Путешествие по России - проектная работа по профессии веб-разработчик Яндекс Практикум
Ссылка на проект в gh-pages: Путешествие по России
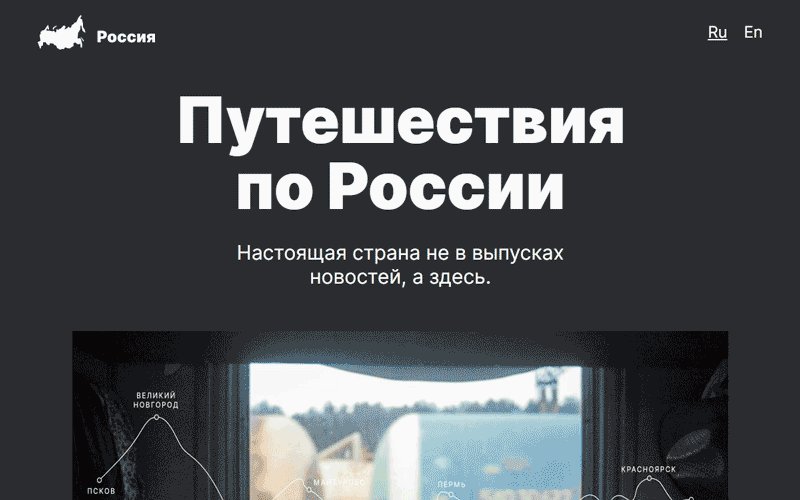
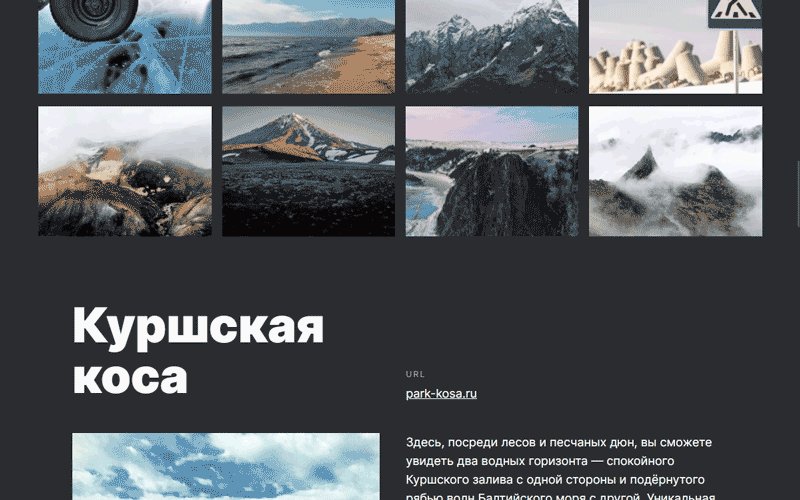
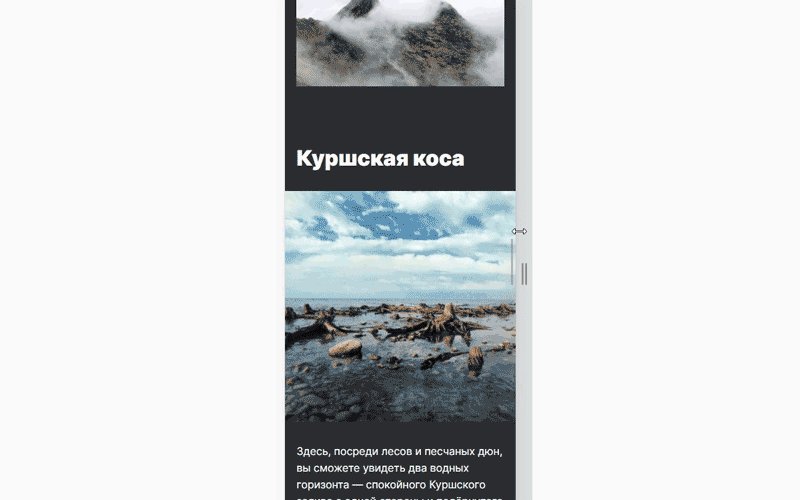
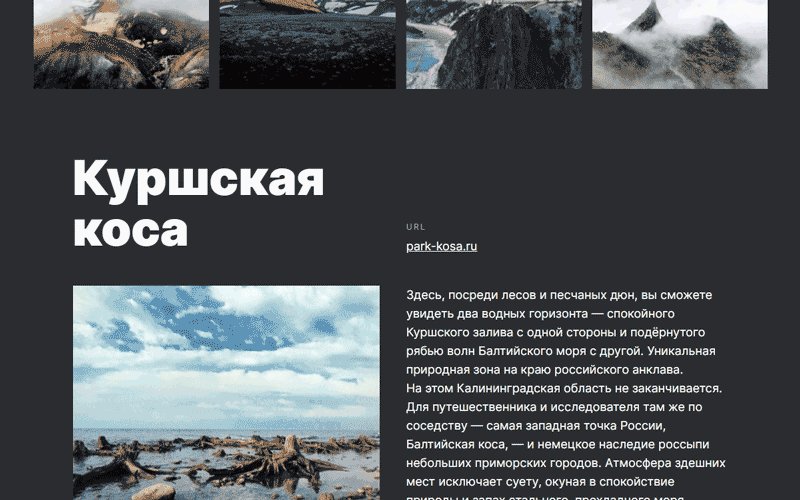
В данном проекте стояла задача создать адаптивную страницу по макету в Figma. Брейкпоинтами являлись разрешения в 320px, 768px, 1024px, 1280px. Необходимо применить флексбокс и гриды, создние медиазапросов, установить переломные точки, самому спроектировать дизайн на устройствах с меньшими разрешениями.
В проекте реализованы следующие знания и технологии: HTML, семантические теги, CSS, Flexbox-layout, Grid, позиционирование, анимация и трансформация, формы, БЭМ, Flat - файловая структура.
- Flexbox-верстка
- Grid
- Позиционирование
- Работа с формой
- Семантическая верстка
- Анимация и трансформация
- БЭМ
- HTML, CSS