Flutter template project - A simple TODO list app. This template provides simple UI and scalable project structure that goes beyond the simple counter example.
The app has basic login and signup screens, task list, task details, and settings screen. It supports multiple languages and in-app language change, and light and dark theme.
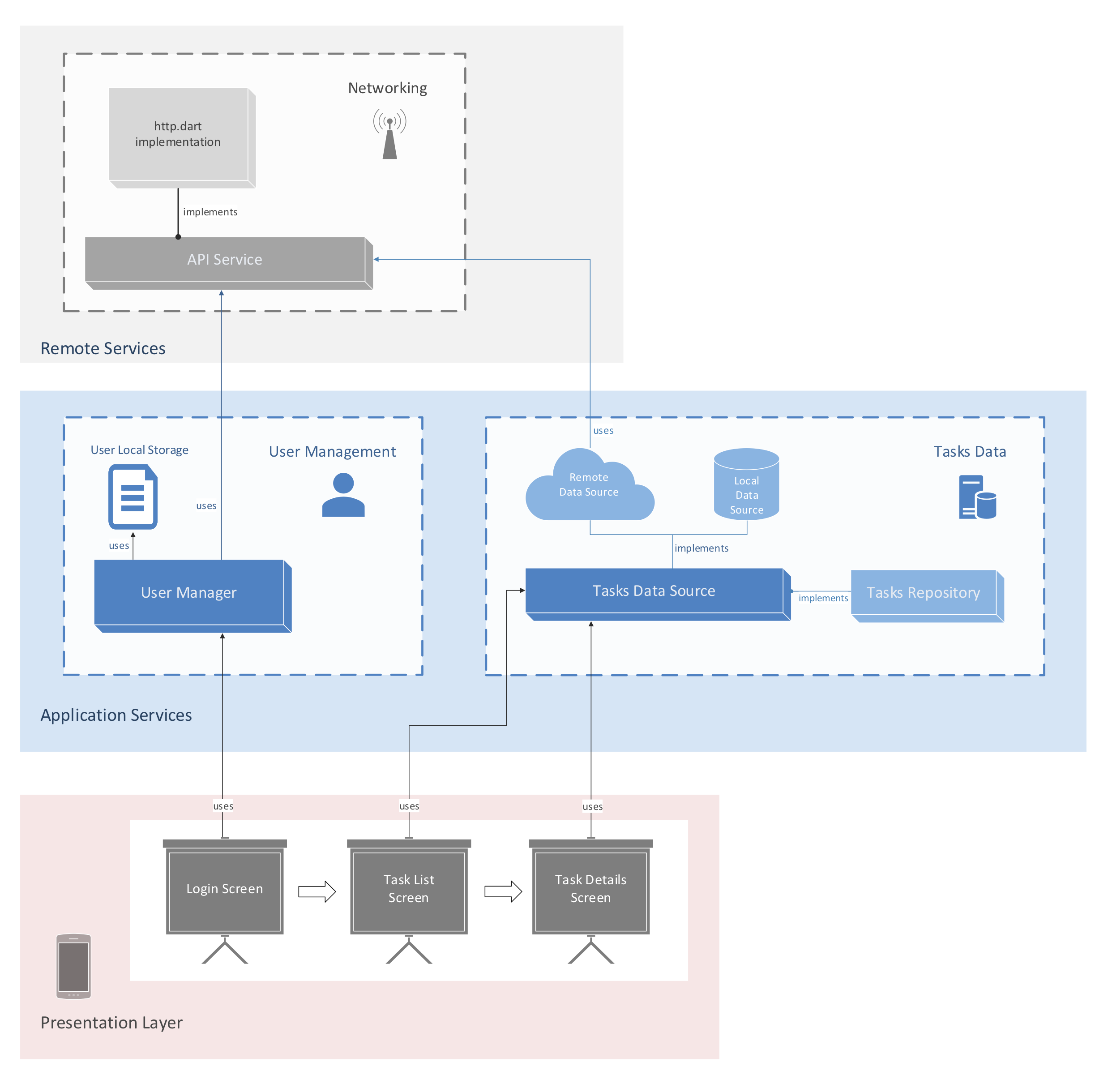
It's configured with BLoC for state management, Chopper for networking, Navigation 2.0, GetIt as service locator, UserManager, Repository Pattern, Logger, and util and convenience methods.
The project is configured with mock data if you run the MOCK flavor. See the next section for configuring run configurations.
In addition to the Flutter's build modes (debug, profile, release), the project has 4 flavours/schemas for defining environments:
- mock - mock environment that uses mock values. Launches
main_mock.dart - dev - development environment that targets a development server. Launches
main_dev.dart - staging - staging environment that targets a staging server. Launches
main_staging.dart - production - production environment that targets a production server. Launches
main_production.dart
To run the app use the following command:
flutter run --flavor dev -t lib/main_dev.dart
or edit run configurations in Android Studio:
- Go to EditConfigurations...
- Enter configuration name: DEV, STAGE, PROD
- Enter dart entry point: main_dev.dart, main_staging.dart, main_production.dart
- Enter additional run args: --flavor=dev, --flavor=staging, --flavor=production
- Enter build flavor: dev, staging, production
See flavor_config.dart for environment specific config.
For adding an additional Flutter flavours see the official documentation and this blog post.
You can copy this repository with the Use this template button and go on from there, or download the code and use it in you project. Afterwards, you'll need to rename the project and change the app id and configuration. There are ToDos scattered through the project that will help you transition this project to your needs.
Go over the TODOs scattered around the project and resolve as much as possible. They will help you configure the project to your needs.
In AndroidStudio you can view all TODOs in the bottom tab as shown in this picture:
To configure the app for your environment head to the /config directory:
- add flavor-specific valus in
FlavorConfig->FlavorValues - configure firebase in
FirebaseConfig, duh - configure API constants in
network_constants - also see
pre_app_configandpost_app_configfor preloading essential app components
See the wiki configuration page for more info.
This is the main entry point for accessing and manipulating tasks data. The rest of the app should not invoke tasks' endpoints directly or query cached data. All tasks operations should go through this service.
Implementations:
- TasksRemoteDataSource - Uses the ApiService to contact a remote server;
- TasksCacheDataSource - Uses in-memory cache to retrieve tasks;
- TasksRepository - Uses both TasksRemoteDataSource and TasksCacheDataSource to fetch cached data when available; Provides subscription for updates;
Abstraction over the API communication that defines (all) endpoints. This templates uses Chopper, an http client generator, to make network requests.
- UserApiService - User related endpoints
- UserAuthApiService - User re-authentication endpoints
- TasksApiService - Tasks, TaskGroups, and task actions endpoints
JSON models are serialized using a code generation library.
For one time code generation run this command in terminal: flutter pub run build_runner build
For subsequent code generations with conflicting outputs: flutter pub run build_runner build --delete-conflicting-outputs
For more information and generating code continuously see the documentation.
Flutter is declarative framework. This means that Flutter builds its user interface to reflect the current state of the app.
This template attempts to be unopinionated and does not yet use a state management tool. ...we use BLoC now. But, each app service has an updates Stream that clients can subscribe to and receive state updates. See the UpdatesStream mixin. It's up to you to use a tool of your choice, or don't use one at all.
See TasksRepository#taskEventUpdatesStream and TasksRepository#taskGroupUpdatesStream in TasksRepository
Dependencies are managed in the service_locator.dart file. This sample uses GetIt, a lightweight service locator. There are 2 scopes defined in this template global and user scope. For more information visit the wiki service locator page.
This project uses a custom Logger configured to:
- print to console, except in production
- write to a file, except in production - useful for QA reporting
- log to firebase or report a non-fatal error to firebase
Prefer to use this logger over print statements.
Log.d(message)for debug messagesLog.w(message)for warning messagesLog.e(object)for error messages (this will also report a firebase non-fatal error)
The test package contains unit tests for almost all components. Be sure to give it a look.