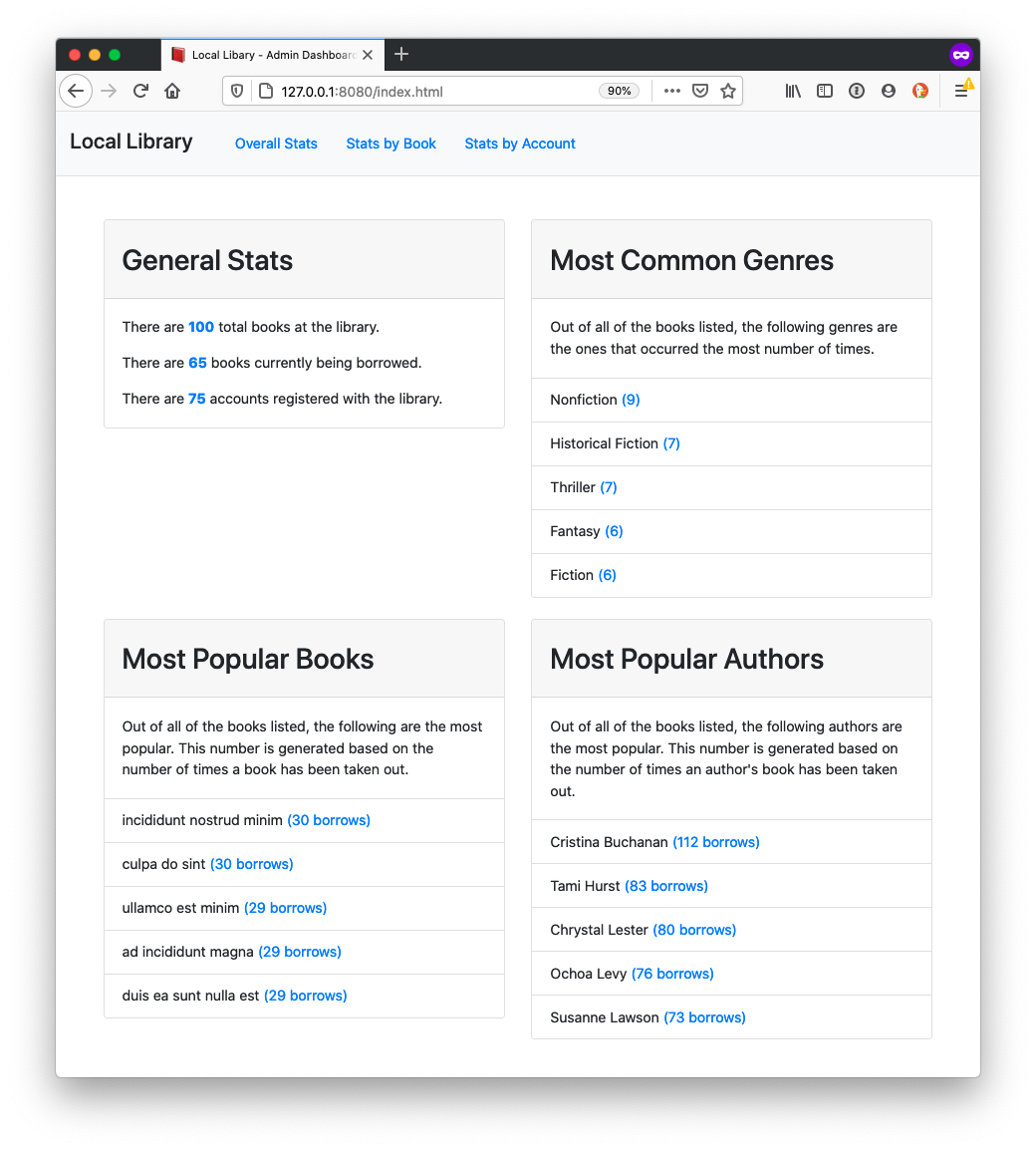
This was the first big project I did implementing Javascript during the Thinkful coursework. Below are the instructions that I followed to create the site. I had to update a few of the directory links in the html files to get it to populate properly via github page vs using the local server on vscode.
Your neighborhood has decided to put together a local library where people can lend and borrow books. One of the most important features to organize this is a dashboard that will show which books are available, which are currently out, and other general statistics about the program.
Others are taking care of the logistics and and design, but they need you to build the algorithms!
This project is designed to test your ability to work with large datasets and build algorithms based on those datasets. Before taking on this module, you should be comfortable with the learning objectives listed below. You will not need to make any edits to HTML or CSS for this project.
This project will assess the following learning objectives, in addition to many others:
- Use Visual Studio Code as a text editor.
- Differentiate between the three most common JavaScript error types.
- Solve bugs by using error messages.
- Differentiate between
let,const, andvar, and use each appropriately. - Create an array from a string based on particular criteria and join arrays into strings.
- Write strings that embed expressions using template literals.
- Access all the values and keys of an object.
- Use
.find(),.filter(),.map(),.some(), and.every()to solve different problems. - Use
.reduce()to solve different problems. - Use
.sort()to sort arrays in various ways.