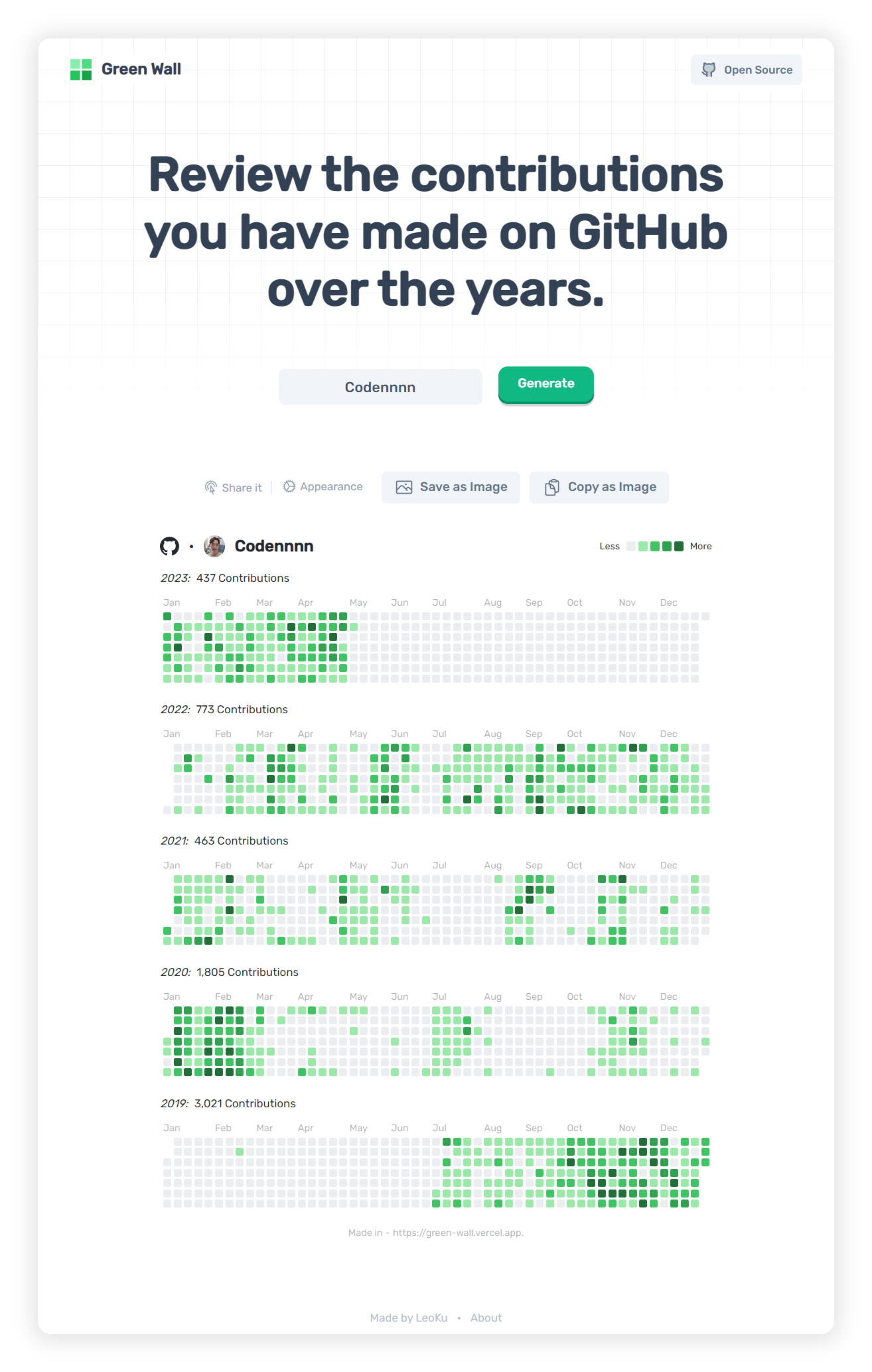
Take a snapshot 📸 of your GitHub contributions, then share it!
Green Wall is a powerful web tool that simplifies the way you review your GitHub ![]() contributions over time. This tool allows you to generate an image of your contributions, which you can save and share with others.
contributions over time. This tool allows you to generate an image of your contributions, which you can save and share with others.

This project leverages the GitHub GraphQL API to retrieve data and employs Next.js API Routes to handle requests. For insights into how we manage your data, refer to this file.
To showcase a live preview of your contributions on your GitHub README or website, you can use the following examples.
HTML
<img src="https://green-wall.leoku.dev/api/og/share/[YOUR USERNAME]" alt="My contributions" />Markdown
This will produce a preview similar to the one shown below.
We also offer a Tampermonkey script that enables you to view the 'Green Wall' on anyone's GitHub profile page. The script adds a button to the user's GitHub Profile page, and clicking it will display the user's contribution graphs over the years.
The source code for the script is located in the file /plugins/script.ts.
Kapture.2024-08-03.at.22.34.33.mp4
- Inspired by: GitHub Contributions Chart Generator.
- Framework: Next.js.
- Font: Rubik by Google Fonts.
- Icons: heroicons.
To run this project, which uses the GitHub API to fetch data, you'll need a personal access token for authentication. For details on obtaining this token, see "Creating a personal access token".
Once you have your personal access token, create a file named .env.local at the root of the project and insert the token as follows:
# .env.local
# The format should be: GITHUB_ACCESS_TOKEN="[YOUR TOKEN]"
# Example:
GITHUB_ACCESS_TOKEN="ghp_eQ81YcyFcwVjdJwBgUj150VPnxBf1N48Sep7"Then you are ready to run pnpm dev to develop.