OSS Port is now Open-Source Hub! We've moved to a new repository.
Welcome to OSS Port! This website and community connects open source maintainers and collaborators. Please join our Discord channel if you have any questions or just want to chat!
Requirements:
- Node v14 or above
- Yarn:
npm install --global yarn
First-time setup:
- check out this repository and navigate into it with
cd oss-port - install the dependencies:
yarn
🚀 When you've completed the setup steps, run the app:
yarn dev
You can also contribute to OSS Port without having to run the app on your local machine! Go ahead and check out the github.dev steps below.
If you have a JavaScript development environment set up already and prefer to run locally, the approach will be familiar.
- Create a fork of the OSS Port.
- Once on your fork's page, either press the full stop
.key or replace.comin the location bar in your browser to.dev.
Now you're in the github.dev editor! Feel free to hop ahead to our contributing section.
For more information on the Github.dev editor, please see their docs.
- Get the project up and running first
- Create your project's
.mdxfile:- Create a new folder inside
/public/projects/and name it the same as your GitHub handle or organization - Add a new
.mdxfile to that folder, and give it the name of your public repo. For example,- if your project URl is:
https://github.com/Codesee-io/oss-port - you would create:
/public/projects/Codesee-io/oss-port.mdx.
- if your project URl is:
- Copy/paste the contents of
/app/projects/_template.mdxinto that file
- Create a new folder inside
- Fill out the information — most of it is optional, but extremely helpful for potential contributors. If you opt not to include the optional content, delete it from your template.
- Add a 200x200 image for your organization to your folder, for example,
./app/projects/distributeaid/da.png - Preview your changes by running
yarn dev - When you're ready, open a PR!
Make it easier for contributors to onboard to your project! With a CodeSee Map, they can visualize the entire codebase, with features allowing them to explore system dependencies, add additional context to pull requests, and more.
To add a Map to your project:
- Sign up for CodeSee Maps (there's no commitment or cost!)
- Create a Map for your repo following our instructions
- Set your map to public!
- Add an entry in your project's template for the Map (see example from Distribute Aid's Shipment Tracker project):
featuredMap:
url: https://app.codesee.io/maps/public/848e3630-1650-11ec-8bc1-7d4a4822cc27
description: Get a quick overview of the major areas of our repo
If you would like to display multiple maps you can add an entry called "maps"
maps:
- url: https://app.codesee.io/maps/public/848e3630-1650-11ec-8bc1-7d4a4822cc27
description: Get a quick visual overview of the major areas of our repo!
subTitle: devdocs
- url: https://app.codesee.io/maps/public/848e3630-1650-11ec-8bc1-7d4a4822cc27
description: Another map!
subTitle: testMap
That's it!
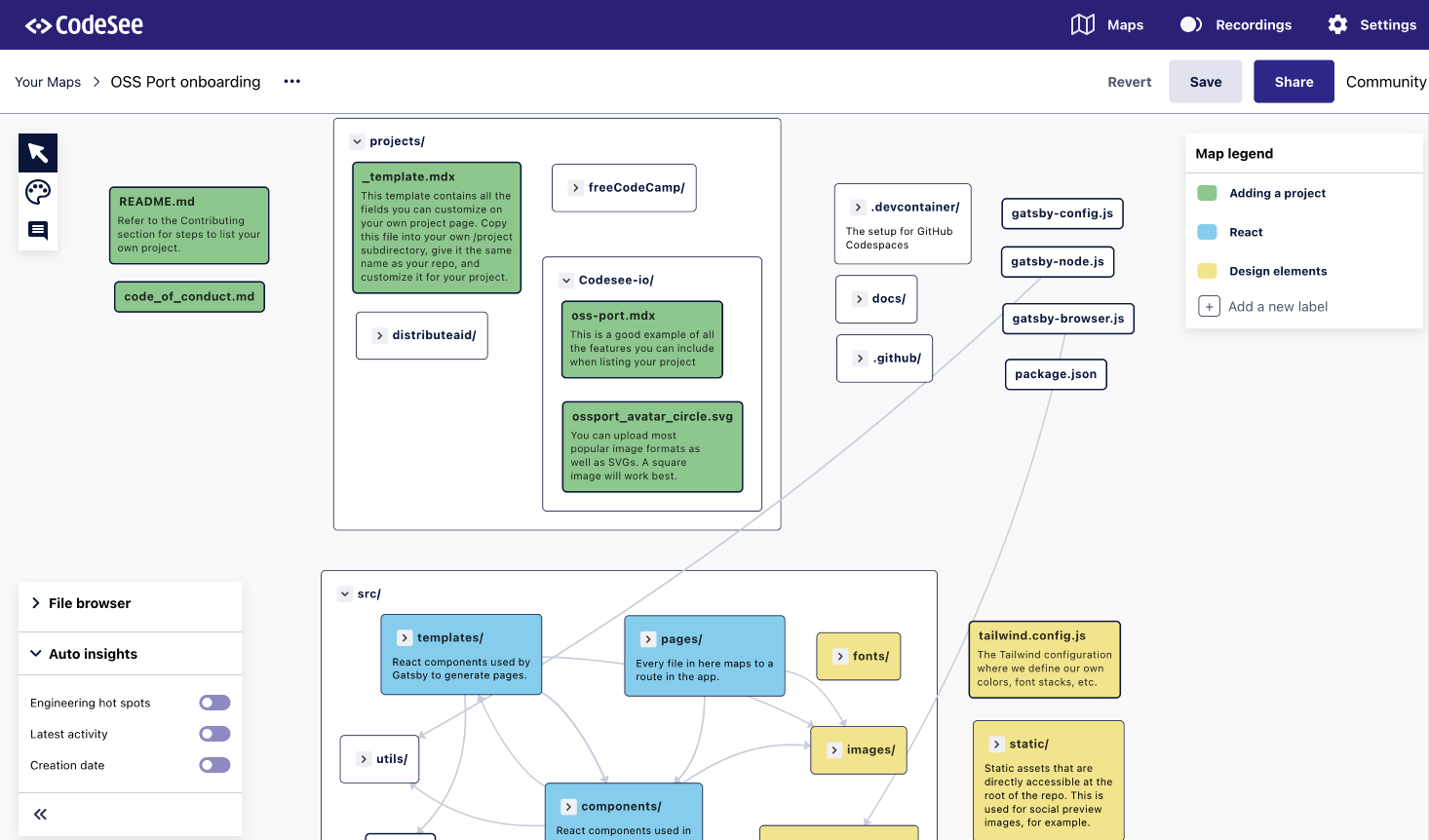
The CodeSee Map below is a good way to get familiar with the codebase:
Final tags are up to the maintainers of OSS Port. Your tags may be modified for the benefit of the community and to improve discoverability.
We use title-casing for tags. For example: "First-Timer Friendly, Social Activism, C#, JavaScript".
Open a PR to remove your project folder from this repository.
- Please pin the exact version of dependencies