This plugin extends existing FilamentPHP 3 components with advanced features and enhanced functionality, offering more powerful and flexible options for your projects.
Note
All components are extending the default Filament components, so you can use them as you would use the default components without any issues. This package is designed to enhance the default components, not to replace them.
You can buy a license for the plugin on the AnyStack website.
Filament Advanced Components uses AnyStack to handle payment, licensing, and distribution.
To install you'll need to add the repository to your composer.json file:
{
"repositories": [
{
"type": "composer",
"url": "https://filament-advanced-components.composer.sh"
}
]
}Once the repository has been added to the composer.json file, you can install Filament Advanced Components like any other composer package using the composer require command:
composer require codewithdennis/filament-advanced-componentsYou will be prompted to provide your username and password. The username will be the email address and the password will be equal to your license key.
Loading composer repositories with package information
Authentication required (filament-advanced-components.composer.sh):
Username: [licensee-email]
Password: [license-key]- The ability to add badges to a column
- The ability to mask a column
- The ability to add a download button to a column
- Multiple prefix and suffix images on components
The following components are available in the package:
- AdvancedCheckboxList
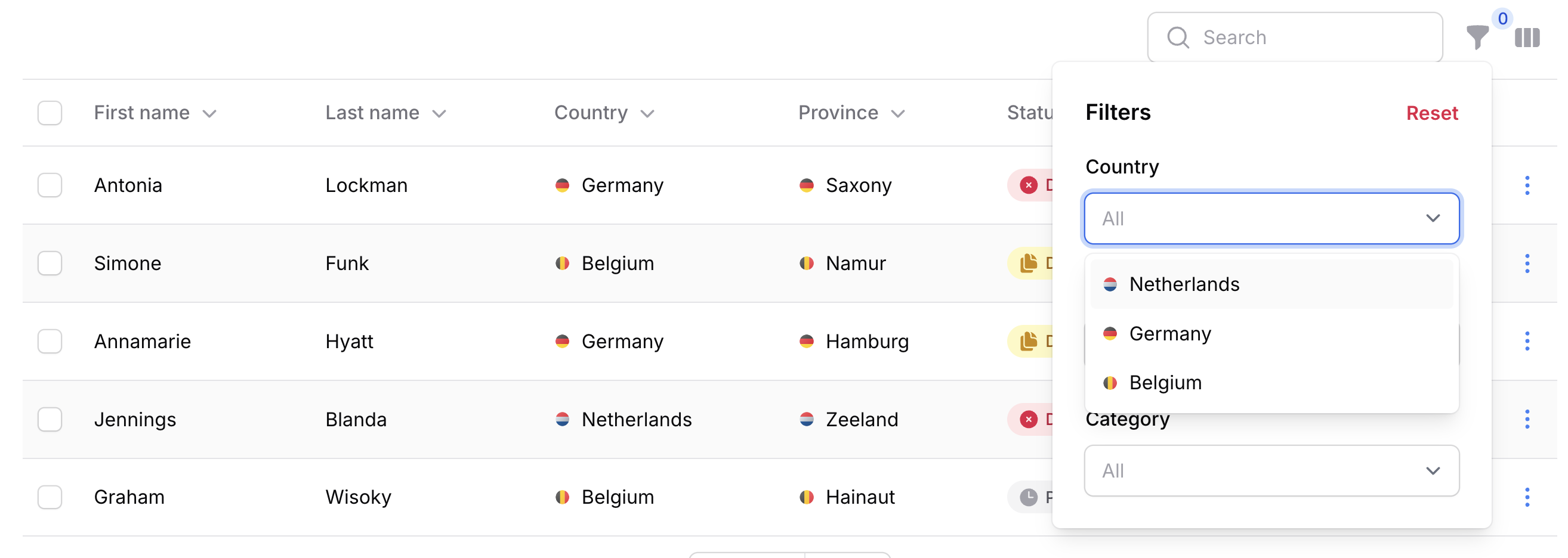
- AdvancedSelectFilter
- AdvancedSelect
- AdvancedTextColumn
- AdvancedTextEntry
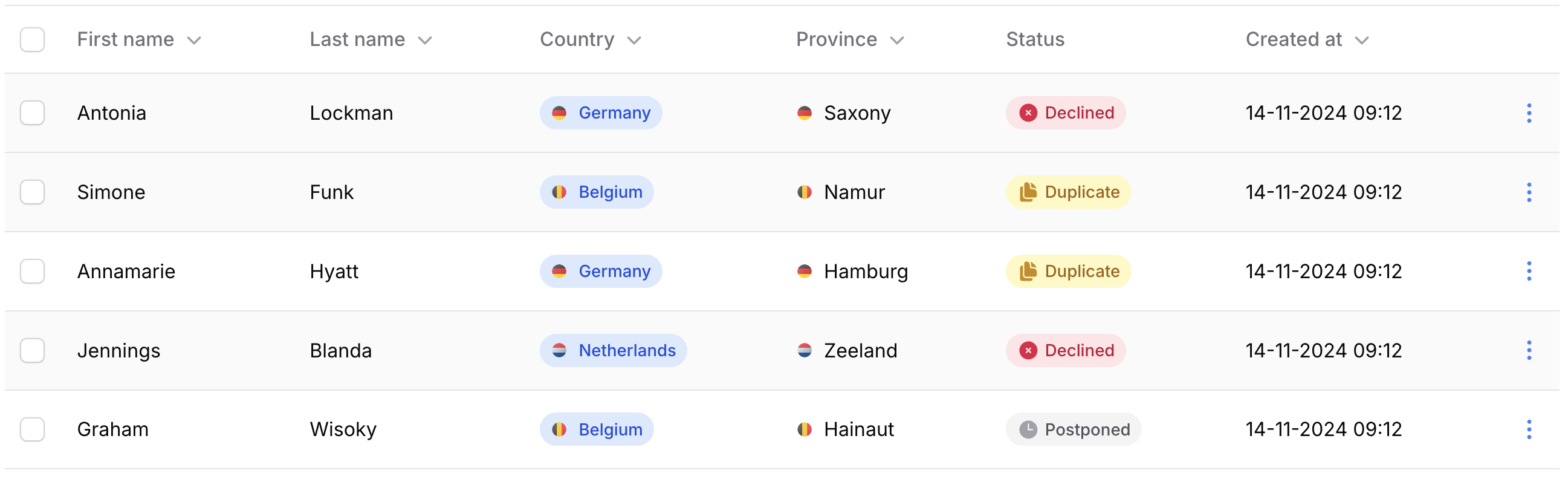
You can add a prefix or suffix images to AdvancedTextColumn, AdvancedCheckboxList, AdvancedSelectFilter, AdvancedSelect, and AdvancedTextEntry components. This allows you to add more context to the data you are displaying.
Note
The prefix and suffix method on the AdvancedTextColumn is similar to ->icon('') but with more flexibility and also allows both prefix and suffix image at the same time.
Here is an example of how you can add a prefix image to a column:
AdvancedTextColumn::make('country.name')
->prefixImage(fn (Country $record) => asset('images/'.$record->image))AdvancedTextColumn::make('country.name')
->suffixImage(fn (Country $record) => asset('images/'.$record->image))You can change the size of the image by passing a size option to the component.
AdvancedTextColumn::make('country.name')
->prefixImage(fn (Country $record) => asset('images/'.$record->image))
->prefixImageSize(32) // Default: 16pxAdvancedTextColumn::make('country.name')
->suffixImage(fn (Country $record) => asset('images/'.$record->image))
->suffixImageSize(32) // Default: 16pxDo you have a badge-able column? No worries, the image will be displayed inside the badge.
If you want to add extra attributes to the image, you can use the prefixImageExtraAttributes or suffixImageExtraAttributes methods.
AdvancedTextColumn::make('country.name')
->prefixImage(fn (Country $record) => asset('images/'.$record->image))
->prefixImageExtraAttributes([
'class' => 'pr-4',
'style' => 'background: red'
])AdvancedTextColumn::make('country.name')
->suffixImage(fn (Country $record) => asset('images/'.$record->image))
->suffixImageExtraAttributes([
'class' => 'pr-4',
'style' => 'background: red'
])A simple way to make a value clickable and open the default mail client with the email address.
AdvancedTextColumn::make('email')
->mailable()If you want to apply a mailable based on a condition, you can pass a closure that returns a boolean value.
AdvancedTextColumn::make('email')
->mailable(fn (string $state) => str($state)->endsWith('.com'))A simple way to make a value clickable and open the default phone client with the phone number.
AdvancedTextColumn::make('phone')
->callable()If you want to apply a callable based on a condition, you can pass a closure that returns a boolean value.
AdvancedTextColumn::make('phone')
->callable(fn (string $state) => str($state)->startsWith('+')),A simple way to make a value clickable and open the default WhatsApp client with the phone number.
AdvancedTextColumn::make('phone')
->whatsappable()If you want to apply a WhatsApp-able based on a condition, you can pass a closure that returns a boolean value.
AdvancedTextColumn::make('phone')
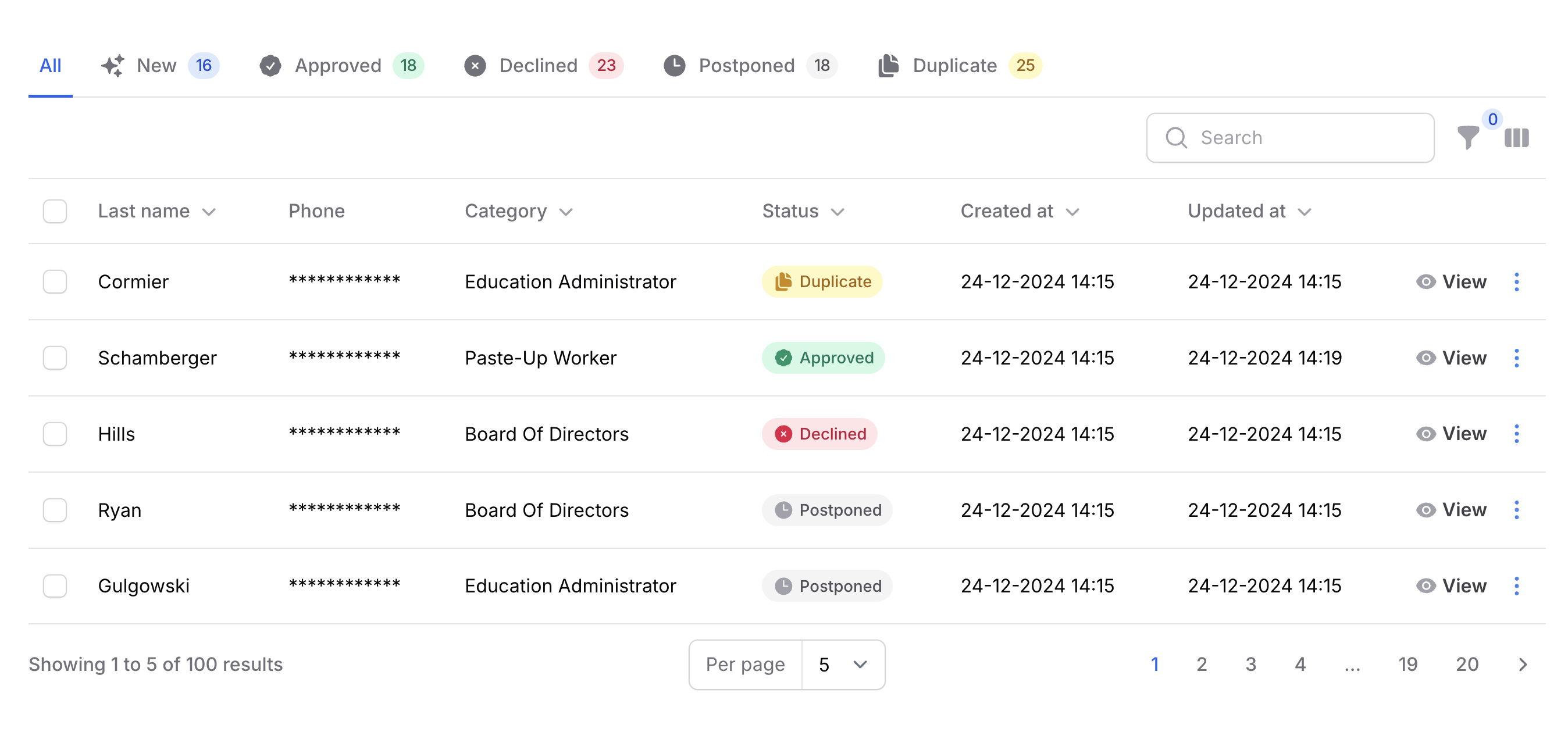
->whatsappable(fn (string $state) => str($state)->startsWith('+')),If you want to mask a value on a AdvancedTextColumn or AdvancedTextEntry, you can use the masked method.
AdvancedTextColumn::make('phone')
->masked()If you want to apply a mask based on a condition, you can pass a closure that returns a boolean value.
AdvancedTextColumn::make('phone')
->masked(! auth()->user()->is_admin)You can change the mask character by passing a maskCharacters option to the component.
AdvancedTextColumn::make('phone')
->masked()
->maskCharacters('█')Do you want to start the mask from a specific index? No worries, you can add a maskIndex option to the component.
AdvancedTextColumn::make('phone')
->masked()
->maskIndex(5)The length of the mask can be changed by adding a maskLength option to the component. When the length is set to null (default), the mask will be applied to the whole value.
AdvancedTextColumn::make('phone')
->masked()
->maskLength(5)Filament Advanced Components licenses strictly prohibit the public distribution of its source code. This means you are not permitted to use Filament Advanced Components to build an application and then distribute that application publicly through open-source repositories, hosting platforms, or any other code-sharing platforms.