An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. Originally written for a small personal project.
-
Add GraphView.swift to your project in Xcode
-
Create a GraphView instance and set the data and labels
let graphView = GraphView(frame: someFrame) let data = [4, 8, 15, 16, 23, 42] let labels = ["one", "two", "three", "four", "five", "six"] graphView.setData(data, withLabels: labels)
-
Add the GraphView to the view hierarchy.
someViewController.view.addSubview(graphView)
- ✔ Study applications to show time studied/etc
- ✔ Weather applications
- ✔ Prototyping
- ✔ Simple data visualisation
- ✘ Rigorous statistical software
- ✘ Important & complex data visualisation
- ✘ Graphing continuous mathematical functions
Note: Examples here use a "colorFromHex" extension for UIColor.
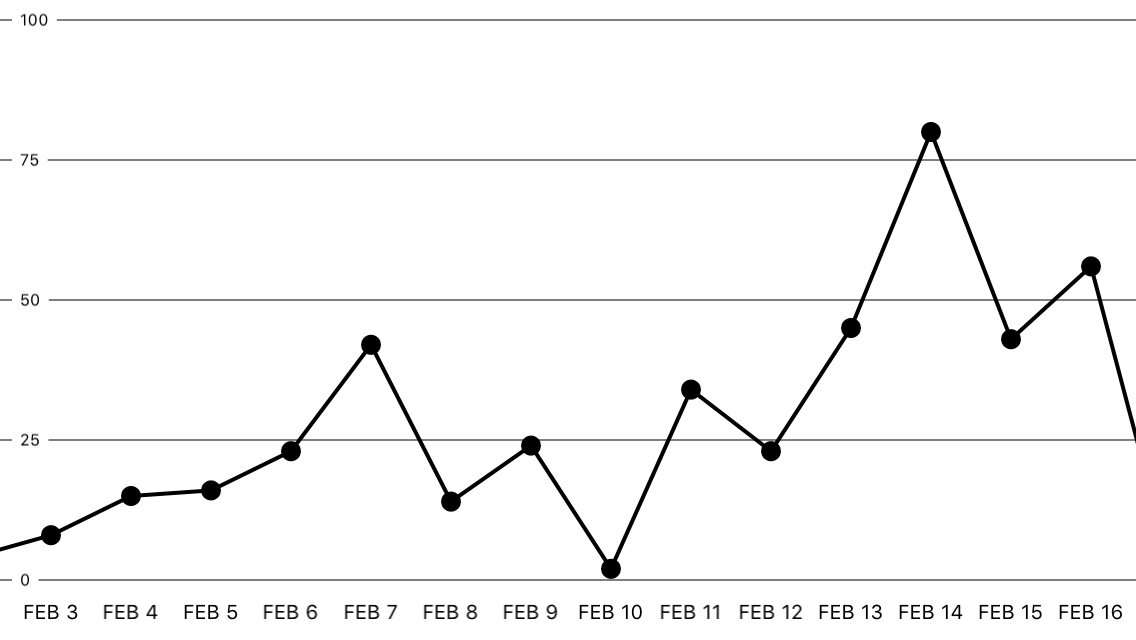
let graphView = GraphView(frame: frame)
graphView.setData(data, withLabels: labels)
self.view.addSubview(graphView)let graphView = GraphView(frame: frame)
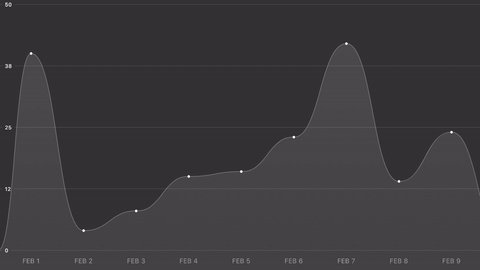
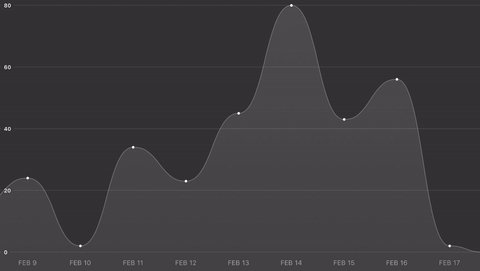
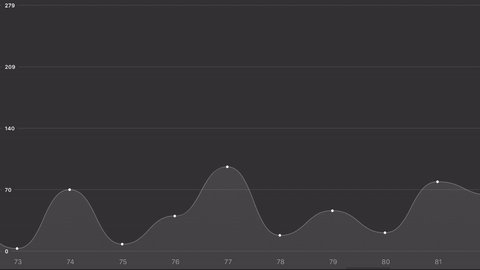
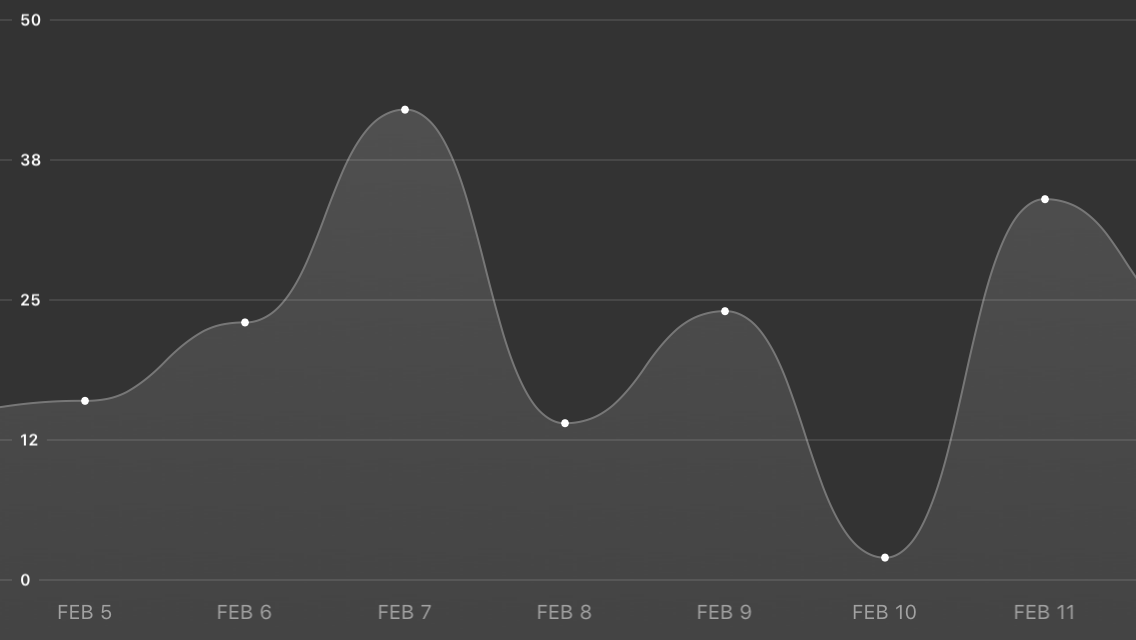
graphView.backgroundFillColor = UIColor.colorFromHex("#333333")
graphView.rangeMax = 50
graphView.lineWidth = 1
graphView.lineColor = UIColor.colorFromHex("#777777")
graphView.lineStyle = GraphViewLineStyle.Smooth
graphView.shouldFill = true
graphView.fillType = GraphViewFillType.Gradient
graphView.fillColor = UIColor.colorFromHex("#555555")
graphView.fillGradientType = GraphViewGradientType.Linear
graphView.fillGradientStartColor = UIColor.colorFromHex("#555555")
graphView.fillGradientEndColor = UIColor.colorFromHex("#444444")
graphView.dataPointSpacing = 80
graphView.dataPointSize = 2
graphView.dataPointFillColor = UIColor.whiteColor()
graphView.referenceLineLabelFont = UIFont.boldSystemFontOfSize(8)
graphView.referenceLineColor = UIColor.whiteColor().colorWithAlphaComponent(0.2)
graphView.referenceLineLabelColor = UIColor.whiteColor()
graphView.dataPointLabelColor = UIColor.whiteColor().colorWithAlphaComponent(0.5)
graphView.setData(data, withLabels: labels)
self.view.addSubview(graphView)let graphView = GraphView(frame:frame)
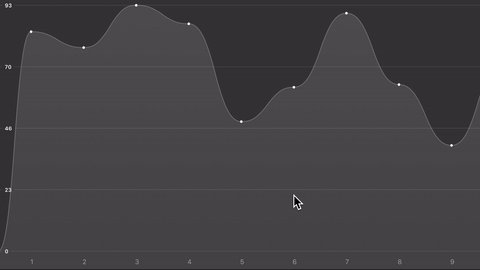
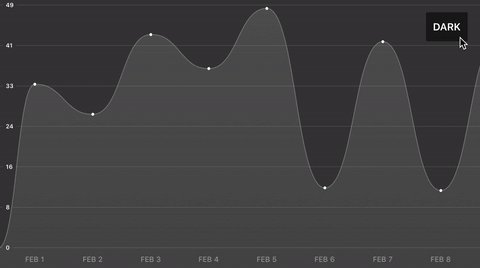
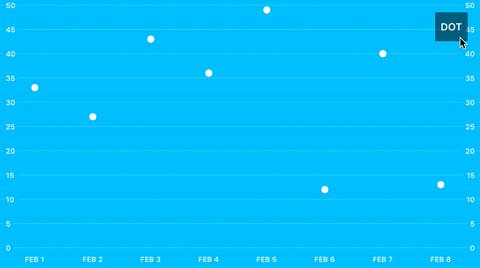
graphView.backgroundFillColor = UIColor.colorFromHex("#00BFFF")
graphView.lineColor = UIColor.clearColor()
graphView.dataPointSize = 5
graphView.dataPointSpacing = 80
graphView.dataPointLabelFont = UIFont.boldSystemFontOfSize(10)
graphView.dataPointLabelColor = UIColor.whiteColor()
graphView.dataPointFillColor = UIColor.whiteColor()
graphView.referenceLineLabelFont = UIFont.boldSystemFontOfSize(10)
graphView.referenceLineColor = UIColor.whiteColor().colorWithAlphaComponent(0.5)
graphView.referenceLineLabelColor = UIColor.whiteColor()
graphView.referenceLinePosition = GraphViewReferenceLinePosition.Both
graphView.numberOfIntermediateReferenceLines = 9
graphView.rangeMax = 50
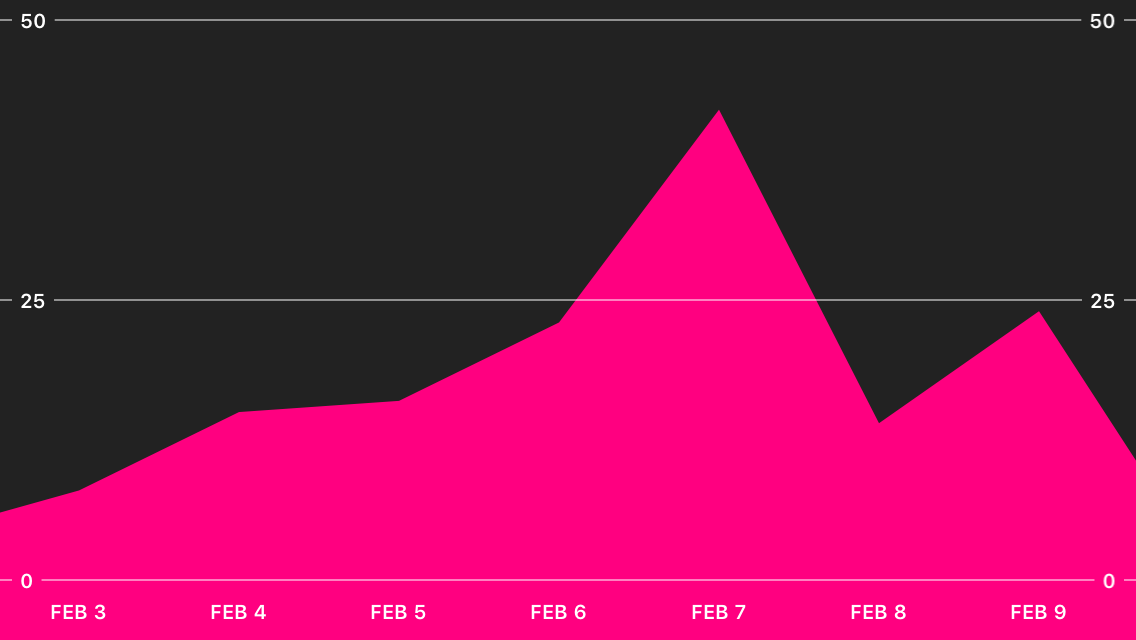
self.view.addSubview(graphView)let graphView = GraphView(frame:frame)
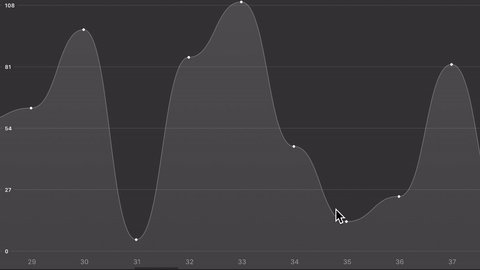
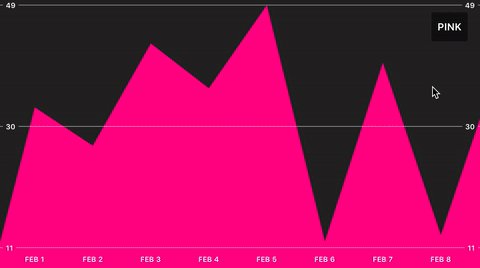
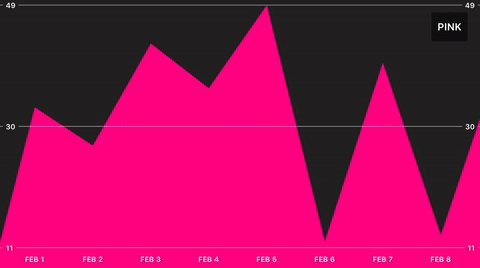
graphView.backgroundFillColor = UIColor.colorFromHex("#222222")
graphView.lineColor = UIColor.clearColor()
graphView.shouldFill = true
graphView.fillColor = UIColor.colorFromHex("#FF0080")
graphView.shouldDrawDataPoint = false
graphView.dataPointSpacing = 80
graphView.dataPointLabelFont = UIFont.boldSystemFontOfSize(10)
graphView.dataPointLabelColor = UIColor.whiteColor()
graphView.referenceLineThickness = 1
graphView.referenceLineLabelFont = UIFont.boldSystemFontOfSize(10)
graphView.referenceLineColor = UIColor.whiteColor().colorWithAlphaComponent(0.5)
graphView.referenceLineLabelColor = UIColor.whiteColor()
graphView.referenceLinePosition = GraphViewReferenceLinePosition.Both
graphView.numberOfIntermediateReferenceLines = 1
graphView.rangeMax = 50
self.view.addSubview(graphView)You can use the top and bottom margin to leave space for other content:
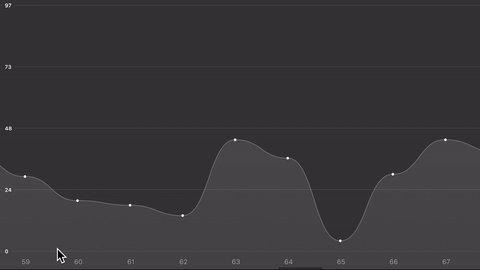
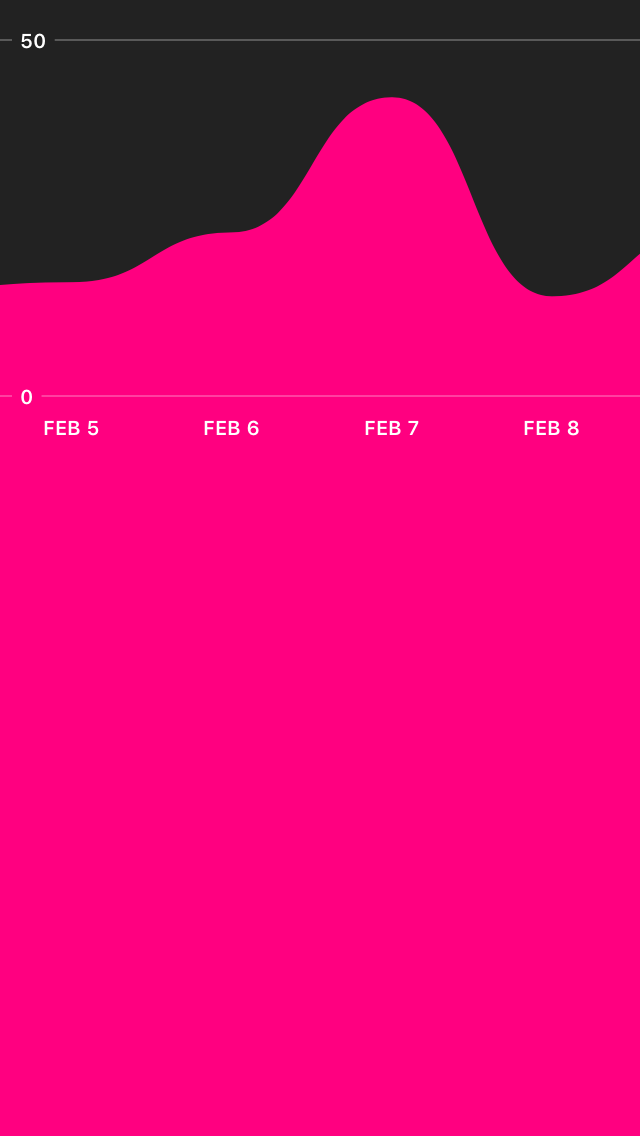
let graphView = GraphView(frame:frame)
graphView.bottomMargin = 350
graphView.topMargin = 20
graphView.backgroundFillColor = UIColor.colorFromHex("#222222")
graphView.lineColor = UIColor.clearColor()
graphView.lineStyle = GraphViewLineStyle.Smooth
graphView.shouldFill = true
graphView.fillColor = UIColor.colorFromHex("#FF0080")
graphView.shouldDrawDataPoint = false
graphView.dataPointSpacing = 80
graphView.dataPointLabelFont = UIFont.boldSystemFontOfSize(10)
graphView.dataPointLabelColor = UIColor.whiteColor()
graphView.referenceLineThickness = 1
graphView.referenceLineLabelFont = UIFont.boldSystemFontOfSize(10)
graphView.referenceLineColor = UIColor.whiteColor().colorWithAlphaComponent(0.25)
graphView.referenceLineLabelColor = UIColor.whiteColor()
graphView.numberOfIntermediateReferenceLines = 0
graphView.rangeMax = 50
self.view.addSubview(graphView)The graph can be customised by setting any of the following public properties before displaying the GraphView. The defaults are shown below.
var lineWidth: CGFloat = 2Specifies how thick the graph of the line is. In points.
var lineColor = UIColor.blackColor()The color of the graph line. UIColor.
var lineStyle = GraphViewLineStyle.StraightWhether or not the line should be rendered using bezier curves are straight lines.
Possible values:
GraphViewLineStyle.StraightGraphViewLineStyle.Smooth
var lineJoin = kCALineJoinRoundHow each segment in the line should connect. Takes any of the Core Animation LineJoin values.
var lineCap = kCALineCapRoundThe line caps. Takes any of the Core Animation LineCap values.
var backgroundFillColor = UIColor.whiteColor()The background colour for the entire graph view, not just the plotted graph.
var shouldFill = falseSpecifies whether or not the plotted graph should be filled with a colour or gradient.
var fillType = GraphViewFillType.SolidSpecifies whether to fill the graph with a solid colour or gradient.
Possible values:
GraphViewFillType.SolidGraphViewFillType.Gradient
var fillColor = UIColor.blackColor()If fillType is set to .Solid then this colour will be used to fill the graph.
var fillGradientStartColor = UIColor.whiteColor()If fillType is set to .Gradient then this will be the starting colour for the gradient.
var fillGradientEndColor = UIColor.blackColor()If fillType is set to .Gradient, then this will be the ending colour for the gradient.
var fillGradientType = GraphViewGradientType.LinearIf fillType is set to .Gradient, then this defines whether the gradient is rendered as a linear gradient or radial gradient.
Possible values:
GraphViewFillType.SolidGraphViewFillType.Gradient
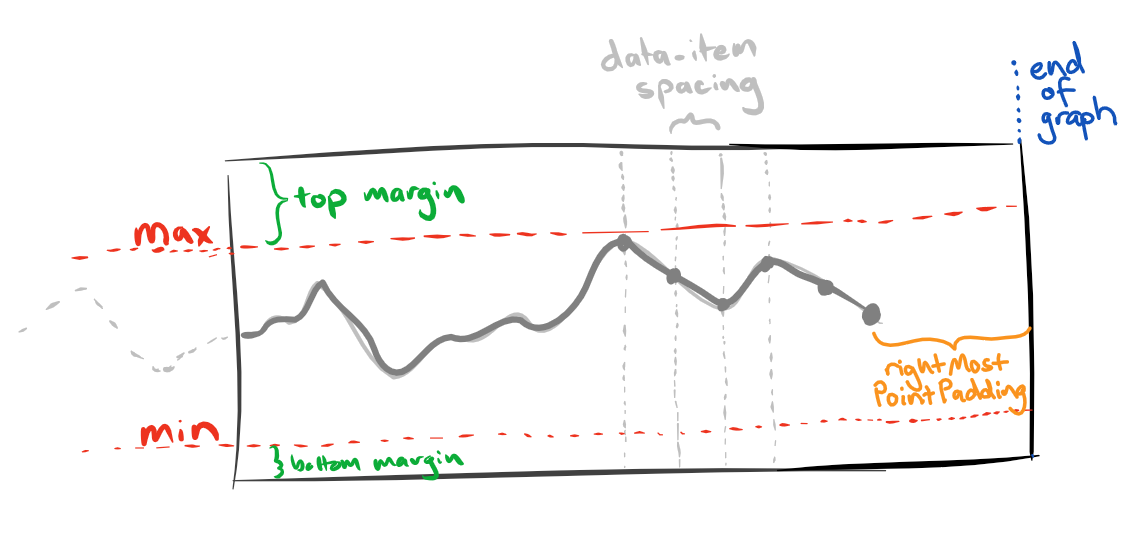
var topMargin: CGFloat = 10How far the "maximum" reference line is from the top of the view's frame. In points.
var bottomMargin: CGFloat = 10How far the "minimum" reference line is from the bottom of the view's frame. In points.
var leftmostPointPadding: CGFloat = 50How far the first point on the graph should be placed from the left hand side of the view.
var rightmostPointPadding: CGFloat = 50How far the final point on the graph should be placed from the right hand side of the view.
var dataPointSpacing: CGFloat = 40How much space should be between each data point.
var direction = GraphViewDirection.LeftToRightWhich way the user is expected to scroll from.
Possible values:
GraphViewDirection.LeftToRightGraphViewDirection.RightToLeft
var rangeMin: Double = 0The minimum value for the y-axis. This is ignored when shouldAutomaticallyDetectRange or shouldAdaptRange = true
var rangeMax: Double = 100The maximum value for the y-axis. This is ignored when shouldAutomaticallyDetectRange or shouldAdaptRange = true
var shouldAutomaticallyDetectRange = falseIf this is set to true, then the range will automatically be detected from the data the graph is given.
var shouldRangeAlwaysStartAtZero = falseForces the graph's minimum to always be zero. Used in conjunction with shouldAutomaticallyDetectRange or shouldAdaptRange, if you want to force the minimum to stay at 0 rather than the detected minimum.
var shouldDrawDataPoint = trueWhether or not to draw a symbol for each data point.
var dataPointType = GraphViewDataPointType.CircleThe shape to draw for each data point.
Possible values:
GraphViewDataPointType.CircleGraphViewDataPointType.SquareGraphViewDataPointType.Custom
var dataPointSize: CGFloat = 5The size of the shape to draw for each data point.
var dataPointFillColor: UIColor = UIColor.blackColor()The colour with which to fill the shape.
var customDataPointPath: ((centre: CGPoint) -> UIBezierPath)?If dataPointType is set to .Custom then you can provide a closure to create any kind of shape you would like to be displayed instead of just a circle or square. The closure takes a CGPoint which is the centre of the shape and it should return a complete UIBezierPath.
var shouldAdaptRange = trueWhether or not the y-axis' range should adapt to the points that are visible on screen. This means if there are only 5 points visible on screen at any given time, the maximum on the y-axis will be the maximum of those 5 points. This is updated automatically as the user scrolls along the graph.
var shouldAnimateOnAdapt = trueIf shouldAdaptRange is set to true then this specifies whether or not the points on the graph should animate to their new positions. Default is set to true. Looks very janky if set to false.
var animationDuration = 1How long the animation should take. Affects both the startup animation and the animation when the range of the y-axis adapts to onscreen points.
var adaptAnimationType = GraphViewAnimationType.EaseOutThe animation style.
Possible values:
GraphViewAnimationType.EaseOutGraphViewAnimationType.ElasticGraphViewAnimationType.Custom
var customAnimationEasingFunction: ((t: Double) -> Double)?If adaptAnimationType is set to .Custom, then this is the easing function you would like applied for the animation.
var shouldAnimateOnStartup = trueWhether or not the graph should animate to their positions when the graph is first displayed.
var shouldShowReferenceLines = trueWhether or not to show the y-axis reference lines and labels.
var referenceLineColor = UIColor.blackColor()The colour for the reference lines.
var referenceLineThickness: CGFloat = 0.5The thickness of the reference lines.
var referenceLinePosition = GraphViewReferenceLinePosition.LeftWhere the labels should be displayed on the reference lines.
Possible values:
GraphViewReferenceLinePosition.LeftGraphViewReferenceLinePosition.RightGraphViewReferenceLinePosition.Both
var referenceLineType = GraphViewReferenceLineType.CoverThe type of reference lines. Currently only .Cover is available.
var numberOfIntermediateReferenceLines: Int = 3How many reference lines should be between the minimum and maximum reference lines. If you want a total of 4 reference lines, you would set this to 2. This can be set to 0 for no intermediate reference lines.
This can be used to create reference lines at specific intervals. If the desired result is to have a reference line at every 10 units on the y-axis, you could, for example, set rangeMax to 100, rangeMin to 0 and numberOfIntermediateReferenceLines to 9.
var shouldAddLabelsToIntermediateReferenceLines = trueWhether or not to add labels to the intermediate reference lines.
var shouldAddUnitsToIntermediateReferenceLineLabels = falseWhether or not to add units specified by the referenceLineUnits variable to the labels on the intermediate reference lines.
var referenceLineLabelFont = UIFont.systemFontOfSize(8)The font to be used for the reference line labels.
var referenceLineLabelColor = UIColor.blackColor()The colour of the reference line labels.
var shouldShowReferenceLineUnits = trueWhether or not to show the units on the reference lines.
var referenceLineUnits: String?The units that the y-axis is in. This string is used for labels on the reference lines.
var referenceLineNumberOfDecimalPlaces: Int = 0The number of decimal places that should be shown on the reference line labels.
var shouldShowLabels = trueWhether or not to show the labels on the x-axis for each point.
var dataPointLabelTopMargin: CGFloat = 10How far from the "minimum" reference line the data point labels should be rendered.
var dataPointLabelBottomMargin: CGFloat = 0How far from the bottom of the view the data point labels should be rendered.
var dataPointLabelFont: UIFont? = UIFont.systemFontOfSize(10)The font for the data point labels.
var dataPointLabelColor = UIColor.blackColor()The colour for the data point labels.
Pull requests, improvements & criticisms to any and all of the code are more than welcome.
If you find any bugs please create an issue on Github.
Follow me on twitter for interesting updates (read: gifs) about other things that I make.