Sensible is a full stack typescript framework that lets you build apps super quickly and smoothly. Sensible lets you easily share your code between React and React Native, and between front-end and back-end. It has never been this easy! Sensible's mission is to boost the productivity of 100.000+ Software Developers, making it as easy as possible to build high-quality full-stack mobile- and web-apps.
Curious? Just run npx sensible and see the magic, or check out the demo
Want to know more? See the docs
- Make sure you have
brew,node,npmandnpx. If you don't, this is how to install them:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
brew install node
- call the init command of the cli.
npx sensible init
NB, if you are on an aold version, run npx sensible@latest init to update it first.
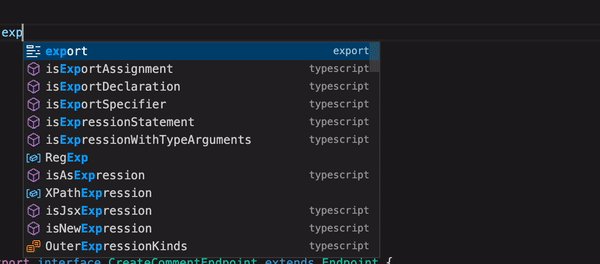
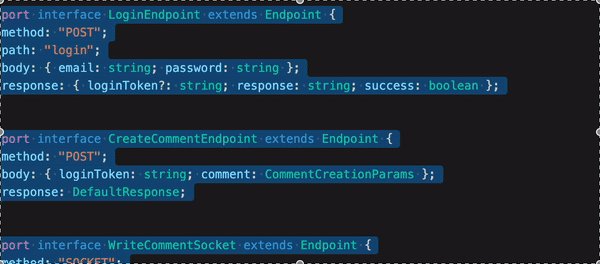
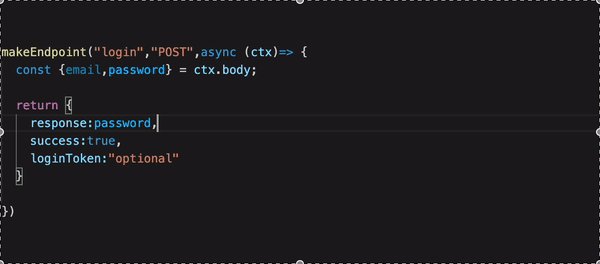
Define endpoints (and other type interfaces) in a central place
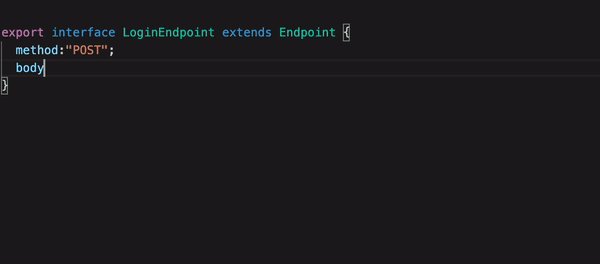
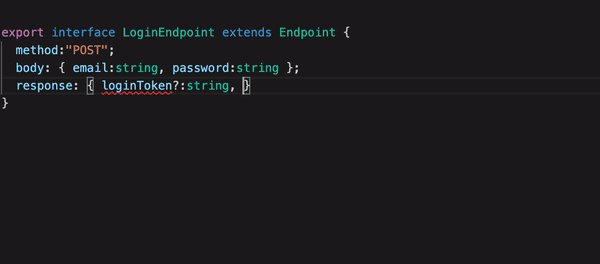
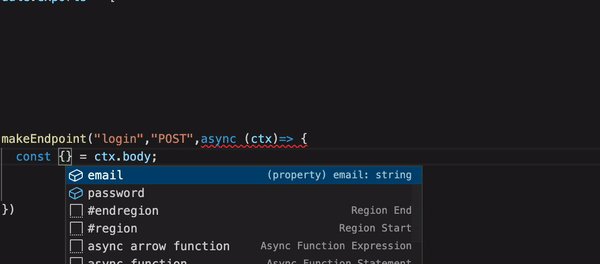
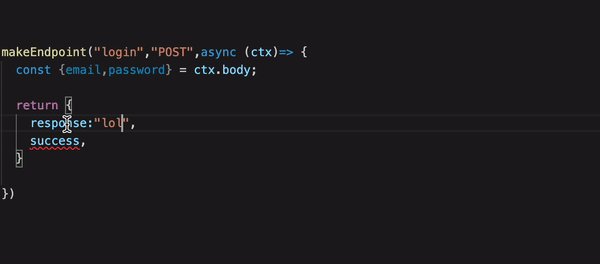
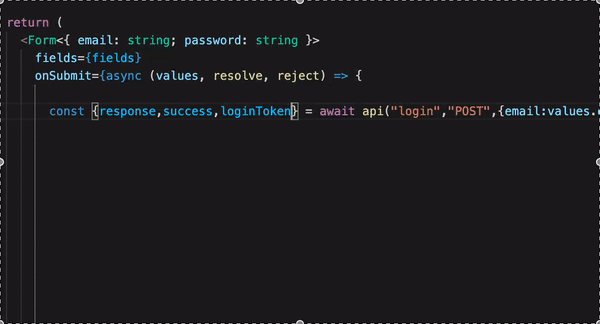
Write your endpoint with complete typesafety
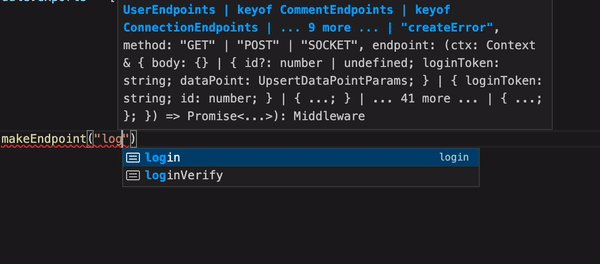
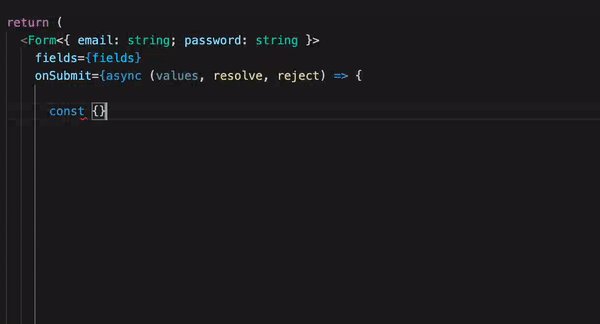
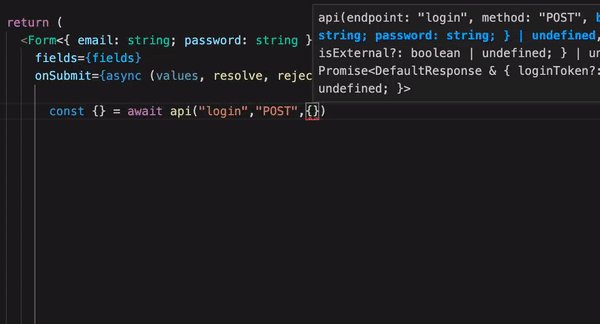
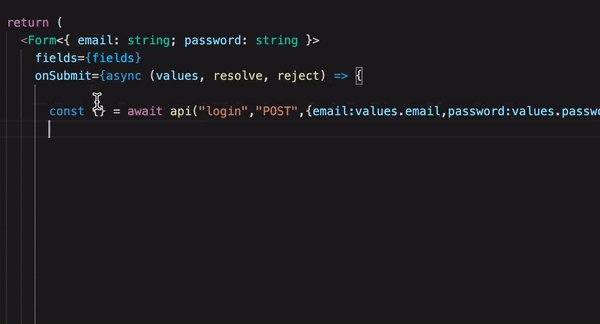
Call your endpoint with complete type-safety and autocompletion (no boilerplate needed!)
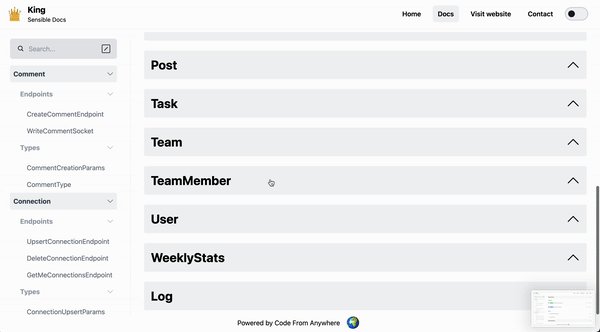
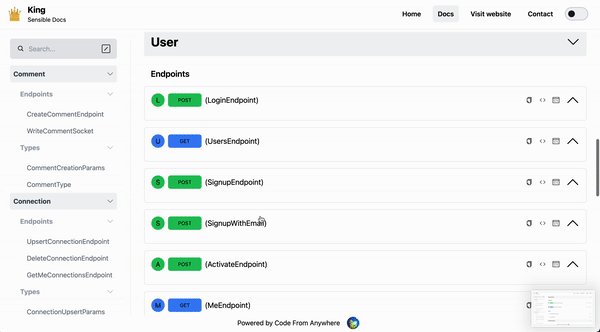
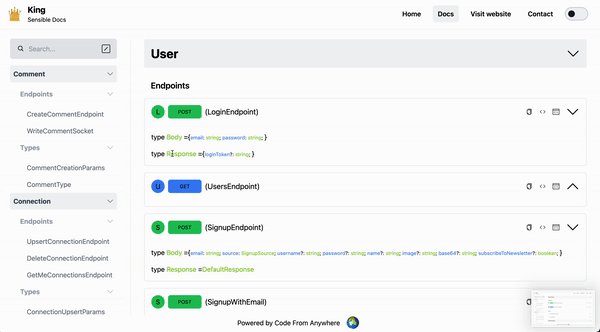
If you need more help, just look in the auto-generated docs!
- Codebase introspection (Documentation generation)
- Full-stack code-sharing (full-stack auto-completion using Typescript)
- Maximise learnability, minimise tech debt, simplify onboarding
- Decentralised, Open Source, Automatic
Check our demo here.
To run the app locally, do the following
- clone this repo
- follow the expo installation instructions of expo (react-native)
yarnin root folderyarn devin root folder- new terminal tab:
yarn start:serverin root folder - new terminal tab:
yarn start:appin root folder. Open your camera and scan the QR code or run the app using the simulator (XCode required) - new terminal tab:
yarn start:webin root folder (show it at http://localhost:3000)