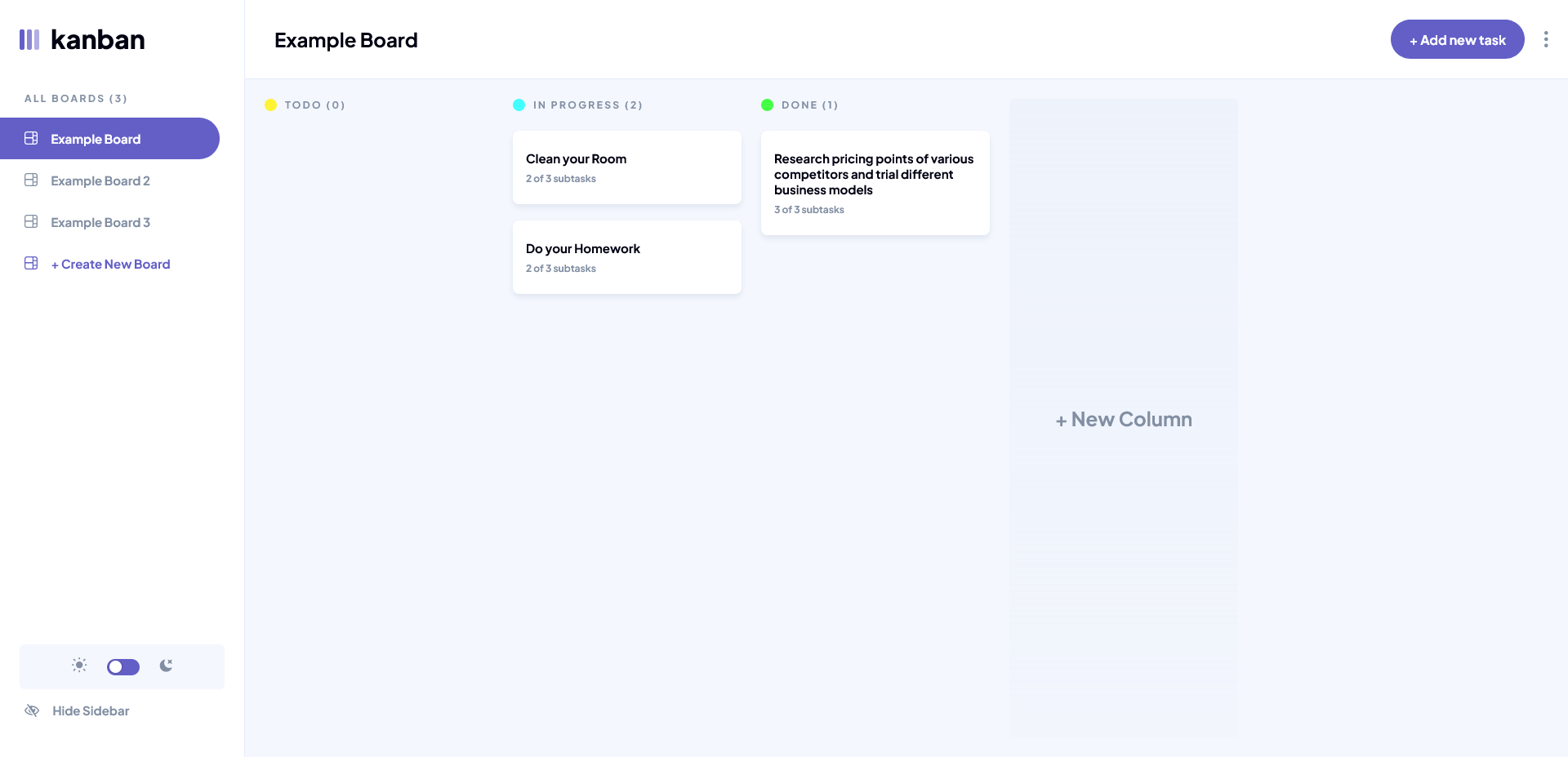
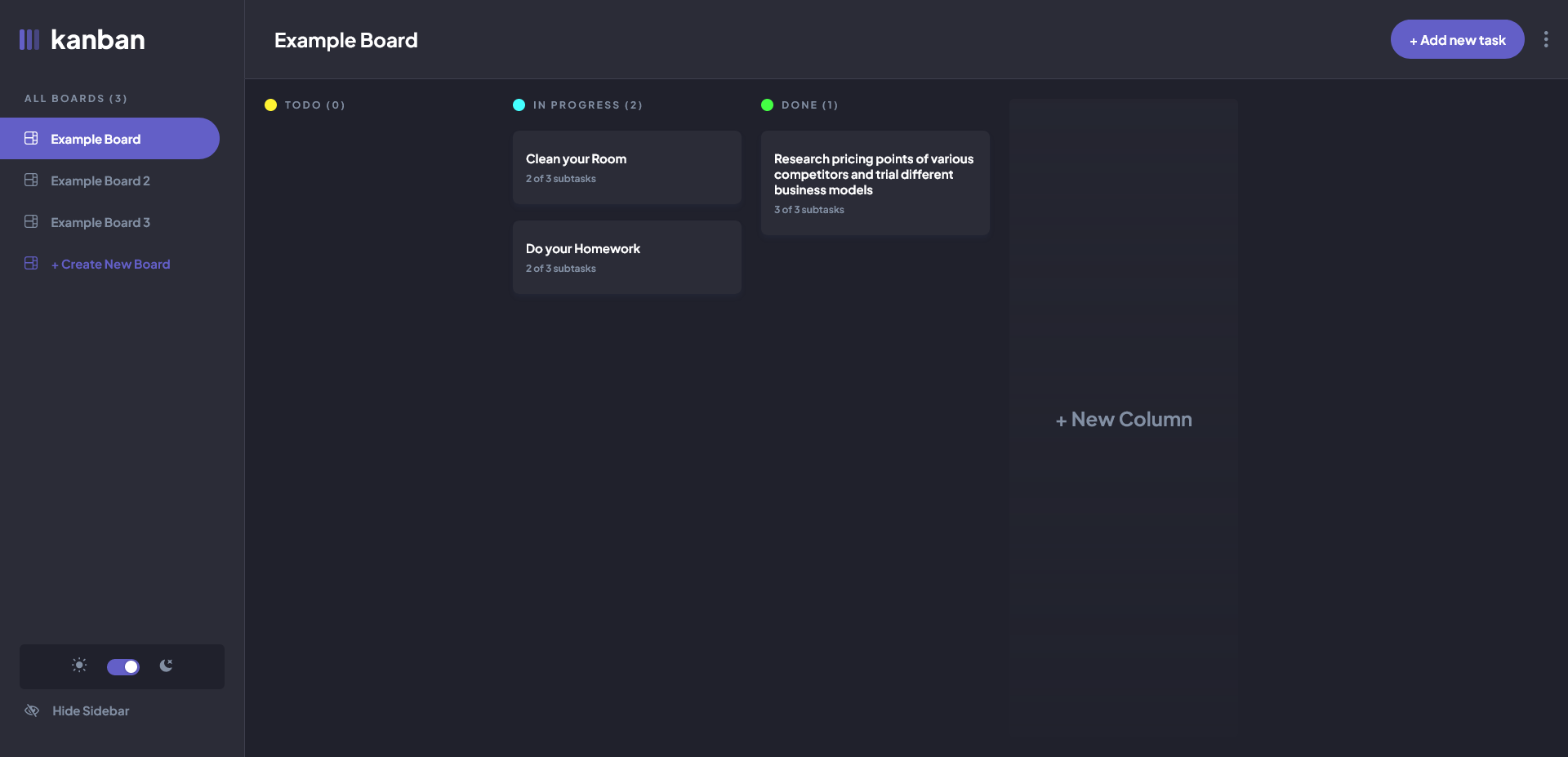
This is a solution to the Kanban task management web app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
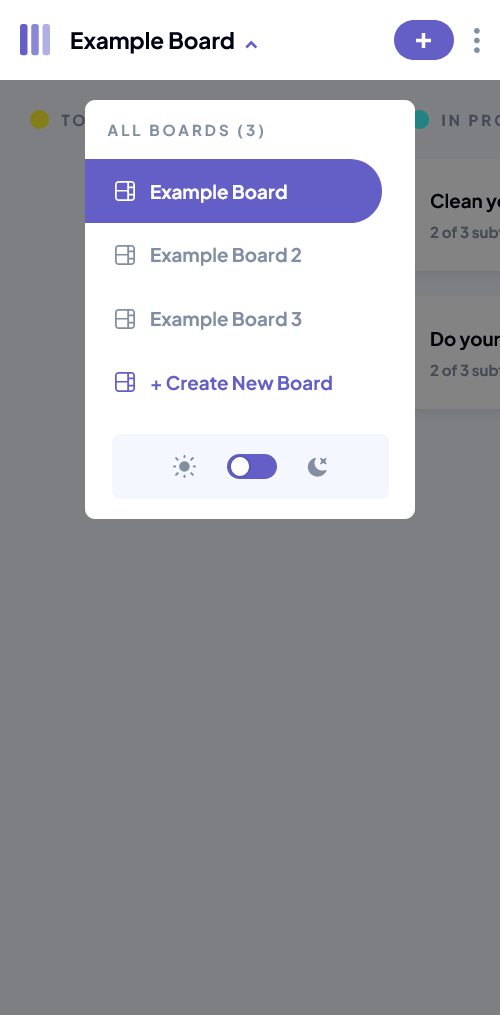
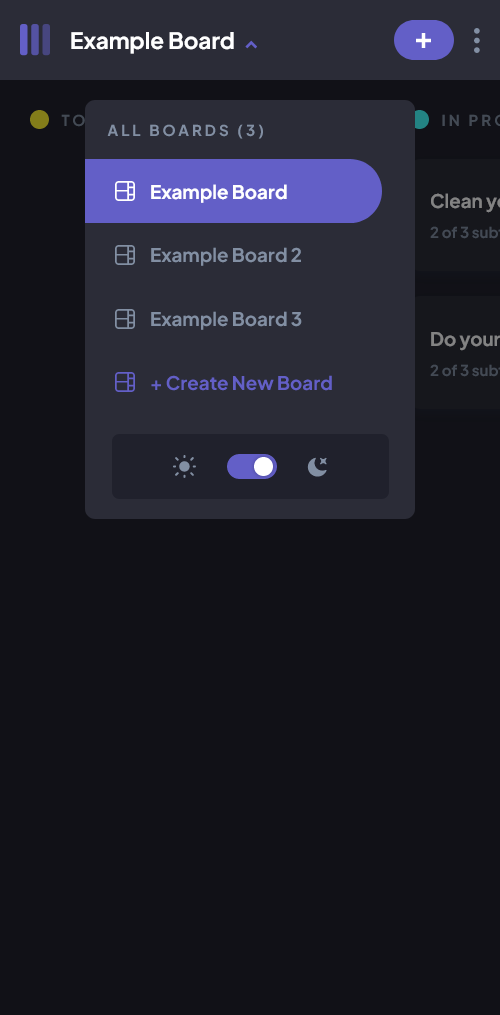
- View the optimal layout for the app depending on their device's screen size ✔️
- See hover states for all interactive elements on the page ✔️
- Create, read, update, and delete boards and tasks ✔️
- Receive form validations when trying to create/edit boards and tasks ✔️
- Mark subtasks as complete and move tasks between columns ✔️
- Hide/show the board sidebar ✔️
- Toggle the theme between light/dark modes ✔️
- Bonus: Allow users to drag and drop tasks to change their status and re-order them in a column ✔️
- Bonus: Keep track of any changes, even after refreshing the browser (
localStoragecould be used for this if you're not building out a full-stack app) ✔️
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React Beautiful DnD - Drag and drop
- SCSS - For styles
- React - JS library
- Redux - State management
- Redux Toolkit - For Redux setup
- React Router - For routing
I recently started learning Redux so this project was an amazing opportunity to learn more about it. I also learned how to use React Beautiful DnD for drag and drop functionality.
I keep learning new things everyday but I want t ofocus on creating semantic HTML and CSS, not like I did because I made seperate Headers for mobile and desktop. I also want to learn how to create Full Stack Apps.
- Codeacademy - Learn Redux - The only source I needed for learning Redux.
- Kanban Board by Kevin Mason - His solution really helped me figure out how to implement the drag and drop functionality.
- Marco Spano - Clytax