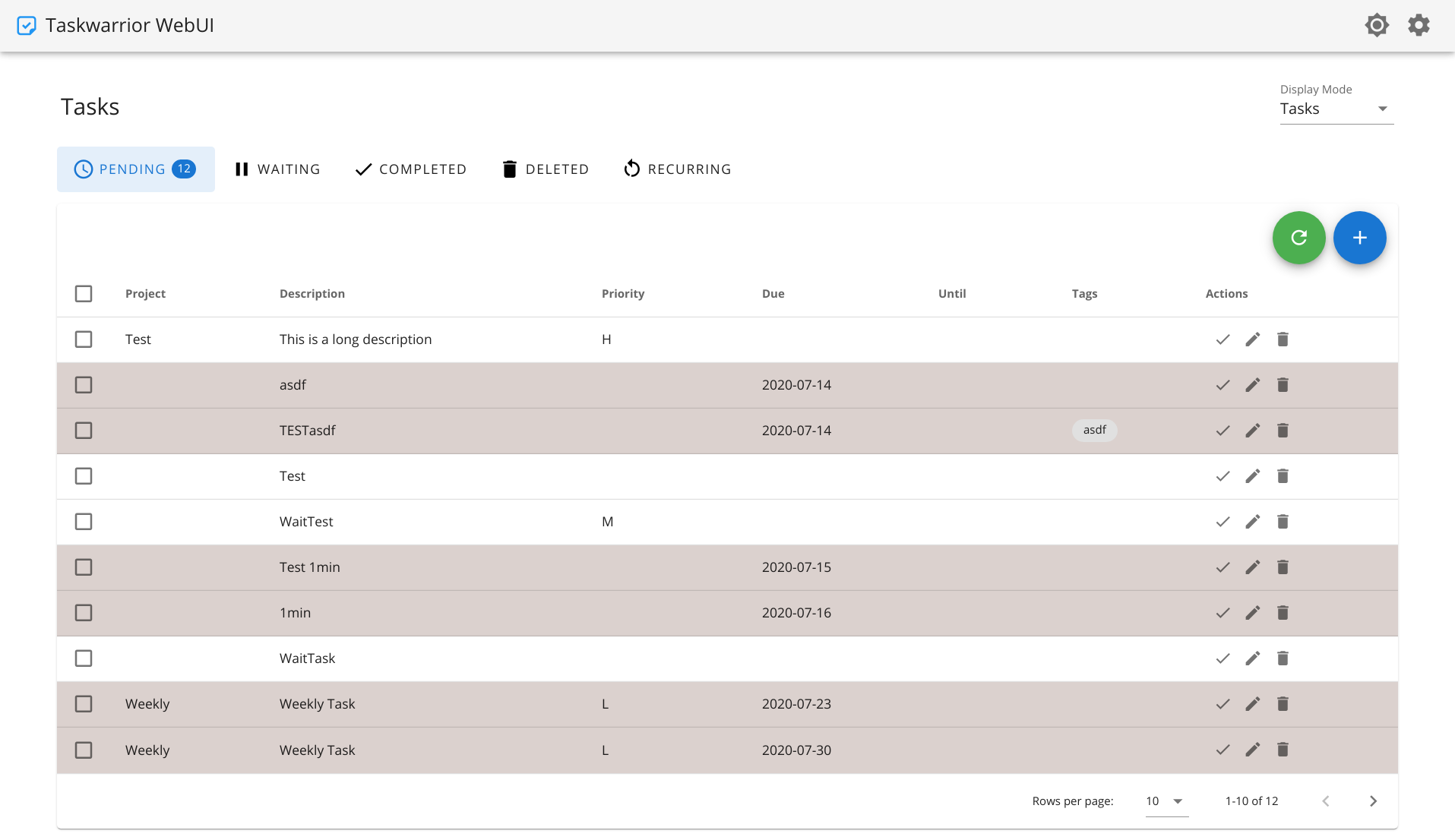
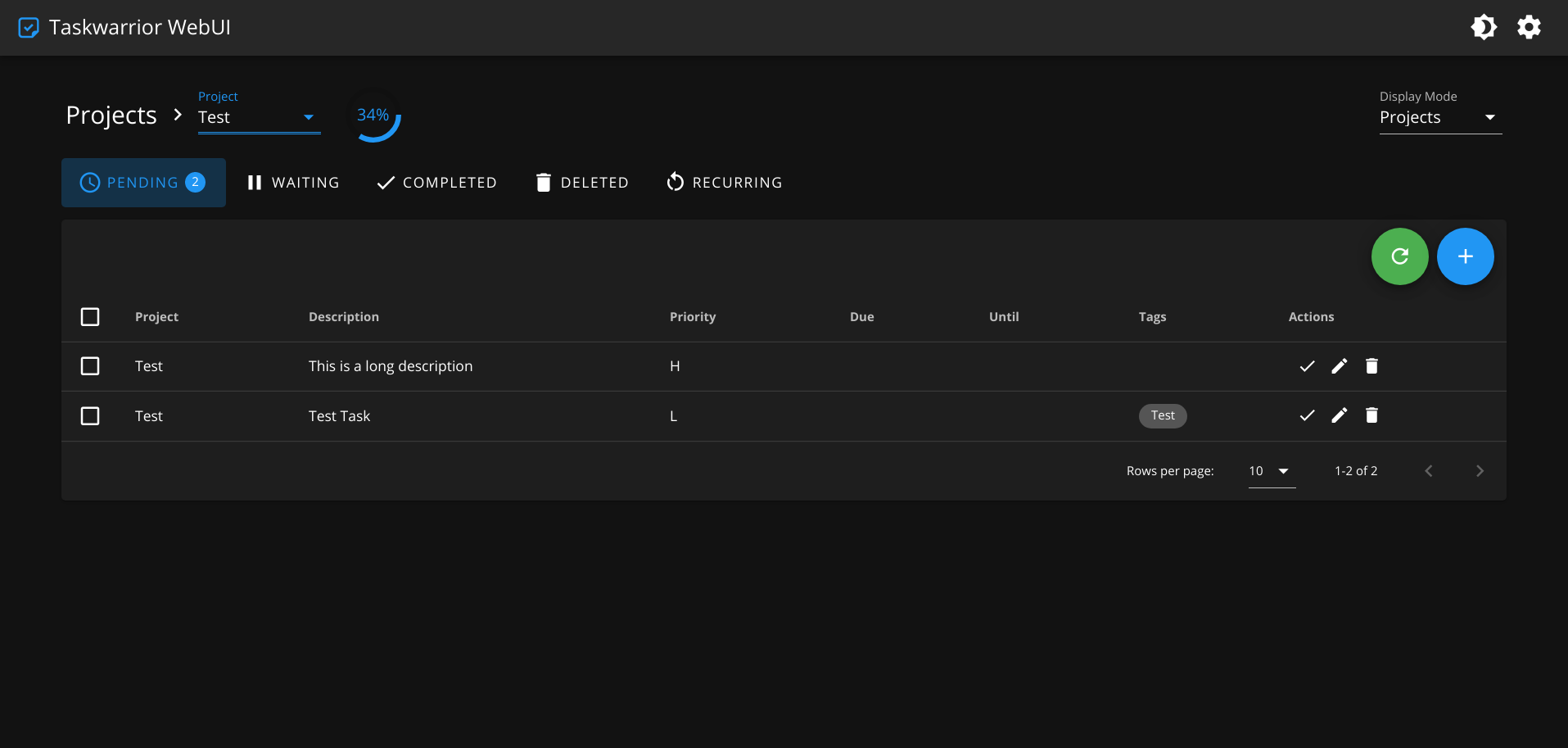
Responsive Web UI for Taskwarrior based on Vue.js and Koa.js.
- Responsive layouts
- Material Design UI
- PWA support
- Easy to deploy (using Docker)
- Support for multiple types of tasks
- Support for light and dark themes
- Sync with a taskserver
First pull the docker image:
docker pull dcsunset/taskwarrior-webui
Then run it with the command:
docker run -d -p 8080:80 --name taskwarrior-webui \
-v $HOME/.taskrc:/.taskrc -v $HOME/.task:/.task \
dcsunset/taskwarrior-webui
Enter http://0.0.0.0:8080.
If you want to use already existing taskwarrior data, use :z or :Z labels. See
here.
# e.g.
docker run -d -p 8080:80 --name taskwarrior-webui \
-v $HOME/.taskrc:/.taskrc:z -v $HOME/.task:/.task:z \
dcsunset/taskwarrior-webui
If your configuration file contains absolute path to your home directory like /home/xxx/ca.cert.pem,
you may want to mount files to the same paths in the container using the following command:
docker run -d -p 8080:80 --name taskwarrior-webui \
-e TAKSRC=$HOME/.taskrc -e TASKDATA=$HOME/.task \
-v $HOME/.taskrc:$HOME/.taskrc -v $HOME/.task:$HOME/.task \
dcsunset/taskwarrior-webuiThe following environment variables may be set:
TASKRC- the location of the.taskrcfile,/.taskrcby default when run in production modeTASKDATA- the location of the.taskdirectory,/.taskby default when run in production mode
Remember to mount your files to the corresponding locations when you set TASKRC or TASKDATA to a different value.
First build the frontend:
cd frontend
npm install
npm run build
npm run export
Then build and start the backend:
cd backend
npm install
npm run build
npm start
Then install nginx or other web servers
to server frontend and proxy requests to backend
(you can refer to nginx/nginx.conf).
First start the server at backend:
cd backend
npm install
npm run dev
Then start the dev server at frontend:
cd frontend
npm install
npm run dev
Then the frontend will listen at port 8080.
Contributions are very welcome! Please create or comment on an issue to discuss your ideas first before working on any PR.
I've been very busy recently and may not be able to handle every issue timely. So I'm also looking for maintainers who are interested in this project. Feel free to open an issue if you have any interest.
This Web UI supports auto sync with a taskd server
by calling the task sync command periodically.
In order to use this function,
first you need to follow the instructions
to configure both the taskserver and client manually until the task sync can be executed successfully.
Then remember to map the client configurations (.taskrc and .task) into the container.
GPL-3.0 License