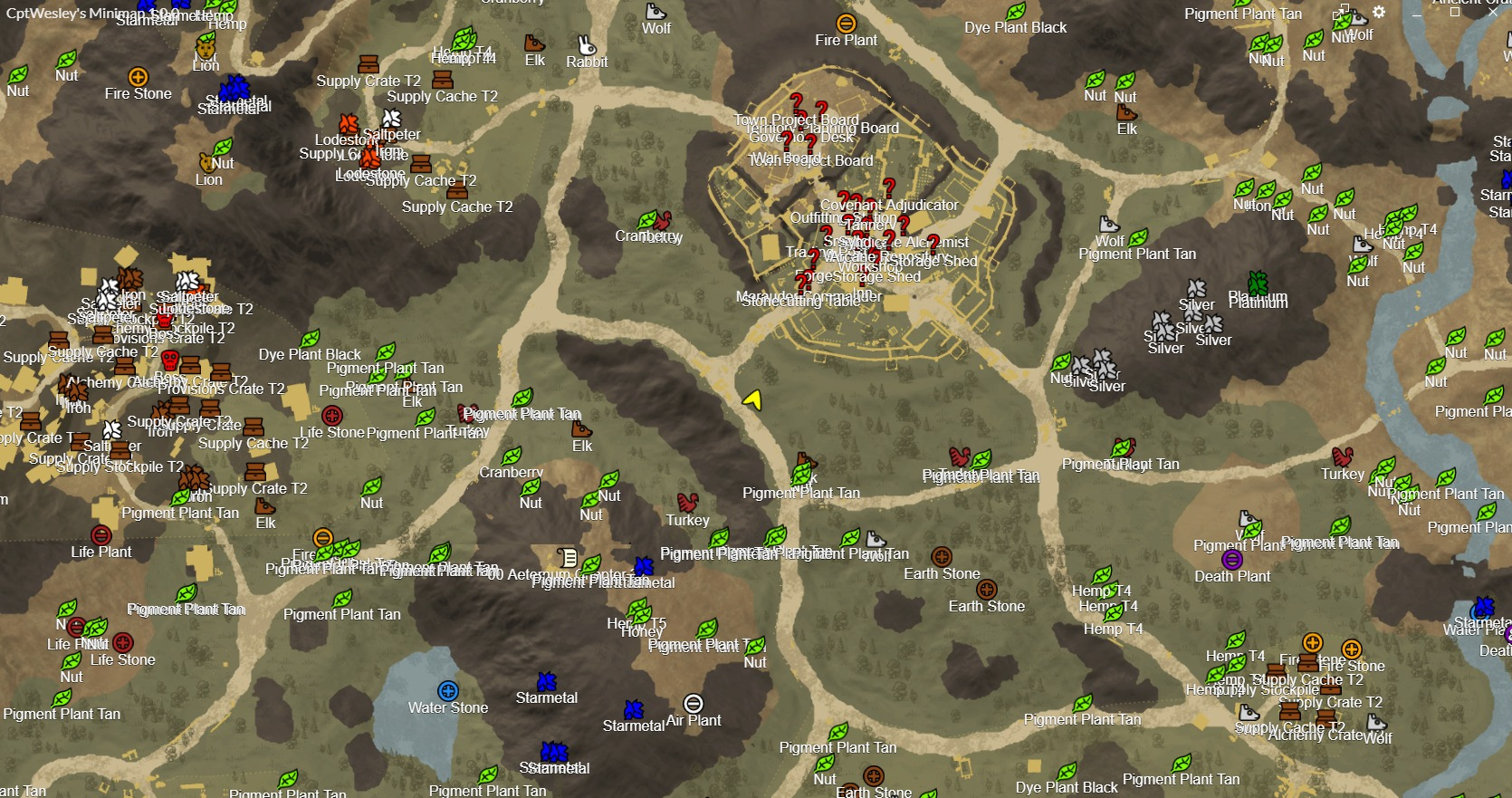
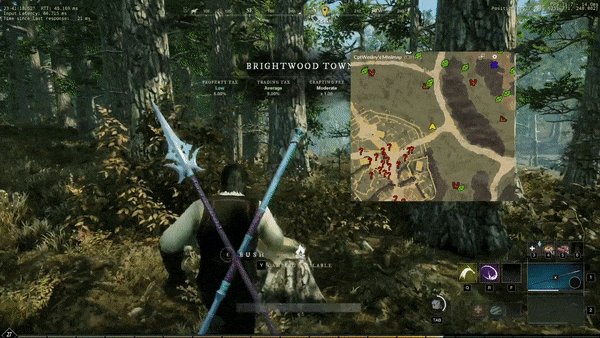
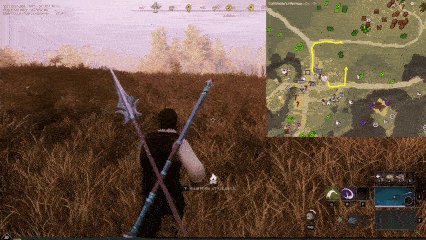
Minimap for Amazon's New World. The application uses Overwolf's approved API for getting character positions. It then utilizes data obtained from StudioLoot's New World Interactive Map to render all objects of interest around the player.
Get it from the Overwolf Appstore or see the installation instructions below.
Join the Discord!
Looking for the legacy C# app? You can find it here!
- Current Features
- Planned Features
- Known Issues
- Examples
- Installation and Usage
- Development
- Licensing
- Contribution
- Support Me
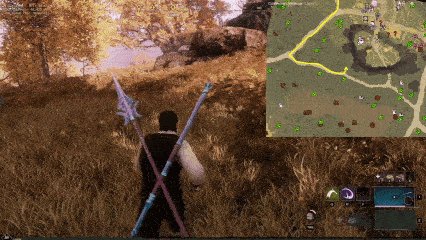
- Render surroundings of the player (including resources).
- Track the player (including direction).
- Resizable window (great for full-screen usage on second monitor).
- Allow overlaying.
- Support for multiple monitors.
- Zooming on the map.
- Changing icon sizes.
- Showing icon text (can be turned off).
- Filter on certain resources.
- Configurable transparency.
- Resizeable and moveable overlay.
- Different minimap shapes.
- Saving settings.
- Compass mode (rotate minimap around player instead of other way around).
- Different interpolation and extrapolation modes for smoother movement on map (linear, cosine, none).
- Seperately configureable zoom level for towns.
- View live location of friends.
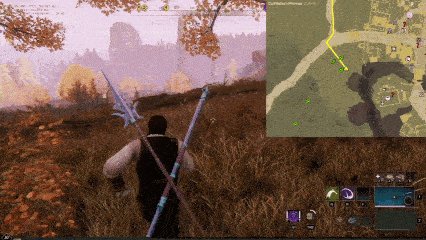
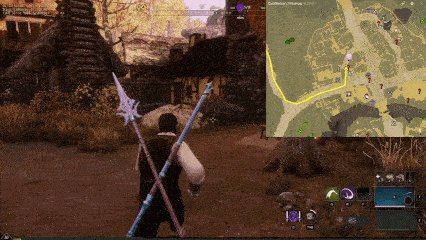
- GPS that points you to a marker following known roads.
- Localisation
- English (Complete)
- Italian (Complete)
- Spanish (Complete)
- French (Complete)
- German (Complete)
- Polish (Complete game references)
- Portugese (Complete game references)
- Danish (Complete menus)
- Dutch (Complete menus)
- Romanian (Complete menus)
- Russian (Complete menus)
- Private markers.
- Paths along private markers.
- Compass mode might not show some corners of the map, depending on the size of the window.

Second monitor full-screen window.

In-game semi-transparent (configureable) overlay.

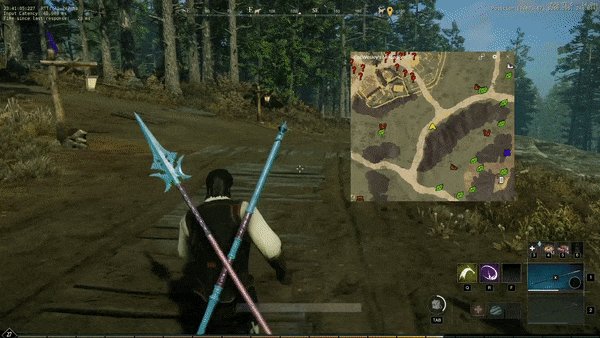
Different minimap shapes.

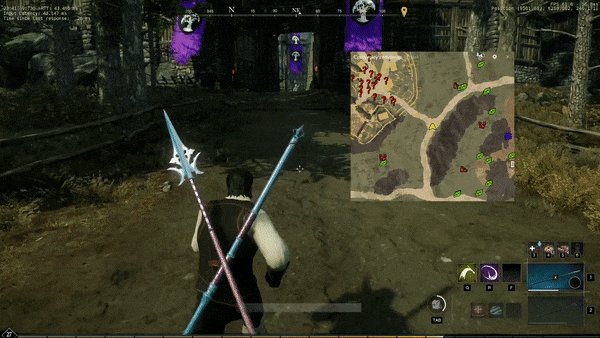
Compass mode.

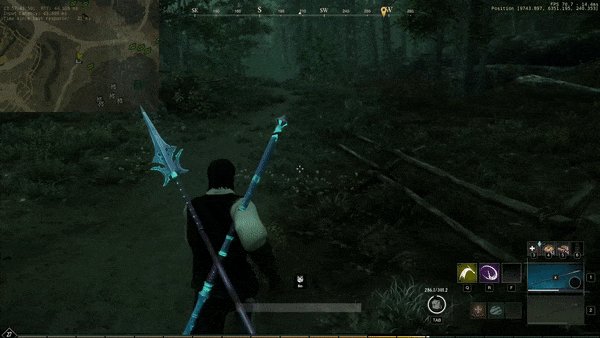
Cosine interpolation.

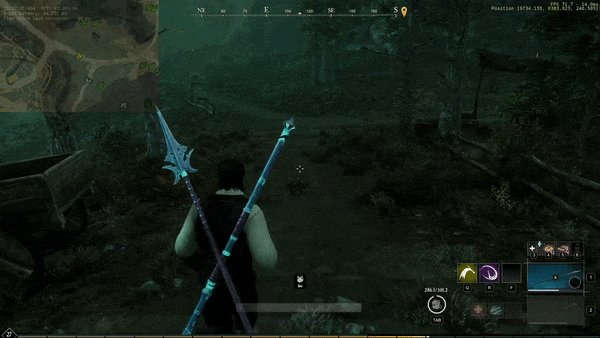
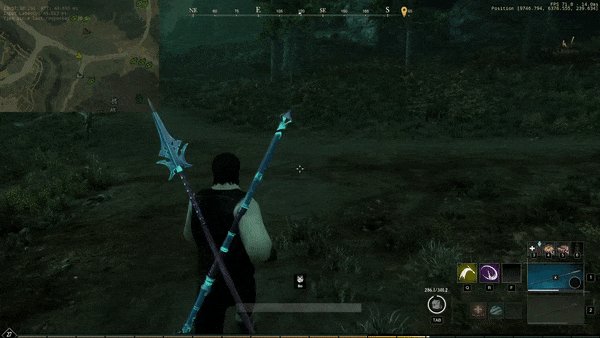
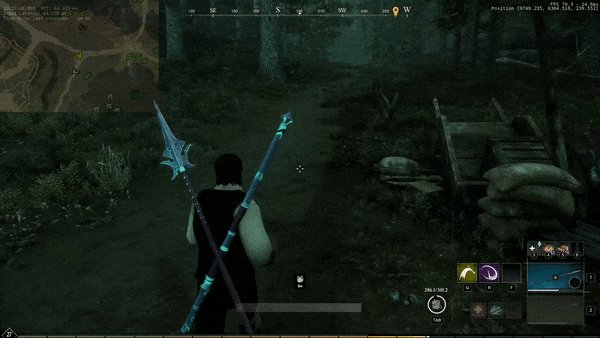
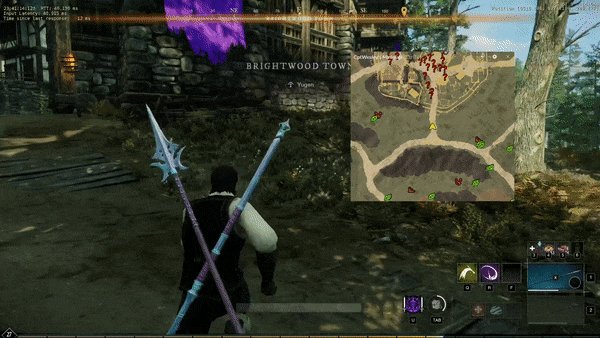
GPS navigation.
GPS navigation.
- Make sure you have installed Overwolf.
- You now have 4 options:
- Get the latest release available on our Overwolf store page. There releases have been inspected by the Overwolf QA team.
- Get the latest release available from the releases page. These are the latest releases that might not have yet been inspected by the Overwolf QA team.
- Get the latest build artifact here. These builds are automatically created and might be very unstable, but will contain the newest features.
- Download the
app-artifact.zipat the bottom of the page. This.zipwill contain the produced.opkfile.
- Download the
- Get any other available build from the build-artifacts. These builds are automatically created and might be very unstable, but will contain the newest features. This requires being logged into GitHub to download.
- Go to the page
- Click on the build you are interested in (higher is more recent).
- Download the
app-artifact.zipat the bottom of the page. This.zipwill contain the produced.opkfile.
- Get the latest release available on our Overwolf store page. There releases have been inspected by the Overwolf QA team.
- Install the application.
- Make sure that Overwolf is enabled for New World:
- Right click the Overwolf tray icon.
- Open settings.
- Navigate to Overlay & Hotkeys.
- Make sure that the New World switch is enabled.
- Start the game, the minimap should now appear.
- If you want to change the settings, right click anywhere on the overlay.
- If you want to open the desktop app to use on your second monitor, click the icon in the top right of the overlay.
Currently, the Overwolf version of the application is the only supported one. The .NET application is considered legacy. This section will only contain information on how to develop the Overwolf application.
- Ensure you have NodeJS installed. Verify whether you can use npm by running npm -v in a terminal. If it doesn't print an error, proceed with the next step.
- Install Yarn. While npm works as a package manager, Yarn is just better. Run npm install -g yarn to install it.
- Open a terminal in the
overwolfdirectory of this repository. - Run yarn install to download and install the required dependencies.
- To build the application, you have two options:
- yarn watch will continuously build the application whenever there is an update. This is the recommended command.
- yarn build will build the application once.
- yarn build:prod will also build the application once, but it will be a production build. This allows for optimizations, such as minification, and a production build of React (which is faster). Source maps are included, and an .opk (Overwolf package) file is also generated.
- Go to Overwolf Settings - About - Development options to open the Overwolf developer tools.
- Select Load unpacked extension... and navigate to the
overwolf/distdirectory of this repository. It contains the build output if the build was successful. You may get an error at this step, see below for more information. - Enable the Overwolf overlay for New World. Go to Overwolf settings - Overlay & Hotkeys, and enable the switch for New World. The application icon should appear beside the name of the game.
- Launch the application from the Overwolf dock, or launch the game to see the app in action.
When loading an unpacked extension, you might encounter an error where Overwolf will not allow you to load an unauthorized extension.
When this happens, you need to make two modifications to the file overwolf\public\manifest.json.
The fields meta.name and meta.author should be updated to have the values "Sample App" and "Overwolf" respectively; using these values allows you to use the unpacked extension.
In short, the manifest should look somewhat like the following:
{
"manifest_version": 1,
"type": "WebApp",
"meta": {
"name": "Sample App",
"author": "Overwolf",Rebuild the application after making the required changes to the application manifest.
Although there are no real requirements for developing the app, a nice editor is Visual Studio Code.
It offers integration with TypeScript, the language used for the extension.
If you decide to use Visual Studio Code, make sure to open the overwolf directory in VSCode.
Opening the repository root will work as well, but ESLint probably won't play nice then.
Should you decide to open the overwolf directory in VSCode, chances are you'll get a popup with some recommended extensions. These will help find code smells, or make the code adhere to this repository's style configuration.
You can use the built-in terminal to run commands such as yarn watch to automatically run webpack in watch mode, continuously building the application when a change is detected.
The source code is fully MIT licensed.
Any help is welcome. Feel free to open issues or feature requests or create a pull request.
Want to support me in other ways? You can buy me a coffee! But don't feel obliged to!


