- 开发环境: Xcode 7
- 运行条件: iOS(9.0+)
- 管理平台: admanger帐号。 https://admanager.google.com
- 官网文档地址: https://developers.google.com/interactive-media-ads/docs/sdks/ios/
- 管理平台,官网文档都需要vpn才能浏览.
- GoogleAds-IMA-iOS-SDK只提供了视频广告功能, 如果要实现横幅广告/插页式广告/原生广告/激励广告可以使用Google-Mobile-Ads-SDK, 后边的文章会介绍
- 开源框架:github地址
- 谷歌视频广告SDK介绍: iOS视频广告(一) GoogleAds-IMA-iOS-SDK
(如果使用有什么问题,可以给我留言,欢迎一起学习,欢迎github-star, 点赞)
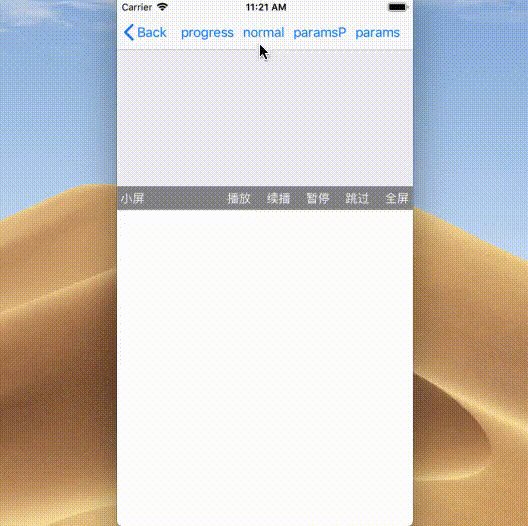
JXVideoAds是一个对谷歌视频广告SDK进行二次封装的框架, JXVideoAds主要提供了两个类控制广告的生命周期,任选一个使用即可:
- 必须传入一个(UIView)container - 作为广告播放的容器视图。
- 必须传入(StateBlock)state - 广告加载和调用状态的回调。
- 必须传入(NSString)tagUrl - 广告Url。
- 可选:(ProgressBlock)progress - 加载进度回调。
- 可选:(AVPlayer)player - 播放器, JXVideoOperator可以根据传入的player返回给你广告播放进度。
- 可选:userContext:- 广告加载器标识。
- 可选:(ParamsBlock)params - 自定义参数构建Block。
- 必须传入(StateBlock)state - 广告加载和调用状态的回调。
- 必须传入(NSString)tagUrl - 广告Url。
- 可选:(ProgressBlock)progress - 加载进度回调。
- 可选:userContext:- 广告加载器标识。
- 可选:(ParamsBlock)params - 自定义参数构建Block。
安装,只需将以下面代码添加到您的Podfile:
platform :ios, '9.0'
target 'TargetName' do
pod 'JXVideoAds'
end- API 外部应该访问的接口
- Common SDK内部公共类
- GoogleIma 谷歌广告API
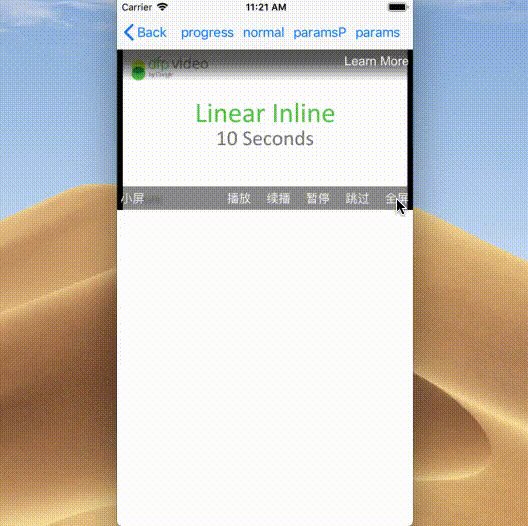
- Breakpoint Play
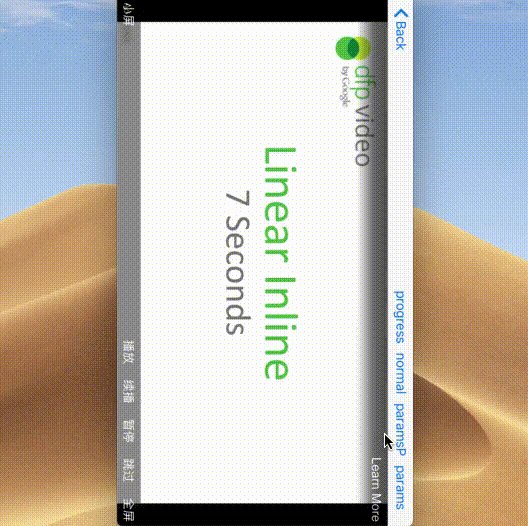
- Fullscreen
// import
#import "JXAVideoView.h"
// 加载广告
- (IBAction)params:(id)sender {
[self.containerView params:^JXAVideoParamsBuilder *(JXAVideoParamsBuilder *paramsBuilder) {
return paramsBuilder
.autoPlayAdBreaks(YES)
.adTagUrl(tag);
} state:^(JXAVideoAdsState state, JXAVideoAds *video) {
switch (state) {
case JXAVideoAdsState_Loaded:
NSLog(@"已经加载完毕 - JXAVideoAdsState_Loaded");
// [video play];
break;
case JXAVideoAdsState_Started:
NSLog(@"已经开始播放广告 - JXAVideoAdsState_Started");
break;
case JXAVideoAdsState_Error:
NSLog(@"加载错误 - JXAVideoAdsState_Error");
break;
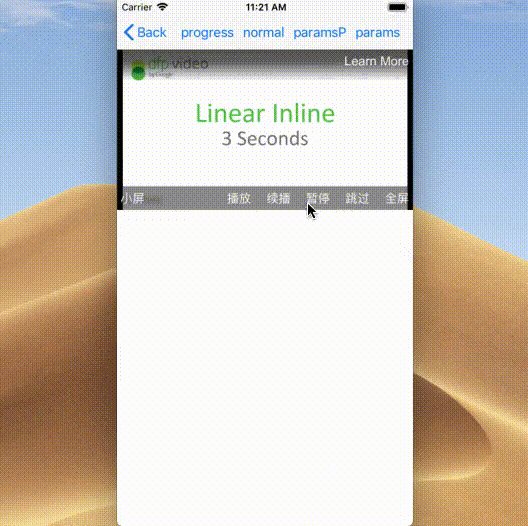
case JXAVideoAdsState_Pause:
NSLog(@"广告暂停 - JXAVideoAdsState_Pause");
break;
case JXAVideoAdsState_Ended:
NSLog(@"广告播放结束 - JXAVideoAdsState_Ended");
break;
case JXAVideoAdsState_Skipped:
NSLog(@"广告已经跳过 - JXAVideoAdsState_Skipped");
break;
default:
break;
}
}];
}
// 不使用时,最好销毁。
- (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated];
[self.containerView remove];
}
// import
#import "JXAVideoView.h"
- (IBAction)paramsP:(id)sender {
[self.containerView params:^JXAVideoParamsBuilder *(JXAVideoParamsBuilder *paramsBuilder) {
return paramsBuilder
.autoPlayAdBreaks(YES)
.language(@"en")
.enableBackgroundPlayback(YES)
.volume(@1)
.adTagUrl(tagOne)
.userContext(nil)
.player(nil)
.mimeTypes(@[ @"video/mp4", @"application/x-mpegURL"])
.bitrate(1024)
.webOpenerPresentingController([JXViewController new])
.webOpenerDelegate(self);
} state:^(JXAVideoAdsState state, JXAVideoAds *video) {
switch (state) {
case JXAVideoAdsState_Loaded:
NSLog(@"已经加载完毕 - JXAVideoAdsState_Loaded");
[video play];
break;
case JXAVideoAdsState_Started:
NSLog(@"已经开始播放广告 - JXAVideoAdsState_Started");
break;
case JXAVideoAdsState_Error:
NSLog(@"加载错误 - JXAVideoAdsState_Error");
break;
case JXAVideoAdsState_Pause:
NSLog(@"广告暂停 - JXAVideoAdsState_Pause");
break;
case JXAVideoAdsState_Ended:
NSLog(@"广告播放结束 - JXAVideoAdsState_Ended");
break;
case JXAVideoAdsState_Skipped:
NSLog(@"广告已经跳过 - JXAVideoAdsState_Skipped");
break;
default:
break;
}
} progress:^(CGFloat current, CGFloat duration) {
NSLog(@"currentTime -- %f \n duration -- %f", current, duration);
}];
}
// 不使用时,最好销毁。
- (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated];
[self.containerView remove];
}
#import "JXAVideoOperator.h"
- (IBAction)mNormal:(id)sender {
self.operator = [[JXAVideoOperator alloc]
initWithTagUrl:tagOne
containerView:self.containerView
userContext:nil
state:^(JXAVideoAdsState state,
JXAVideoAds *video) {
switch (state) {
case JXAVideoAdsState_Loaded:
NSLog(@"广告加载完毕 - JXAVideoAdsState_Loaded");
[video play];
break;
case JXAVideoAdsState_Started:
NSLog(@"已经开始播放广告 - JXAVideoAdsState_Started");
break;
case JXAVideoAdsState_Error:
NSLog(@"加载错误 - JXAVideoAdsState_Error");
break;
case JXAVideoAdsState_Pause:
NSLog(@"广告暂停 - JXAVideoAdsState_Pause");
break;
case JXAVideoAdsState_Ended:
NSLog(@"广告播放结束 - JXAVideoAdsState_Ended");
break;
case JXAVideoAdsState_Skipped:
NSLog(@"广告已经跳过 - JXAVideoAdsState_Skipped");
break;
default:
break;
}
}];
}
...
- (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated];
[self.operator remove];
}
#import "JXAVideoOperator.h"
...
Coder_TanJX, code_tanjx@163.com
JXVideoAds is available under the MIT license. See the LICENSE file for more info.