Flowchart Fun
A webapp for generating flowcharts from text @ https://flowchart.fun
Summary
Flowchart Fun is a webapp for generating flowcharts from text built with React and cytoscape.js.
Example
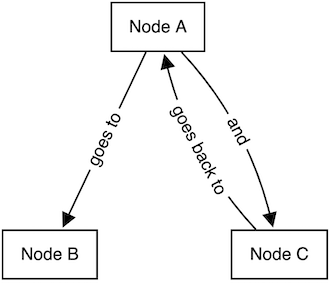
Node A
goes to: Node B
and: Node C
goes back to: (Node A)
Development
Prerequisites
Premium features including auth, hosted charts and permalinks are built using integrations with Vercel Functions, Supabase, Stripe and Sendgrid so you will need accounts with each of those services.
Getting Started
- Clone the repository
- Copy
.env.exampleto.envand add env variables pnpm installandvercel dev
To run with login features:
vercel dev
To run without login features:
pnpm dev
Translations
Flowchart Fun uses Lingui for translations. These are the steps to follow:
- All text that should be translated should be wrapped in
<Trans>component ort`template string. These are imported from@lingui/macro. - Strings are extracted with
pnpm -F app extract. Then translations can be added to.pofiles in/app/src/locales/[language]/messages.po - When all translations are added, run
pnpm -F app compile.
Tests
Unit Tests
- You can run jest tests with
pnpm test
E2E Tests
We use playwright for e2e tests. Playwright is always installed on the system so you need to globally install it at the correct version: 1.29.0. You can find the version in the github e2e workflow file.
- Make sure playwright version 1.29.0 is installed globally
- Start the app with
vercel devand then runpnpm -F app e2e(or forpnpm -F app e2e:debugdebugging)
Analyze the Bundle
pnpm -F app build && pnpm -F app analyze
Release
- Branch from
devto develop a feature - Squash and merge the feature branch into
dev - (Repeat until happy)
- Update version in /app/package.json and commit directly to
dev. Push. - Open PR from
devtomain - Merge (do not squash!) PR and a new github release will be created
Contributing
We always welcome contributions! Before opening a pull request with a new feature, consider opening an issue or discussion to gauge support and/or confirm your implementation.