Code is a huge part of our daily lives. It powers your phone, your bank account, your social networks... it's everywhere.
Today all businesses are moving over to digital. It's essential to have a digital presence and for us to understand how that works.
Once you know how to code, you can get ideas off the ground and communicate seamlessly with developers (and budding child prodigy programmers).
People everywhere are realising this and learning to create on the Web. Even in primary schools.
Is learn to code on your list of goals this year?
It's tough sifting through the endless resources with no-one to direct all your questions.
Learning with others is fun and much easier than hacking away at online courses alone.
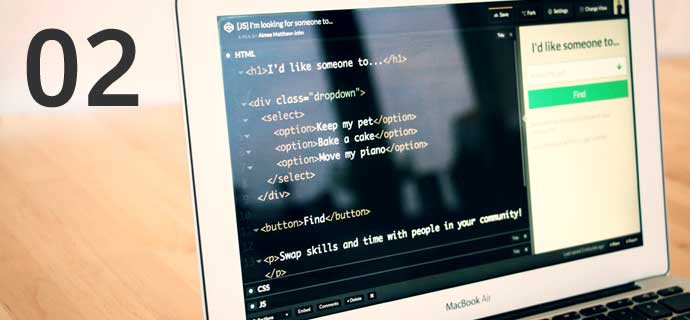
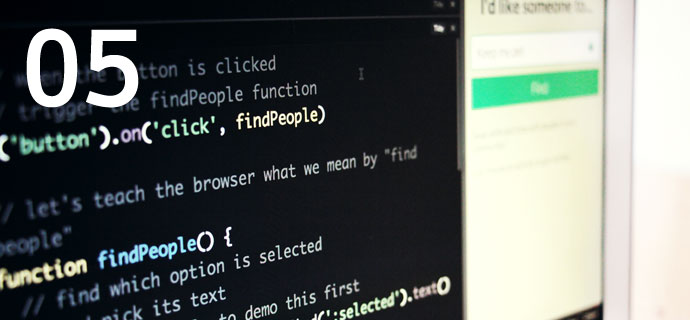
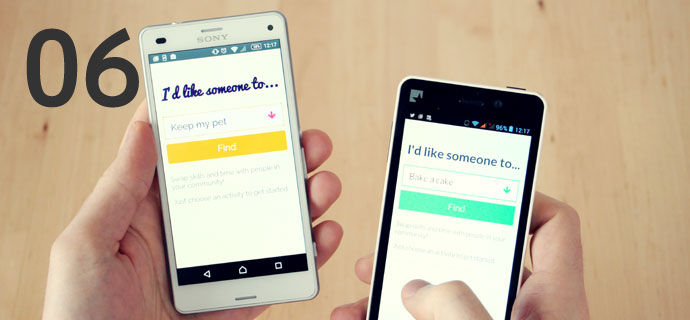
The course is aimed at beginners, so you don't need any previous experience with coding to join. We will assume zero knowledge to start with, and introduce you to HTML, CSS and JavaScript whilst you design and prototype an app over 6 Saturdays.
Learn to code with HTML, CSS and JavaScript, the universal languages of the Web. We'll be using the browser to bring your app ideas to life.
Remember: you don't have to struggle on your own.
Having experts and classmates by your side to troubleshoot with can save you hours of your life. It makes the difference between giving up at the first roadblocks, and gaining the confidence to continue learning after this course.
Join a group of determined, like-minded individuals to discuss, learn and make in a friendly environment.
Matteo is a senior lecturer for Web Media at Ravensbourne with loads of experience building apps and educational games. He loves teaching and has near-infinite patience.
Aimee makes websites and clothes. She was in your shoes a year ago, reads puzzled faces and knows when to slow down the pace.
Laptops are available for everyone.
If you have a laptop which you're used to, feel free to bring that along. You'll need to install Google Chrome beforehand.
We recommend bringing a notebook and pen for jotting down useful resources and capturing your ideas whilst they're fresh.
- Appreciate how digital products work and how they are made. Understand the different uses of HTML, CSS and JavaScript.
- Get hands-on coding practice: follow tutors' demonstrations and integrate ready-made blocks of code in your work.
- Apply your understanding and experiment on your own: refine, test and debug your code.
- Feel confident searching for solutions to design challenges and coding issues.
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License