This is the repository of Blog App. The app was created as a portfolio item. Associated figma link can me found here ➡ InVision
Live Demo: (https://youtu.be/BoQ4NVdfwXc)
This portfolio was made with React Native. Expo was used to set up development environment so that it's easy to test our app in iOS and Android simulators, and physical devices. I used Styled Components because of its similarity to the syntax in CSS.
Icon assets are going to be vector-based in SVG. For content and CMS (content management system), I used Contentful and Appollo/GraphQL, which allowed me to store my images and texts independently and query them like a database. Like this, when I update the content, I don't need to send an app update.
I used Redux for communicating between components so that one action can influence multiple components at the same time. This is especially useful for persistent states and data. Apart from that, I tried to use as many built-in libraries in the React Native/Expo toolbox as possible, like Animated, Gestures, Icons and Navigation.
Install Node
Before starting, you'll need the Node package manager (NPM) for installing React and Expo. To install Node, you need to head to their site and download the version appropriate to your system. You can also install node using Homebrew (Mac only) if you prefer.
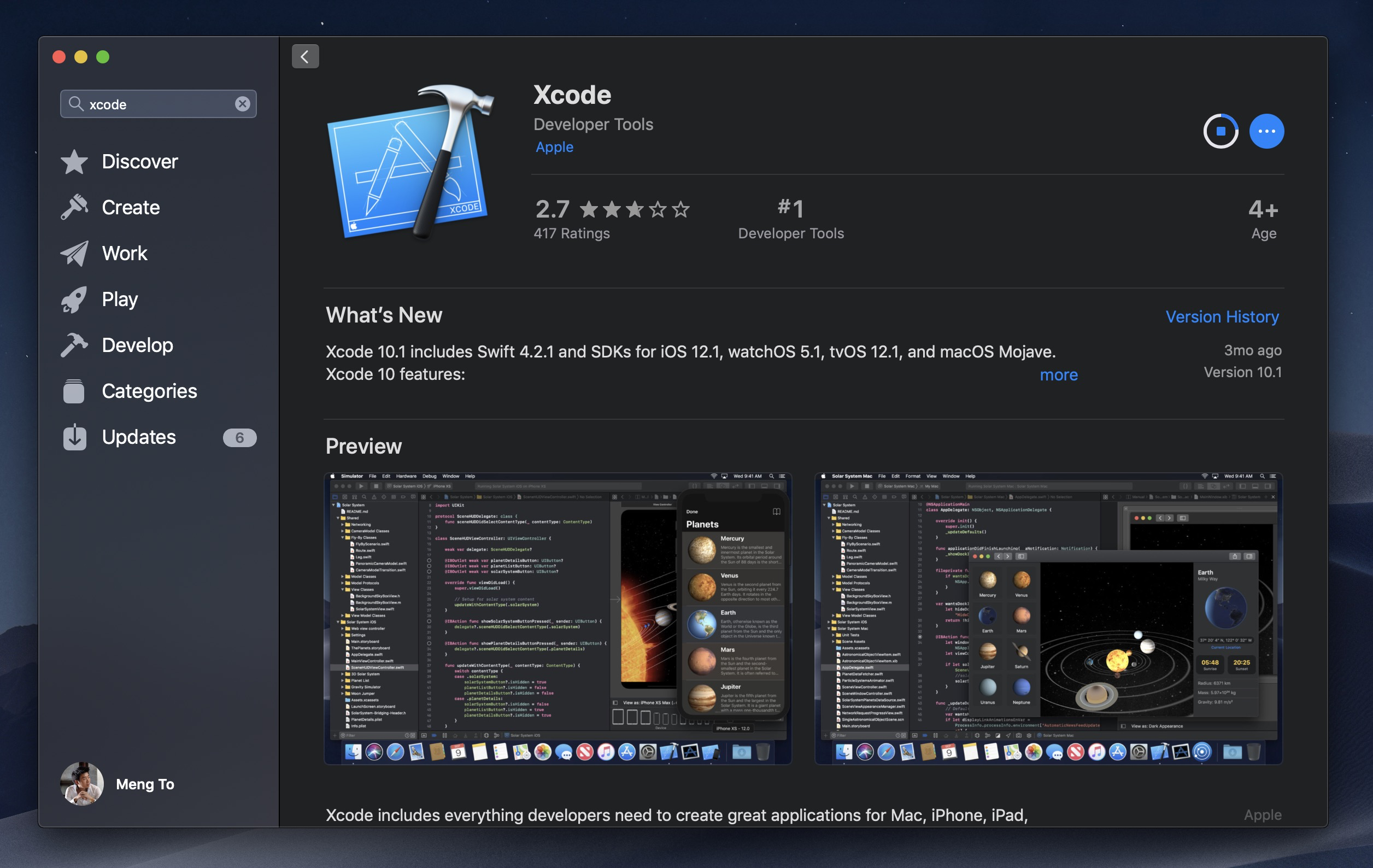
Install Xcode
 If you're on a Mac, I highly recommend installing Xcode for the required Command Line Tools and for using the iOS Simulator. Xcode also comes with Git, which is wonderful for development.
If you're on a Mac, I highly recommend installing Xcode for the required Command Line Tools and for using the iOS Simulator. Xcode also comes with Git, which is wonderful for development.
In Xcode, make sure to go to Xcode, Preferences, Locations and see that the Command Line Tools are properly installed.
Terminal
To install pretty much any library such as Git or React, you’ll need to use the Terminal. It’s essentially a place you can write commands to run programs for you, such as installing new frameworks or updating your libraries. To open the Terminal, run Spotlight ( Command + Space ) and type Terminal. Once you're there, go to your Downloads folder. You can press Tab to autocomplete Downloads .
cd DownloadsFeel free to put your project on your Desktop or in your Documents instead. The reason I choose Downloads is because iCloud won't interfere with Hot Reload.
Install Expo
Expo will allow us to have a development environment for creating our app. Go to Terminal and type this command and press Enter.
sudo npm install expo-cli --global
Go to their Quick Start guide for more detailed instructions. •sudo allows you to install libraries that requires admin privileges. Make sure that your Mac account is set to Admin. •global means that you can run the expo command from any folder in Terminal.
Create Project Start building your first React Native project by running this command.
expo init blog-app •Choose the Blank template. •Choose managed (default). •Set the name to "Blog-App". Or, feel free to use any name you wish. •Install npm. •Enter the project name and description. Slug should be blog-app.
Go to your new project's folder and start the environment.
cd designcode-app
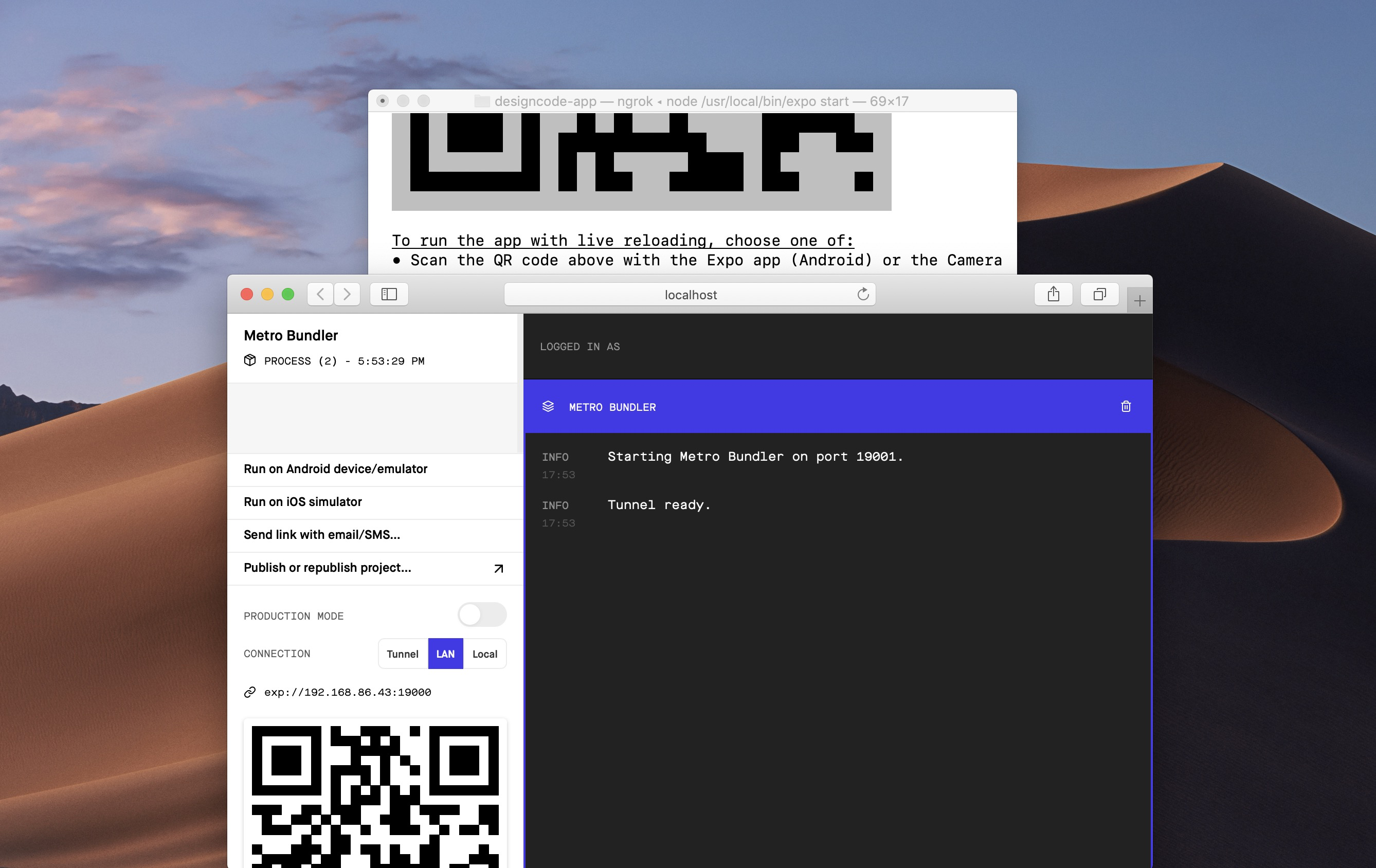
expo startThe Expo developer tools will open in your browser and you will see a page like this.

# Clone the project.
git clone https://github.com/Code5linger/App_ReactNative.gitFollow Sakib Ahmed: Website, Twitter, GitHub
Made with 💙 by TheCodeSlinger