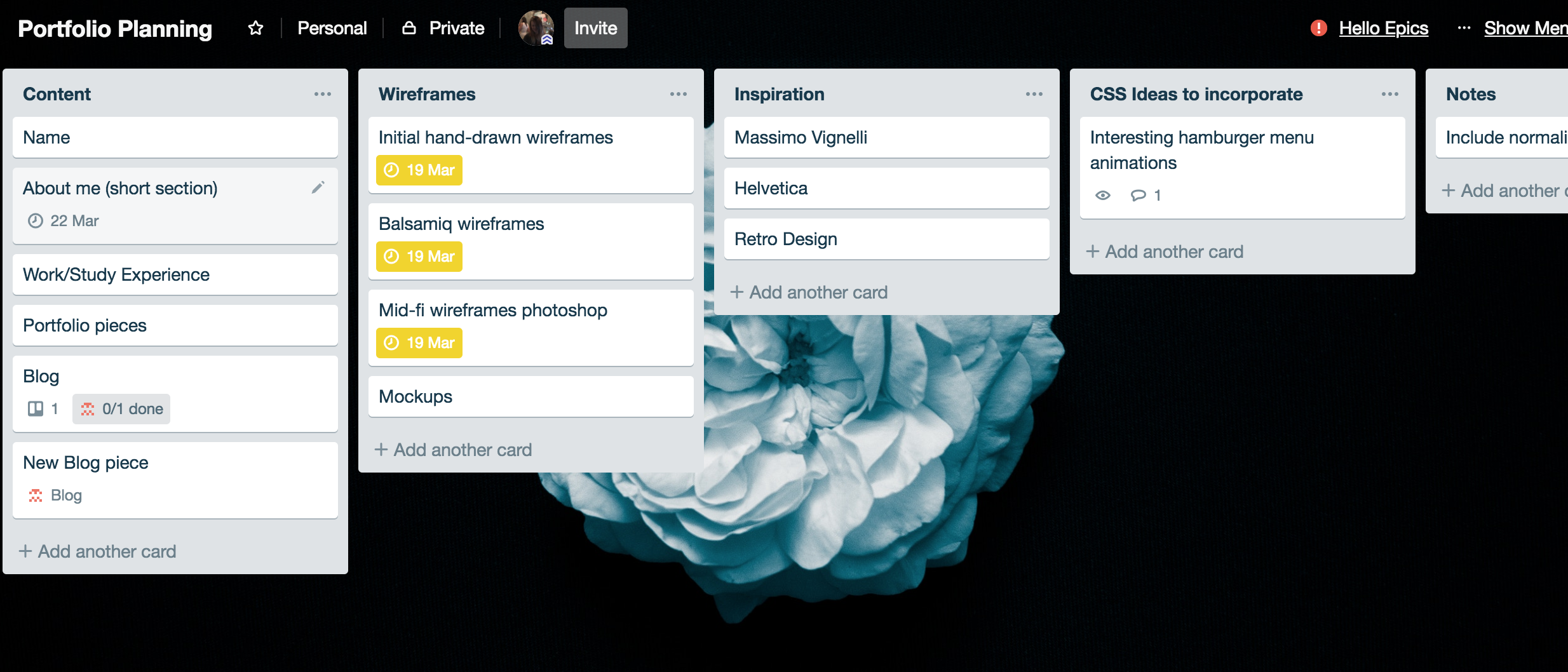
For the whole project I used Trello as a project management application.
- Brainstorming and Ideation.
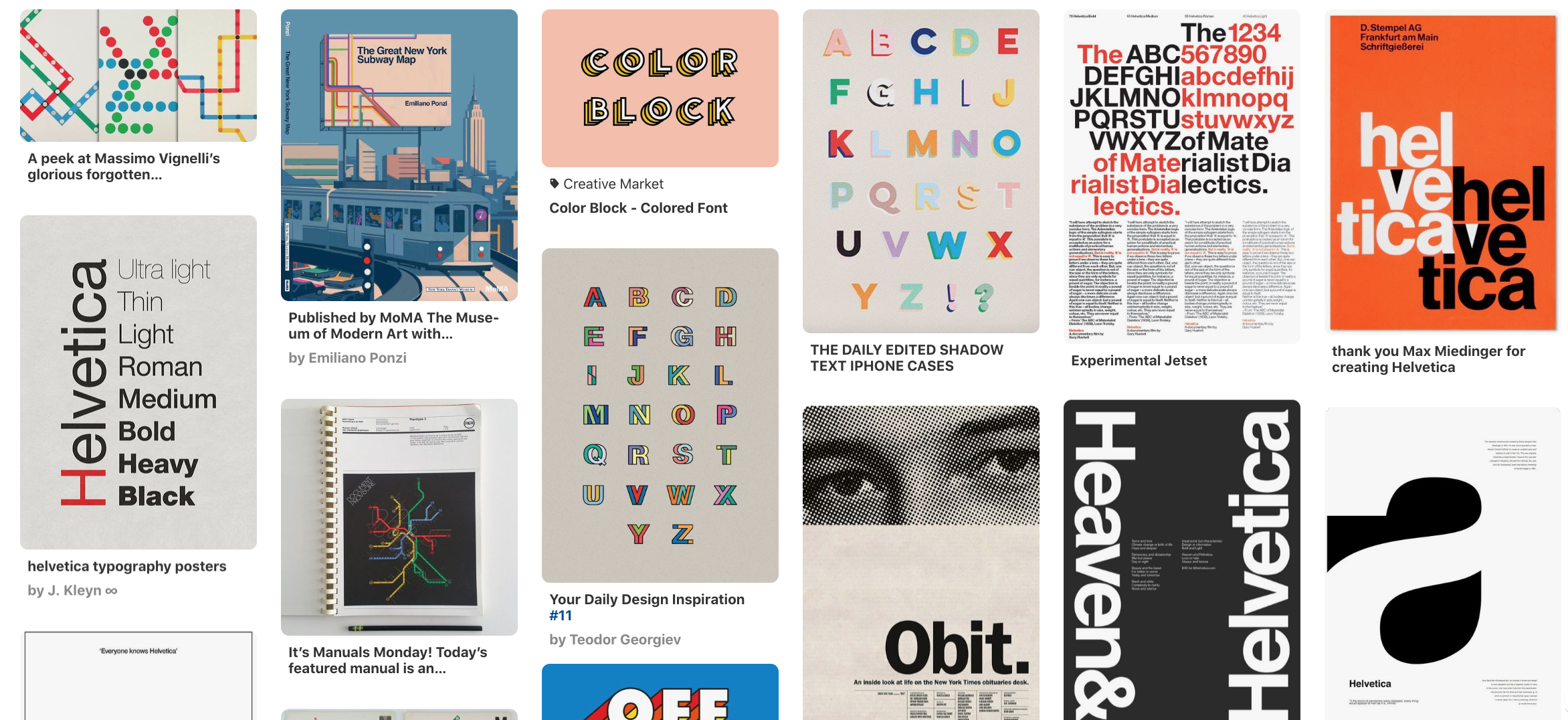
- Create a mood board on Pinterest
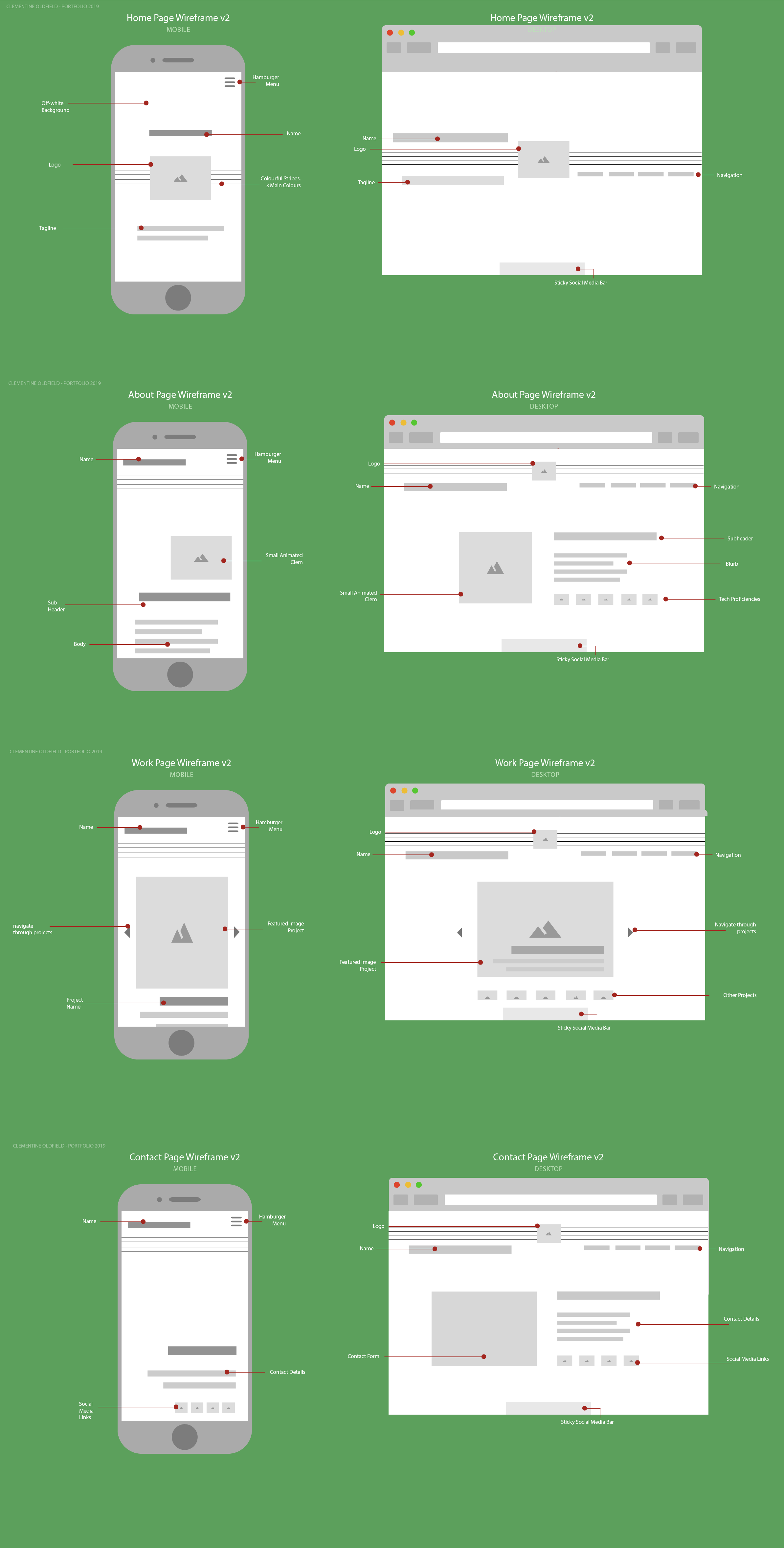
- Sketch Wireframes
- Get started on documentation
- Develop wireframes
- Basic HTML structure
- Styling (no animations yet)
- Responsive Design (mobile first)
- Applying CSS Animations & Basic Javascript
- Write the documentation to respond to the question in the assessment brief.
- Website development.
- Adjusting the scope of the project to meet the deadline.
- AIM TO FINISH TODAY
- Final changes to website & README
- DUE: Sunday - 22:00
Before starting any design at all, I mapped out the content that would need to be displayed on the site. Using trello to brainstorm, I got a pretty good idea of the total amount of content that would potentially be included in the final product. After this point I could start to prioritise the content in my head and get started on the wireframes.
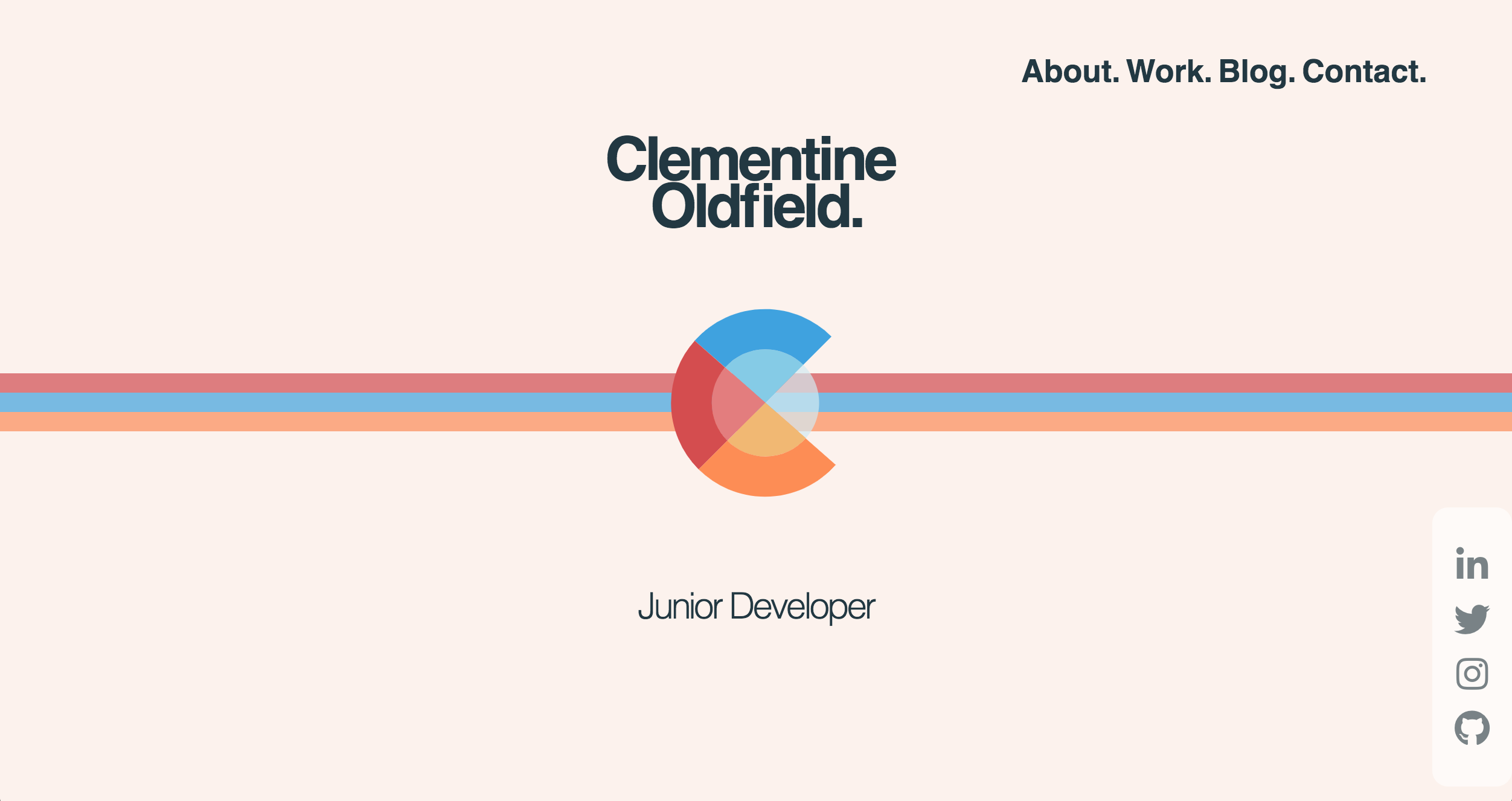
My initial inspiration for the mood of the design came from the style of designers such as Massimo Vignelli. I wanted to emulate the bright contrasting colours alongside the minimalist style present in his works.
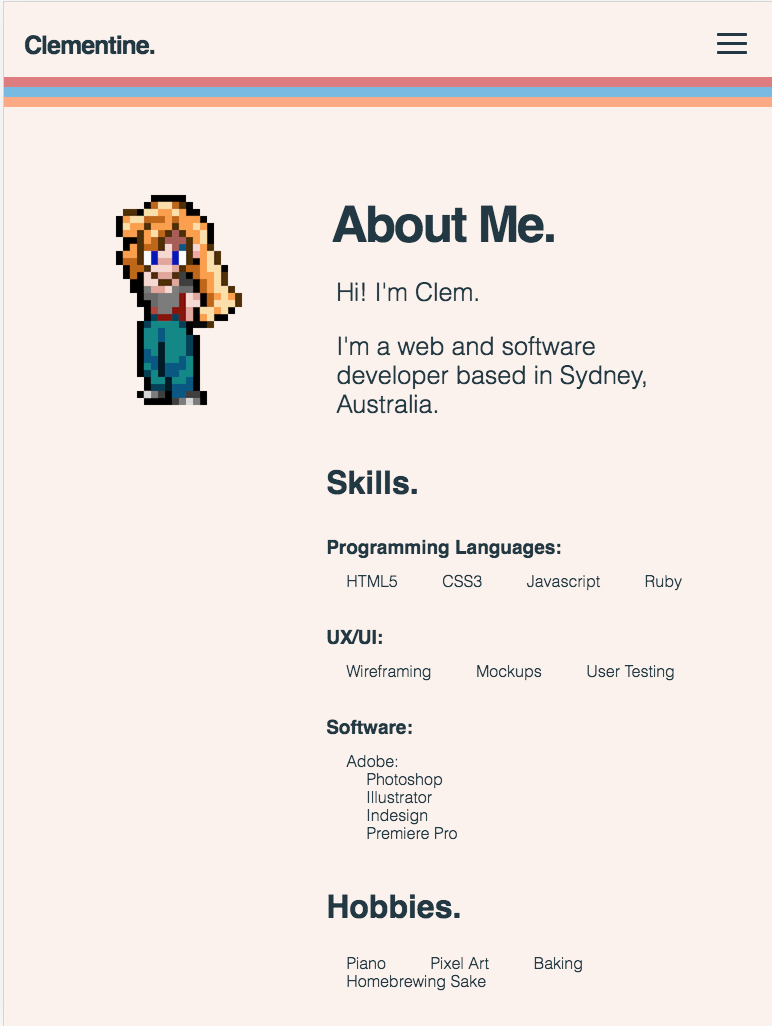
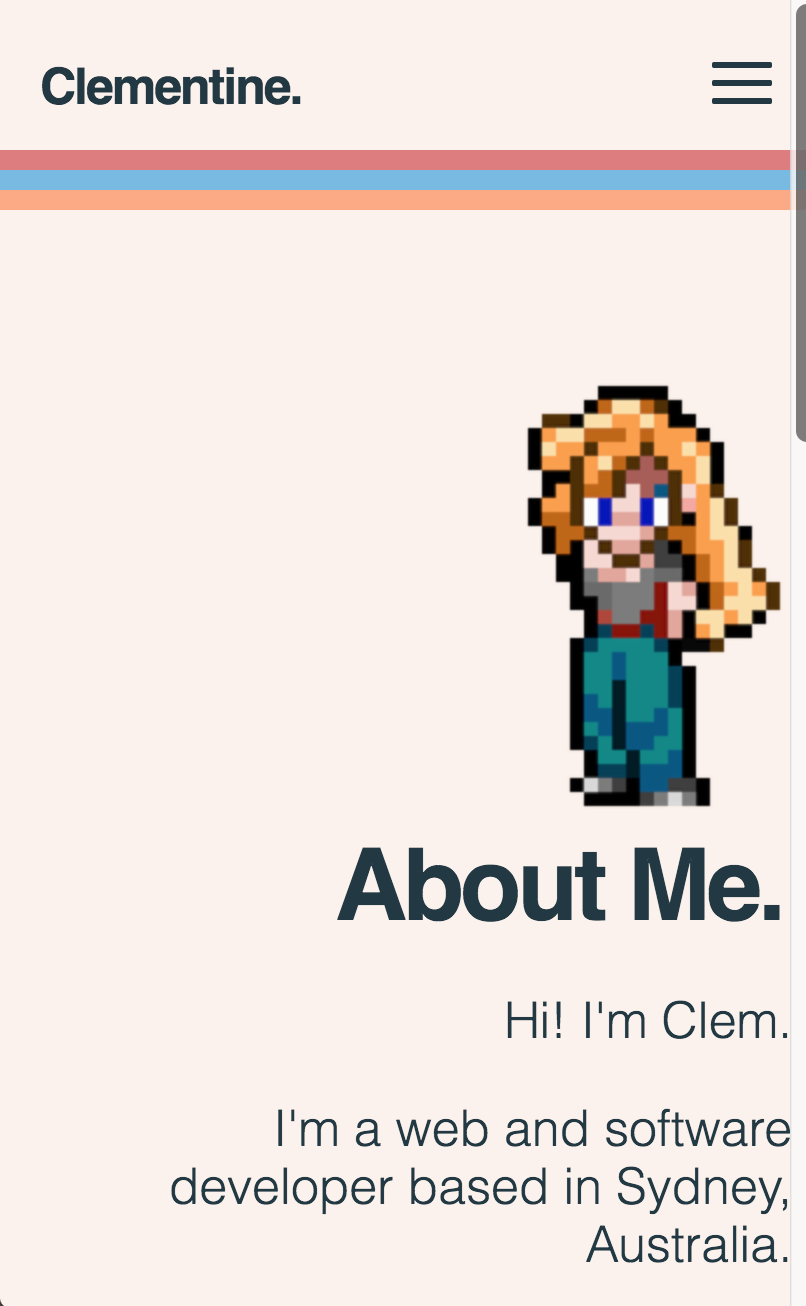
I also like to experiment with pixel art and had created a small avatar of myself (pictured below) that I wanted to incorporate, largely inspired by the pixel style of the Super Nintendo game "Chrono Trigger".
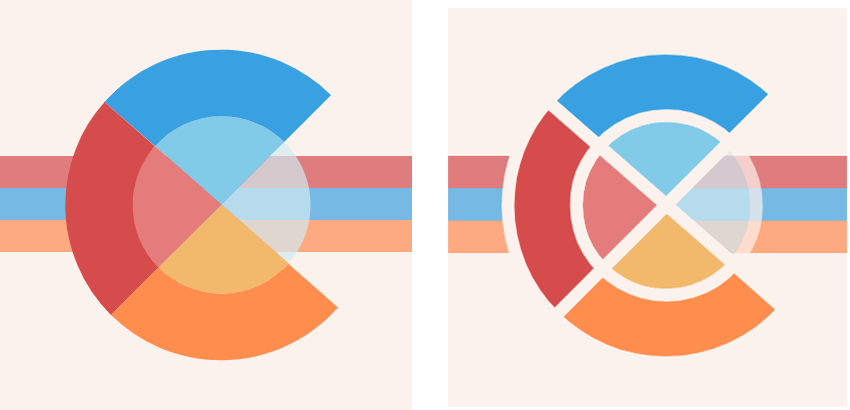
The colour scheme I decided on was quite a bright one. I wanted three primary colours that would stand out and two very muted ones to support them. The complimentary pairing of blue and orange was my starting point, and the red brought a nice contrast to the trio. The off-white and off-black would be my background and text colours.
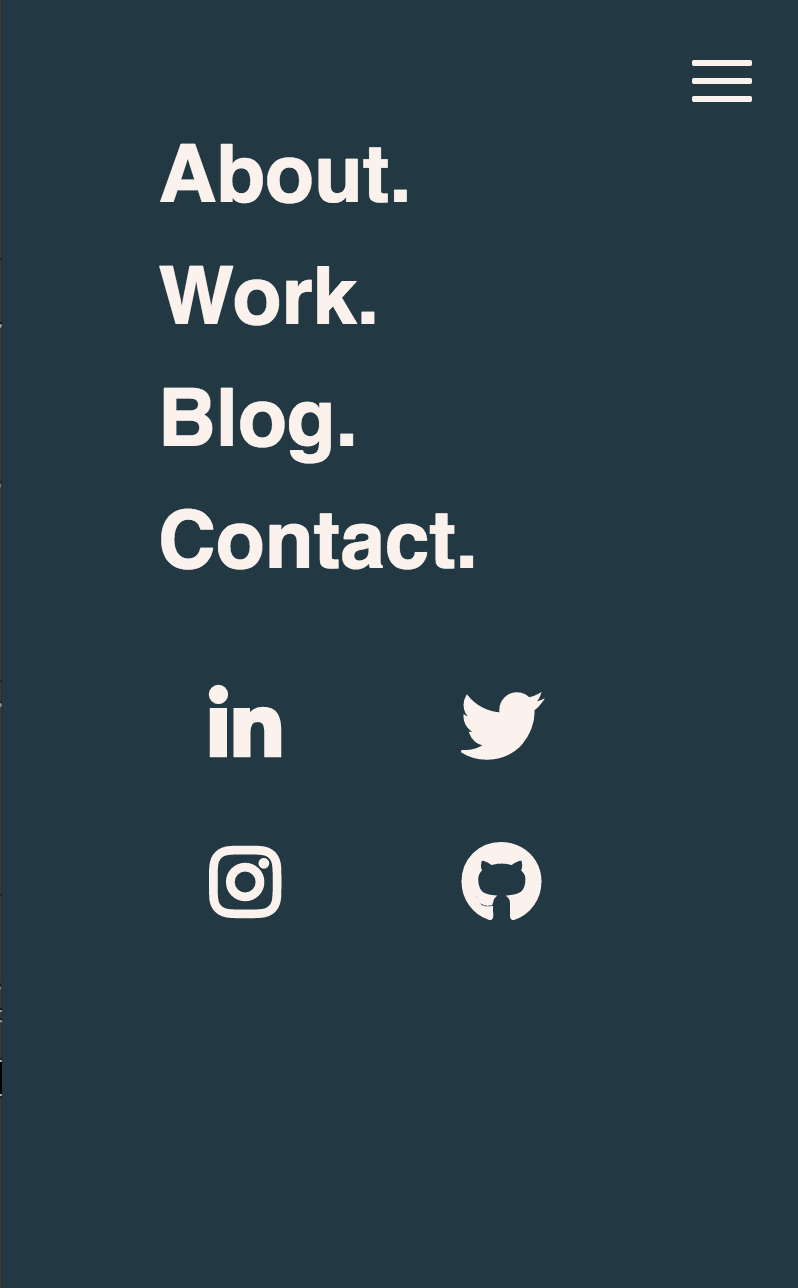
Logo effect on hover
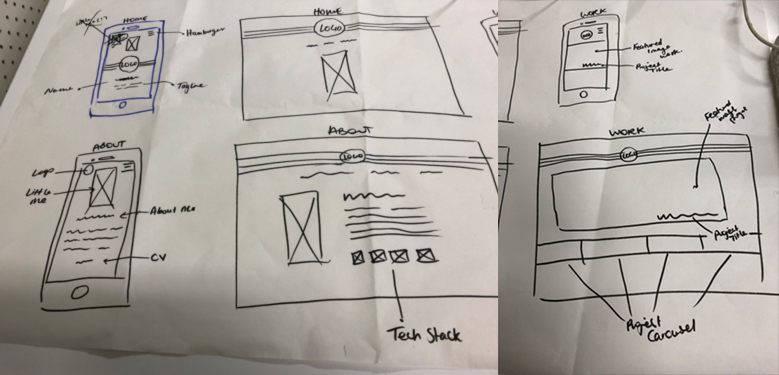
My initial wireframes were very rough. I wanted to go for a minimalist design, so I was hesitant to put too much detail in to begin with. I know how over enthusiastic I can get with adding features as I go so I wanted to allow for a little bit of that.
I translated these into some slightly higher fidelity digital wireframes (pictured below). At this point I could get a better idea of the size of the content within the page. I focused on the mobile design first and was happy with how this helped me to strip down my design and make it as minimal as possible.
Describe key events in the development of the internet from the 1980s to today (max. 150 words)
Before the 1980s, internet networks were primarily intended for military use. The first network intended for non-government use was called CSNET and by 1982 it connected 24 global sites (universities and other research centres). It was then that the Domain Name System was introduced, shortly followed by suffixes such as .com and .gov.
In 1989, Tim Berners-Lee proposed and created a network standardization that allowed different computers on the network to access the same "websites". This was called the hypertext transfer protocol and was the beginning of the word wide web (www).
In 1990, the first search engine was created and in 1993, the first web browser was released. By this time, the internet was starting to be used by the greater public.
In 1996, the first mobile phone with internet access was released by Nokia.
Define and describes the relationship between fundamental aspects of the internet such as: domains, web servers, DNS, and web browsers (max. 150 words)
Each computer that uses the internet protocol has an IP address. An IP is a unique string of numbers separated by full stops. It identifies one particular computer.
DNS (Domain Name System) is a way of pointing to one or more IP addresses on a network with a single address (Domain Name). This makes it easier to access websites with a memorable word, rather than a string of numbers.
Web servers is a system that delivers website content to users via internet protocols such as http. It usually resides on a dedicated computer. Once a domain name or IP address is requested and retrieved by the web server, browsers receive the information and render the content to the user's device in a standardised way.
Reflect on one aspect of the development of internet technologies and how it has contributed to the world today (max. 150 words)
The instantaneous accessibility of information provided by internet transfer protocols has contributed to society in profound ways. Education is more accessible than ever before, with thousands of courses and talks on every topic imaginable online in every language. Students and workers are able to collaborate online on a real-time basis, even if they are on opposite sides of the world.
Teachers, who may not have had the opportunity to share their knowledge otherwise (at least on this sort of scale), can communicate to hundreds of thousands of people at the click of a button, and receive almost immediate feedback and collaboration . Of course, as with anything, this can also have its downsides, but with proper consideration for security, the benefits to society are immeasurable.