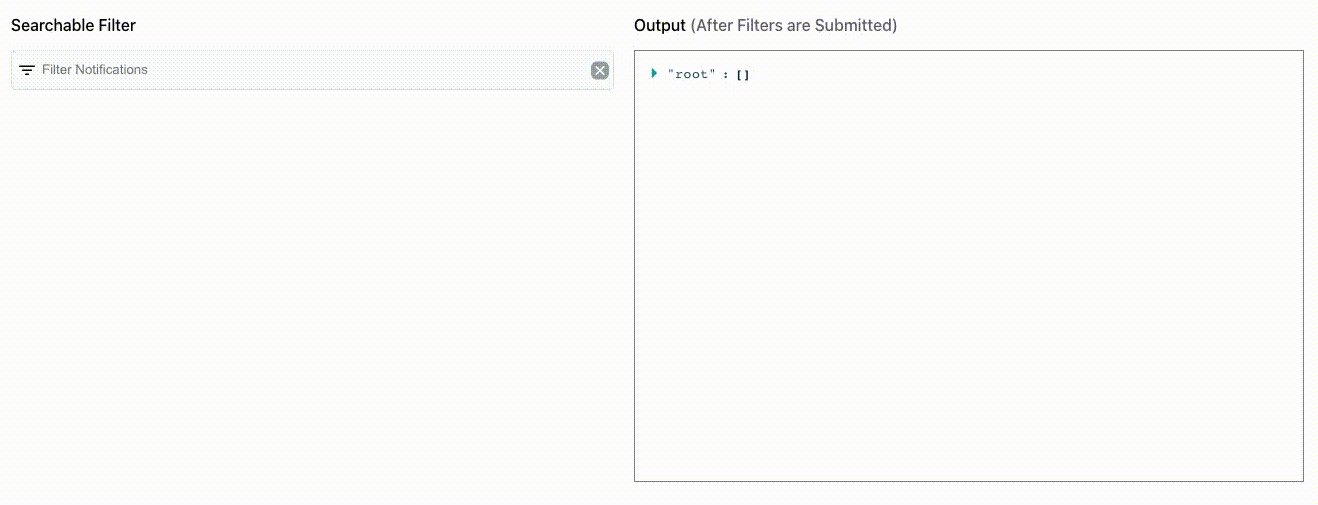
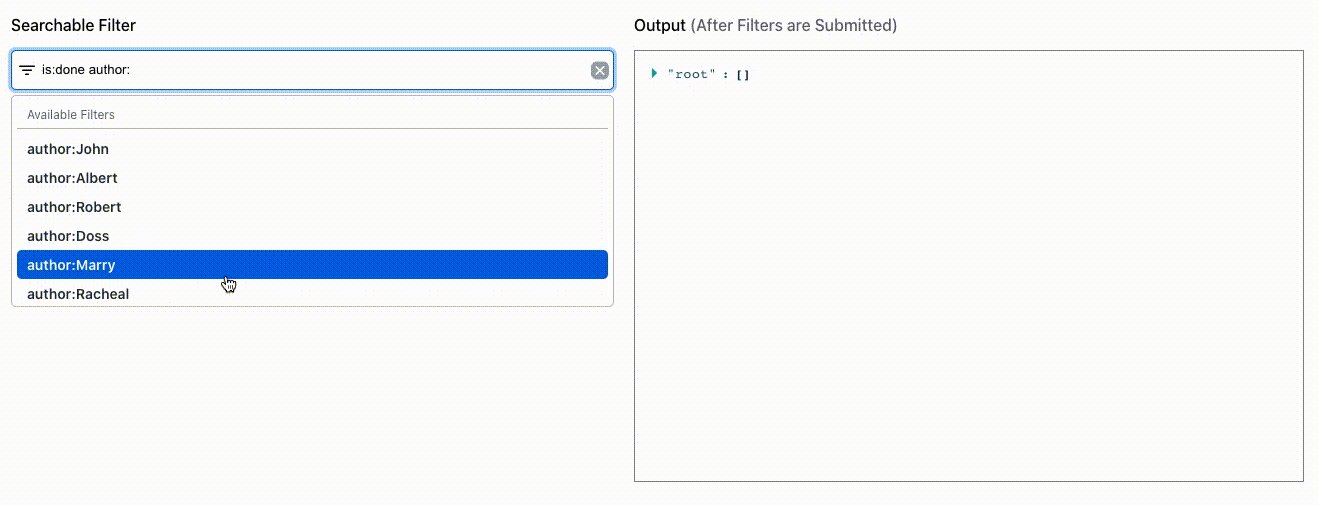
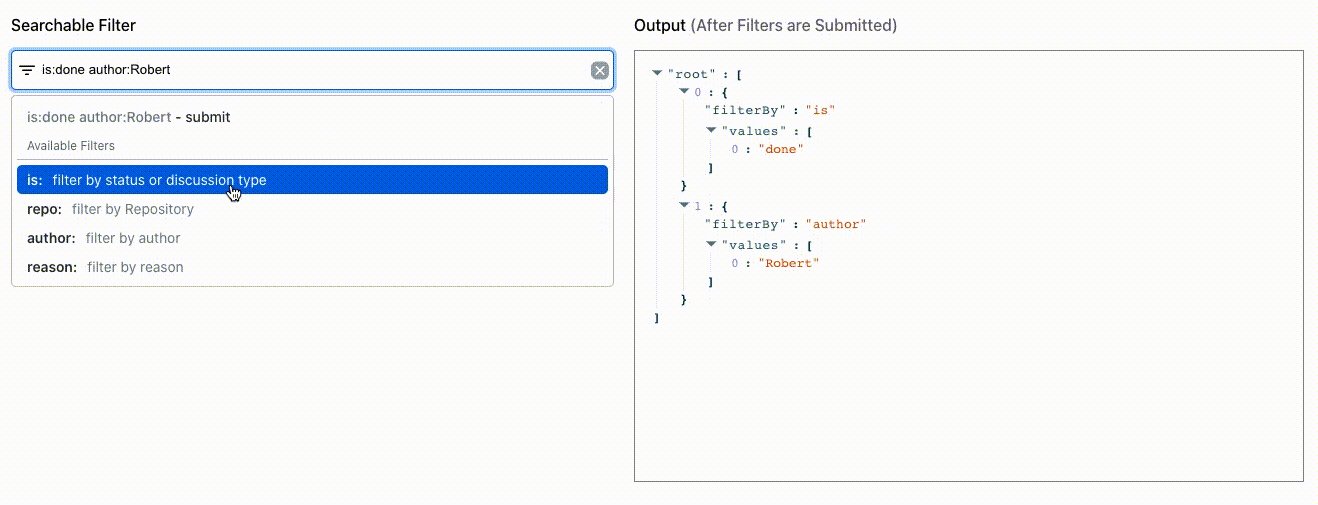
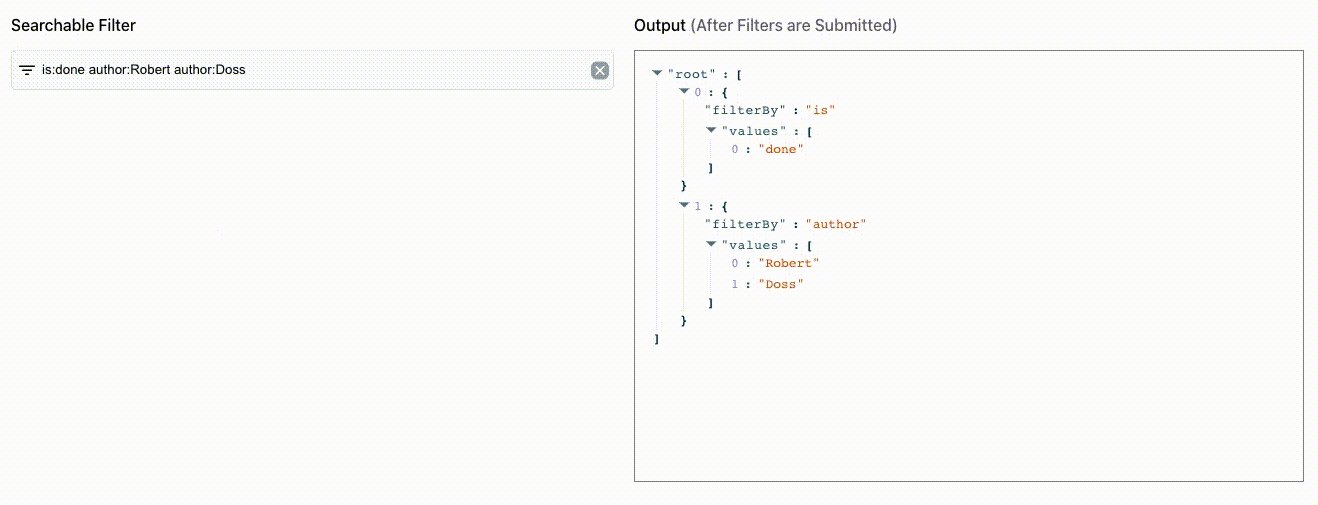
Searchable React Filter component
npm install --save react-searchable-filter-boxRead the full Documentation here.
import React from 'react'
import Filter from 'react-searchable-filter'
import 'react-searchable-filter/dist/index.css'
const App = () => {
const data = [
{
filterBy: 'username',
description: 'filter by username',
values: ['John', 'Albert', 'Robert']
},
{
filterBy: 'status',
values: ['finished', 'not-finished', 'pending'],
description: 'filter by status'
}
]
return <Filter options={data} placeholder='Filter users' />
}Check out the working demo of the react-searchable-filter.
MIT © ashwinKumar0505