- Introduction
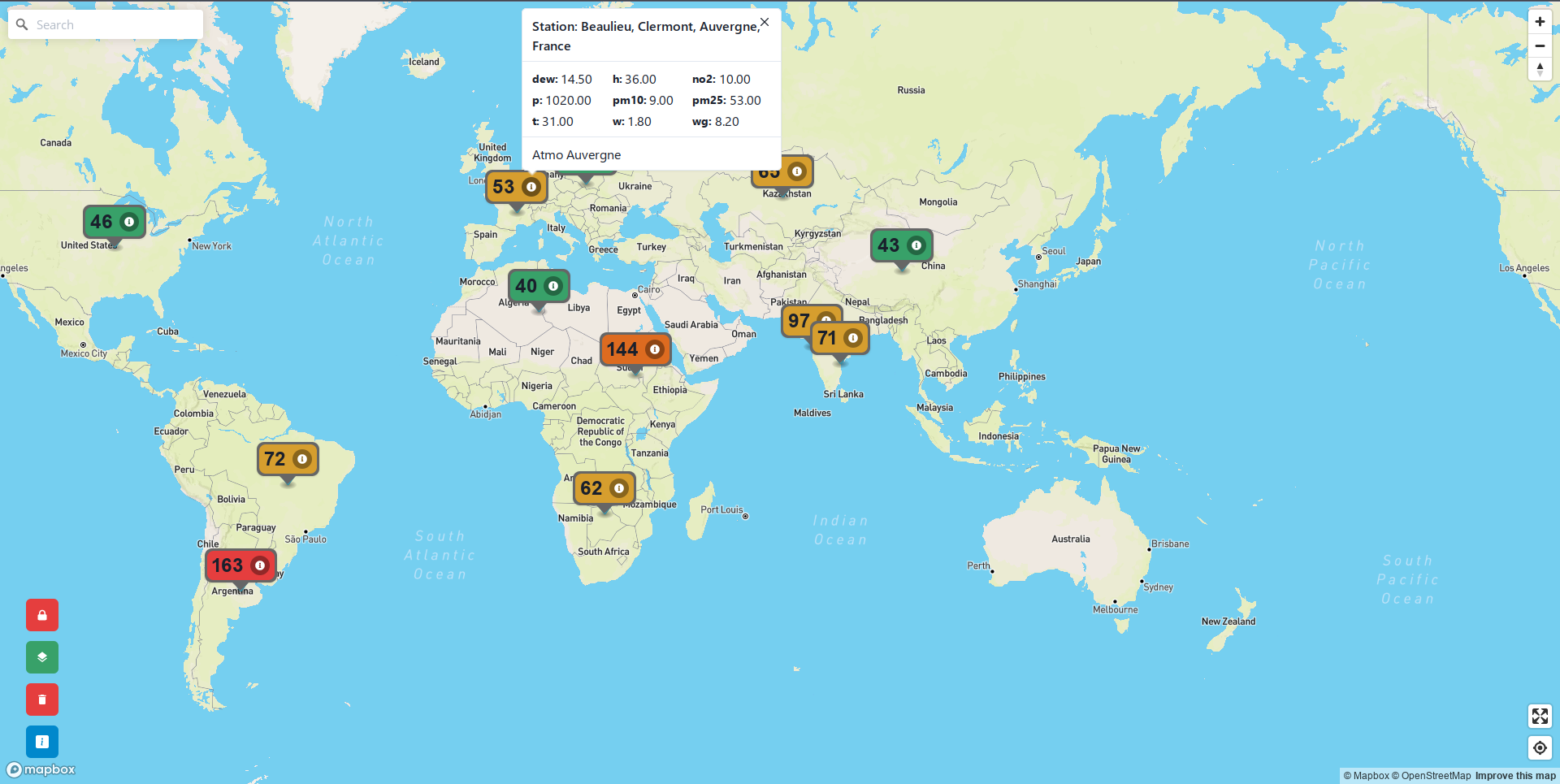
- Screenshot
- Environment Variables
- Run and Build Locally
- Deploy
- Contributing
- Authors
- License
- Vaayu is an interactive world map for getting air quality index of any location on earth by clicking on the map
- It even gives advanced statistics like dew, pm2.5, no2 etc..
- Visit vaayu.coolfool.me for interacting with the map
- You can deploy your own instance on aws-amplify or netlify with one click deploy
 |
|---|
| Vaayu Screenshot |
REACT_APP_MAPBOX_ACCESS_TOKEN- MAPBOX API TOKEN (from mapbox.com)REACT_APP_AQI_ACCESS_TOKEN- AQICN API TOKEN (from aqicn.org)
- Clone the repo
git clone https://github.com/coolfool/vaayu.git - Cd into the repo
cd vaayu - Create a .env file and set the required variables
- Execute
npm install - To run locally
npm startand visitlocalhost:8080 - To build
npm run build - The output should be in
distdirectory
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request

