This application allows a user to take and save notes throughout the day. This will allow the user the ability to clear their mind and be able to focus on creating rather than remembering. Each note can be given a title and a description. The notes are then saved and can be deleted when they are no longer needed. This app allowed me to practice working with Express.js. I had the chance to work on setting up view and api routes.
A user can clone the code from the GitHub repo in order to have access to the code. Once the code is open in a code editor the user will have to install all dependencies using npm i. The user can then run npm run dev to start a server that will update when changes are made to the code.
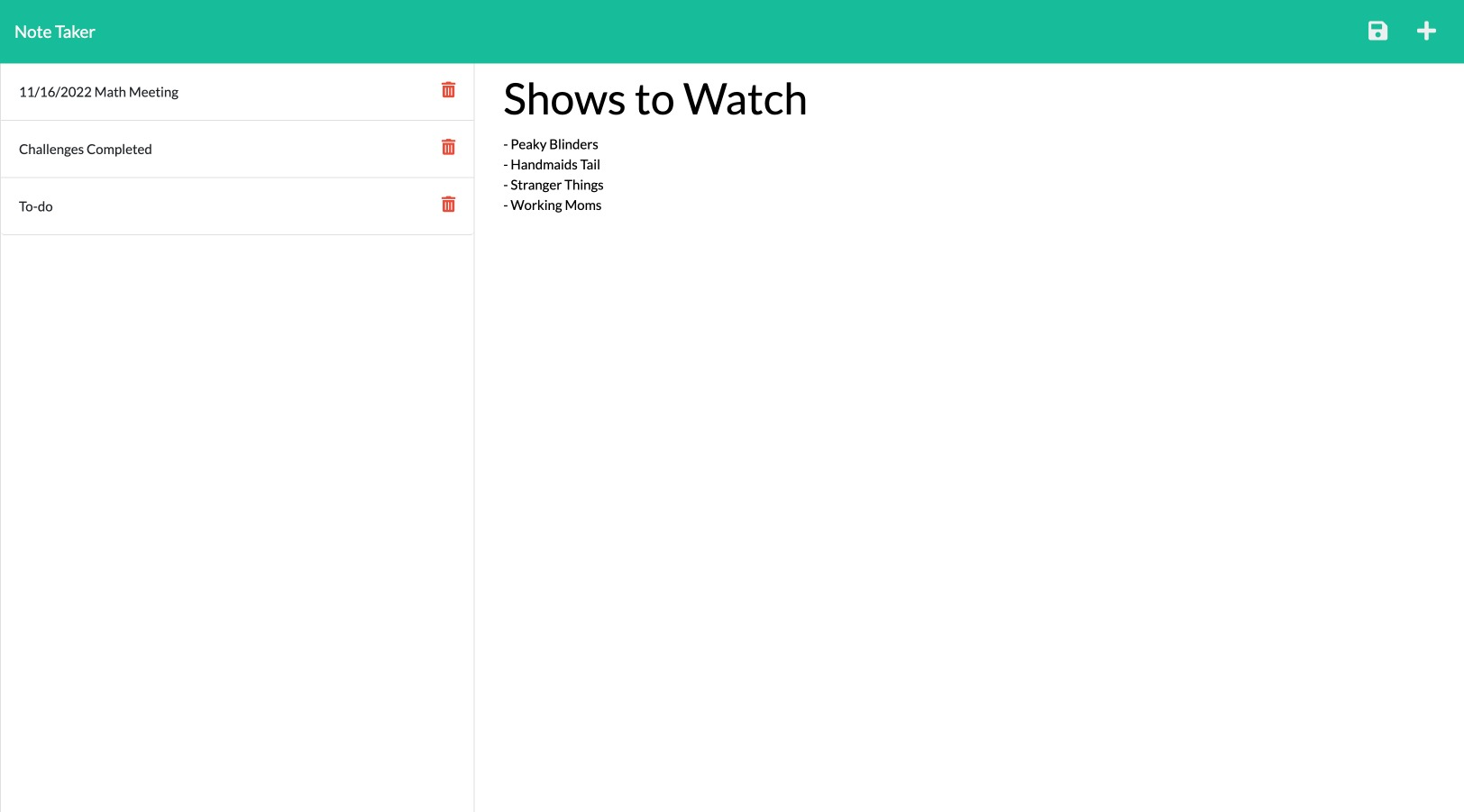
To use this app click the link below to be brought to the homepage. Once on the homepage click on the "Get Started" button. This will bring you to the main notes page. Here you can create a new note by entering in the note title and description in the right portion of the page. You can add more notes using the plus button in the top right corner.
After you have written a new note that note can be saved with the save icon in the top right. Saved notes will be organized on the left portion of the page. These notes can be clicked on in order to bring them back to the right side of the screen.
If a note is no longer needed, there is a red trash can icon that can be clicked to delete notes.
I referenced one of the recorded class videos while working on this project. The video was of the Express.js Day 2 class.
N/A