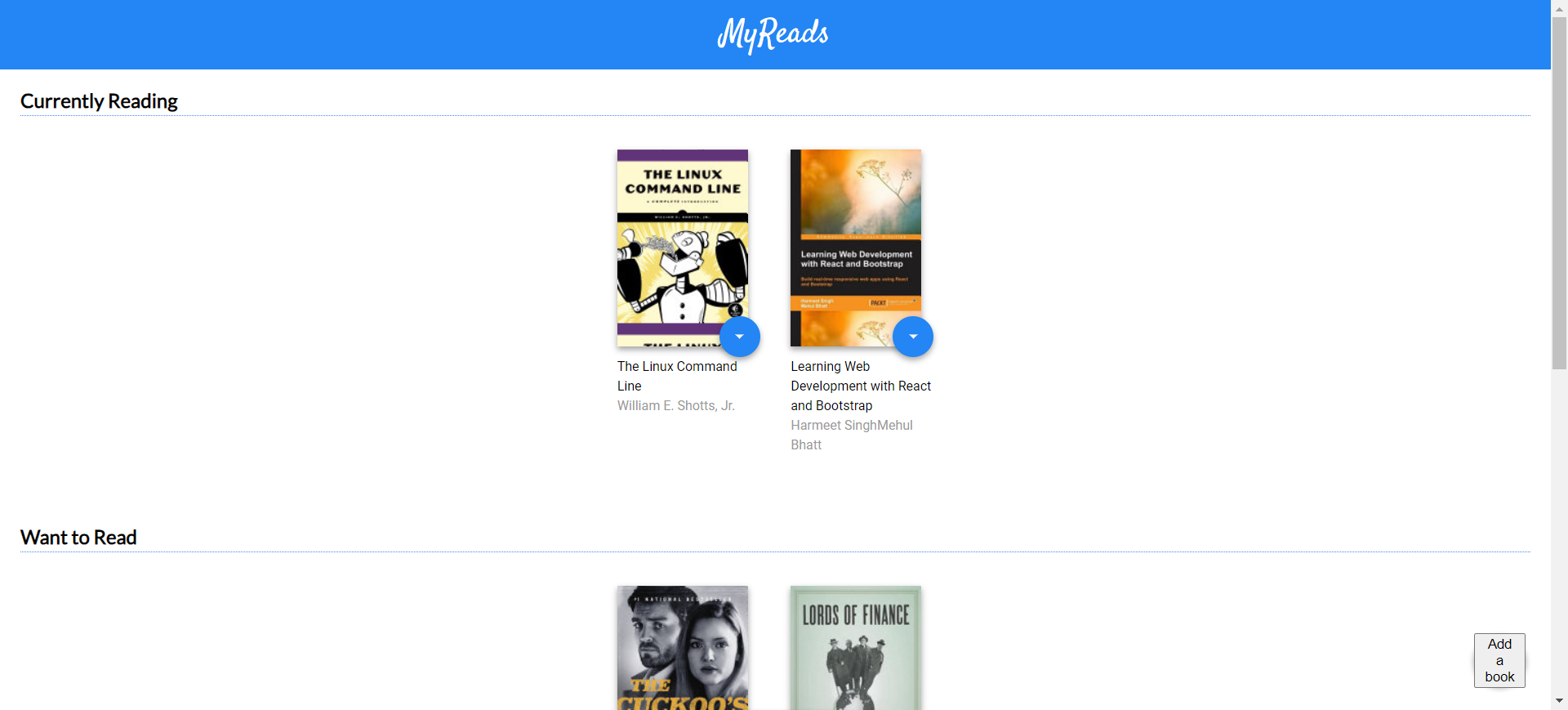
Link to demo site can be found here.
Built with:
This started as the React Fundamentals project for Udacity's Nanodegree. This is my implementation of the MyReads Book Lending site.
Of course, you are free to start this project from scratch if you wish! Just be sure to use Create React App to bootstrap the project.
To get started developing right away:
- install all project dependencis with
npm install - start the development server with
npm start
├── CONTRIBUTING.md
├── README.md - This file.
├── SEARCH_TERMS.md # The whitelisted short collection of available search terms for you to use with your app.
├── package.json # npm package manager file. It's unlikely that you'll need to modify this.
├── .gitignore
├── node_modules/
├── public/
│ ├── ├─ favicon.ico
│ └── └─ index.html
└── src/
├── components/
│ ├── SearchPage.js
│ ├── BooksList.js
│ └── BookItem.js
├── icons/
│ ├── add.svg
│ ├── arrow-back.svg
│ └── arrow-drop-down.svg
├── index.css
├── App.js # This is the root of your app. Contains static HTML right now.
├── BooksAPI.js # A JavaScript API for the provided Udacity backend.
├── App.css
└── index.js # Used for DOM rendering onlyRemember that good React design practice is to create new JS files for each component and use import/require statements to include them where they are needed.
To simplify your development process, we've provided a backend server for you to develop against. The provided file BooksAPI.js contains the methods you will need to perform necessary operations on the backend:
Method Signature:
getAll();- Returns a Promise which resolves to a JSON object containing a collection of book objects.
- This collection represents the books currently in the bookshelves in your app.
Method Signature:
update(book, shelf);- book:
<Object>containing at minimum anidattribute - shelf:
<String>contains one of ["wantToRead", "currentlyReading", "read"] - Returns a Promise which resolves to a JSON object containing the response data of the POST request
Method Signature:
search(query);- query:
<String> - Returns a Promise which resolves to a JSON object containing a collection of a maximum of 20 book objects.
- These books do not know which shelf they are on. They are raw results only. You'll need to make sure that books have the correct state while on the search page.
The backend API uses a fixed set of cached search results and is limited to a particular set of search terms, which can be found in SEARCH_TERMS.md. That list of terms are the only terms that will work with the backend, so don't be surprised if your searches for Basket Weaving or Bubble Wrap don't come back with any results.
This project was bootstrapped with Create React App. You can find more information on how to perform common tasks here.
This repository is the starter code for all Udacity students. Therefore, we most likely will not accept pull requests.
For details, check out CONTRIBUTING.md.