P2P code editor for live coding sessions that works in the browser.
This parallel P2P universe is still very dark. Create a Star if you want to make it brighter 🌟
🚀 Explore the universe »
Online demo
·
Roadmap
·
Contribute
- 💡 What does P2P Editor do?
- 🤔 Why P2P?
- 🏗️ Architecture
- 🚀 Environment setup
- 💻 Live demo
- ℹ️ About
- 🤝 Contributing
- ⚖️ License
P2P Editor is a code editor that works in the browser which lets you share live coding sessions. See it by yourself sharing a new session:
- Open a P2P Editor session in your browser
- Share your session URL with someone else (or even with yourself in another browser window 😬)
- Start typing and enjoy the real time experience!
The functionalities are limited for now, but we have a roadmap and some good first issues to make P2P Editor awesome. Take a look to the Contributing section if you want to get involved 🙌.
We have removed the need of having a centralized server where all the changes get saved. The communication is done from one peer (a connected user) to the other one. By doing this we have some benefits, but we also have to take into account the added complexity:
- Direct communication: reduce latency and bandwidth.
- No servers: no cloud, no scaling, no deploy, no devops...
- No SaaS:
- Availability.
- No usage restriction.
- No unknown (malicious or not) usage of your data.
- Data consistency.
- Network partition / topology.
- Peer discovery and connection establishment.
- Authentication / Authorization.
- Security and privacy.
We have a particular interest in P2P application development. You can read more in the About section.
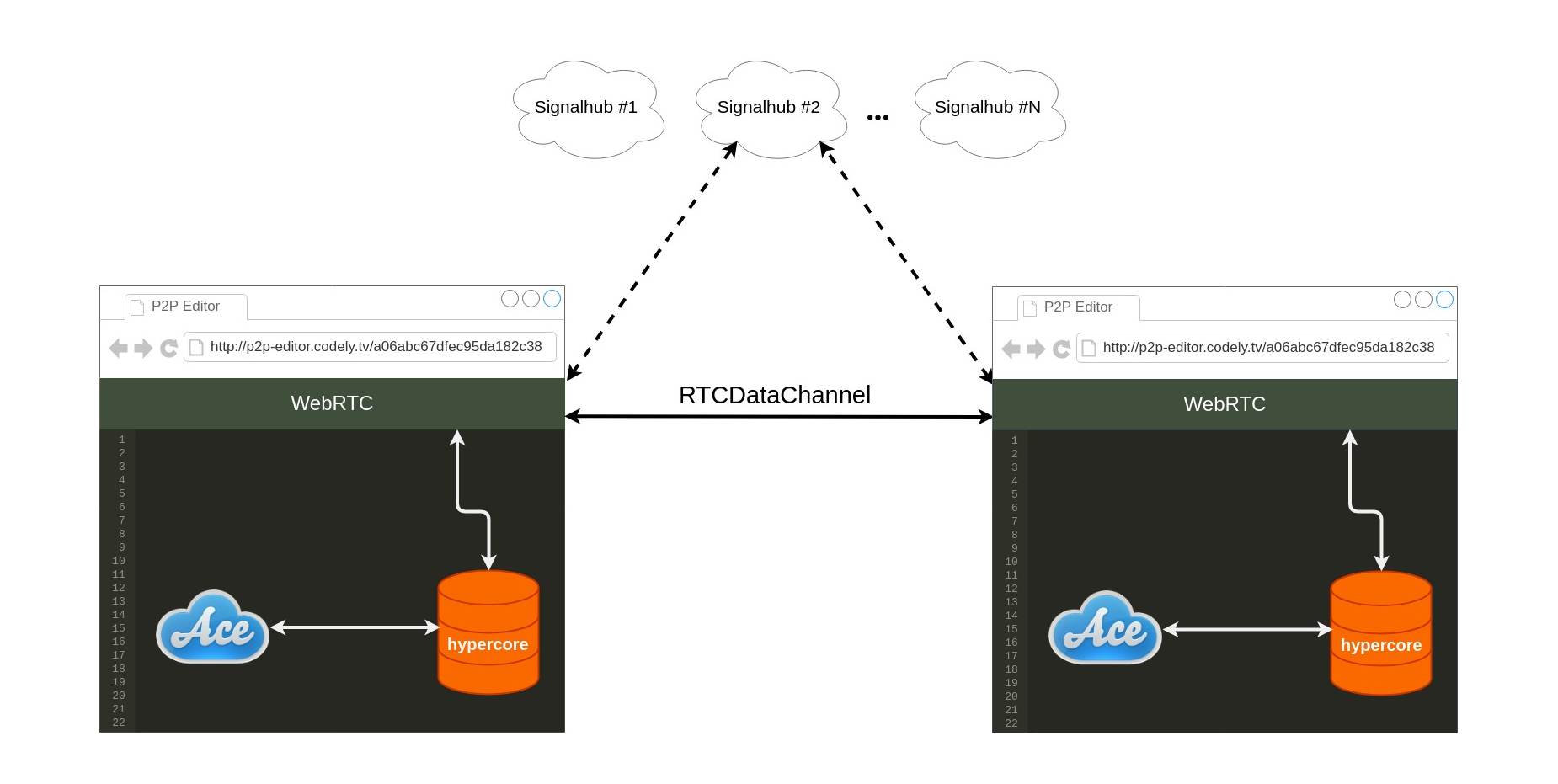
P2P Editor building blocks:
- Code editor: Ace
- Database: append only log (hypercore)
- Communication: WebRTC RTCDataChannel (webrtc-swarm)
- Peer discovery: WebRTC signaling server (signalhub)
- Storage: RAM
Workflow:
- Peers are discovered via signaling server.
- For each change made in the editor, a delta representing that change is appended to hypercore database.
- Hypercore database is constantly replicating between all peers via WebRTC RTCDataChannel.
- When a peer receives a delta it is applied to its editor instance.
- Install Docker
- Clone this project:
git clone https://github.com/CodelyTV/p2p-editor - Move to the project folder:
cd p2p-editor
- Copy the default environment variables:
cp .env.dist .env - Modify the environment variables if needed:
vim .env
- Start the application with Docker Compose:
docker-compose up - Go to http://localhost:3617
- Execute Unit tests:
docker-compose run p2p-editor test
- To start a new live code session open http://p2p-editor.codely.tv.
- Share the URL with the users you want to join the session.
- Start editing the file.
That's all! All changes are instantly reflected in the connected peers editor.
Happy P2P coding!
We started this project in the context of a learning process about P2P communications in a Web environment. The purpose of P2P editor is to apply a learn by doing approach where we can share our learnings with the community while building something useful.
We're publishing all the learning resources that we found useful in the Awesome P2P repository. Feel free to check it out and add your favourite links too!
The initial implementation of P2P Editor is based on Mathias Buus work. In case you read this, thank you very much for sharing so many free (libre) resources and knowledge 😊
P2P Editor is a non profits free software supported by user contributions and CodelyTV.
How you can contribute?
- Reporting bugs.
- Providing feedback and suggesting new features.
- Giving the repo a star.
- Getting involved in development resolving issues labeled as
good first issue. - Adding learning resources to Awesome P2P repository.
You can get an idea of the roadmap of P2P Editor looking at the backlog and the wiki.
The MIT License (MIT). Please see License for more information.