A .NET Core 3.0 Razor Component Library
dotnet build-
Add reference to the project from Blazor/Razor Pages project
-
Copy the
plotlyInterop.jsandplotly.min.jsfiles to thewwwrootof the web application that references this project. -
Add the following lines at the end of your
bodytag in thewwwroot/index.htmlfile.<script src="plotly.min.js"></script> <script src="plotlyInterop.js"></script>
-
Add the following imports to the
_Imports.razorfile in the project directory.@using Blazly @using Blazly.Base @using Blazly.Components
-
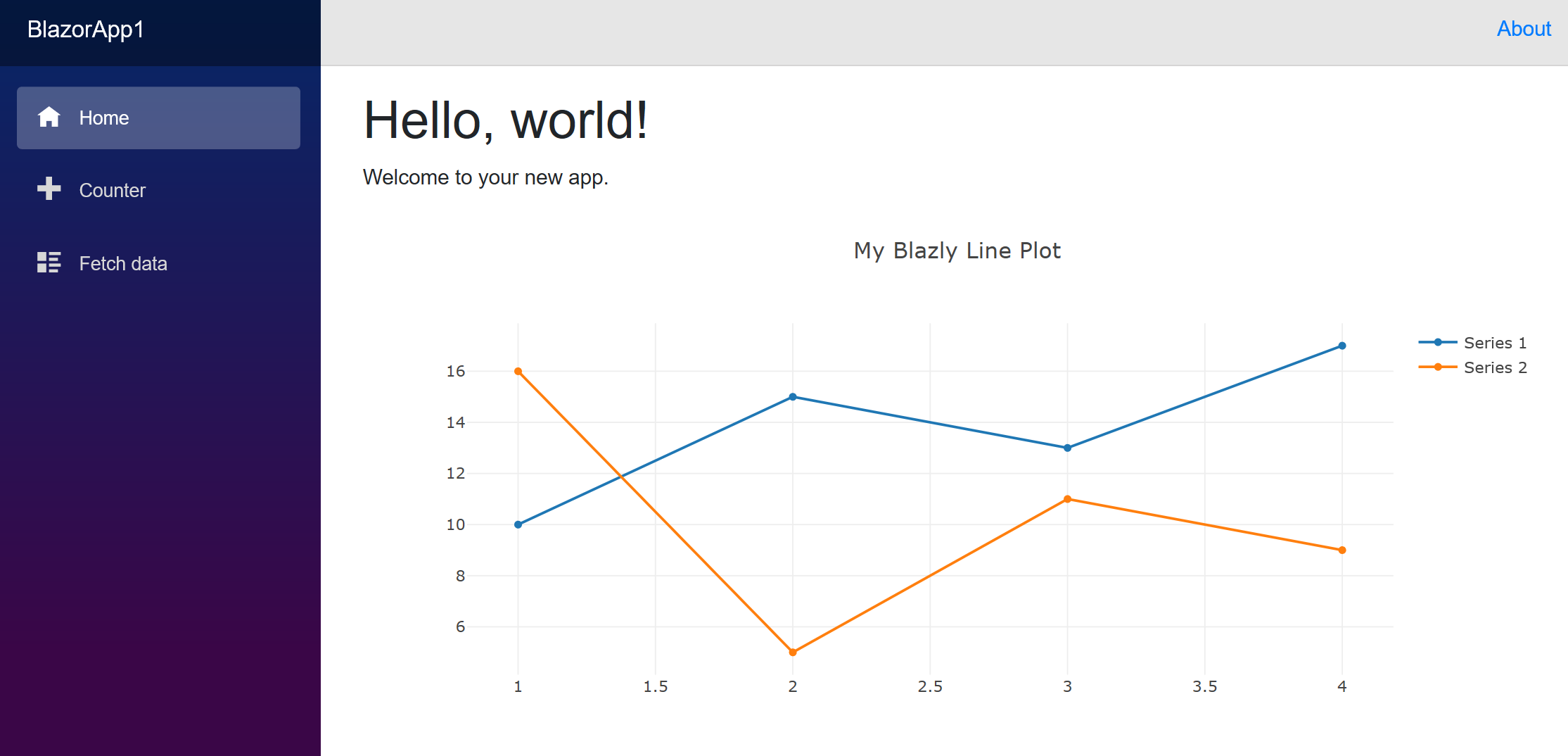
Add the following code to the Blazor/Razor page where the plot component will be used:
<Plot Id="myPlot"
Data="@traces"
Layout="@chartLayout"
/>
@code {
Trace[] traces = new Trace[]
{
new Trace()
{
X=new float[] {1,2,3,4},
Y=new float[] {10, 15, 13, 17},
Name="Series 1",
Type="scatter"
},
new Trace()
{
X=new float[] {1,2,3,4},
Y=new float[] {16, 5, 11, 9},
Name="Series 2",
Type="scatter"
}
};
Layout chartLayout = new Layout()
{
Title = "My Blazly Line Plot"
};
}