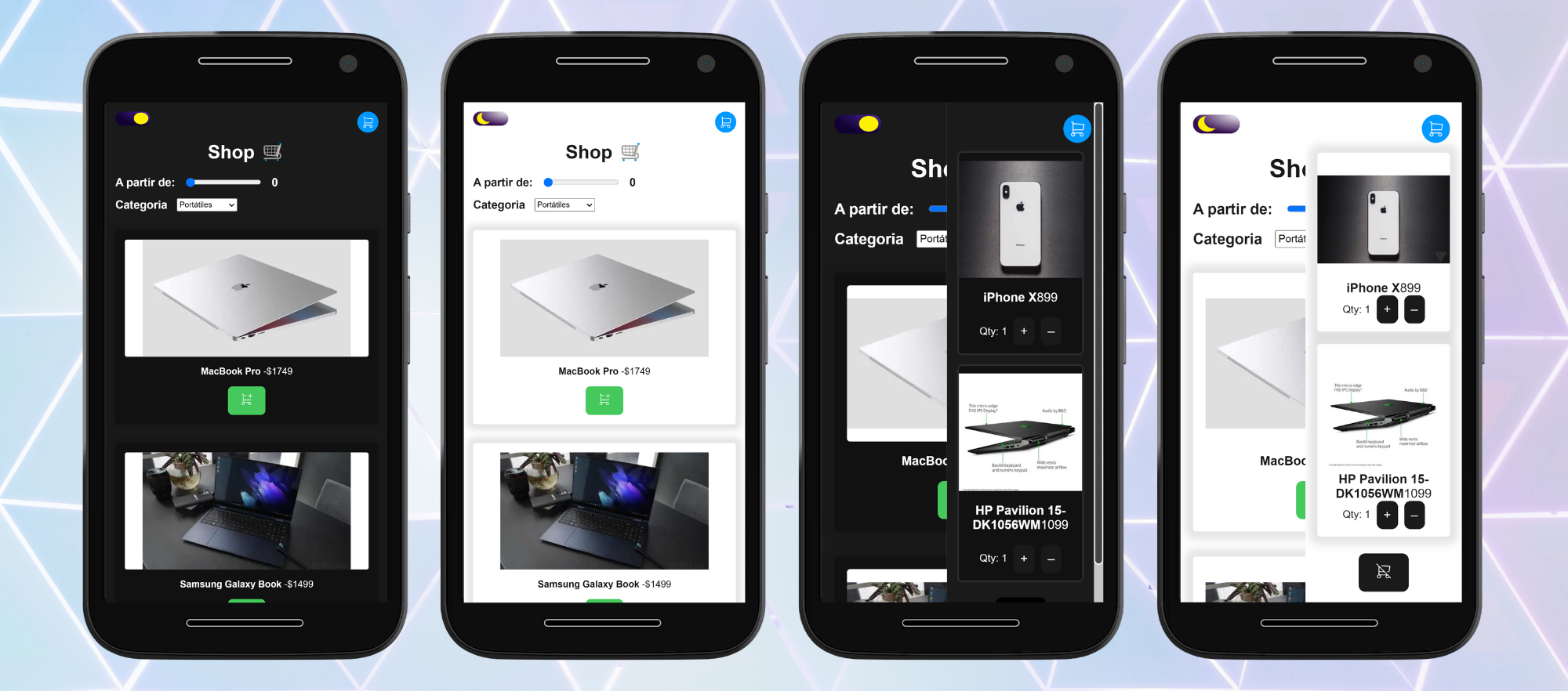
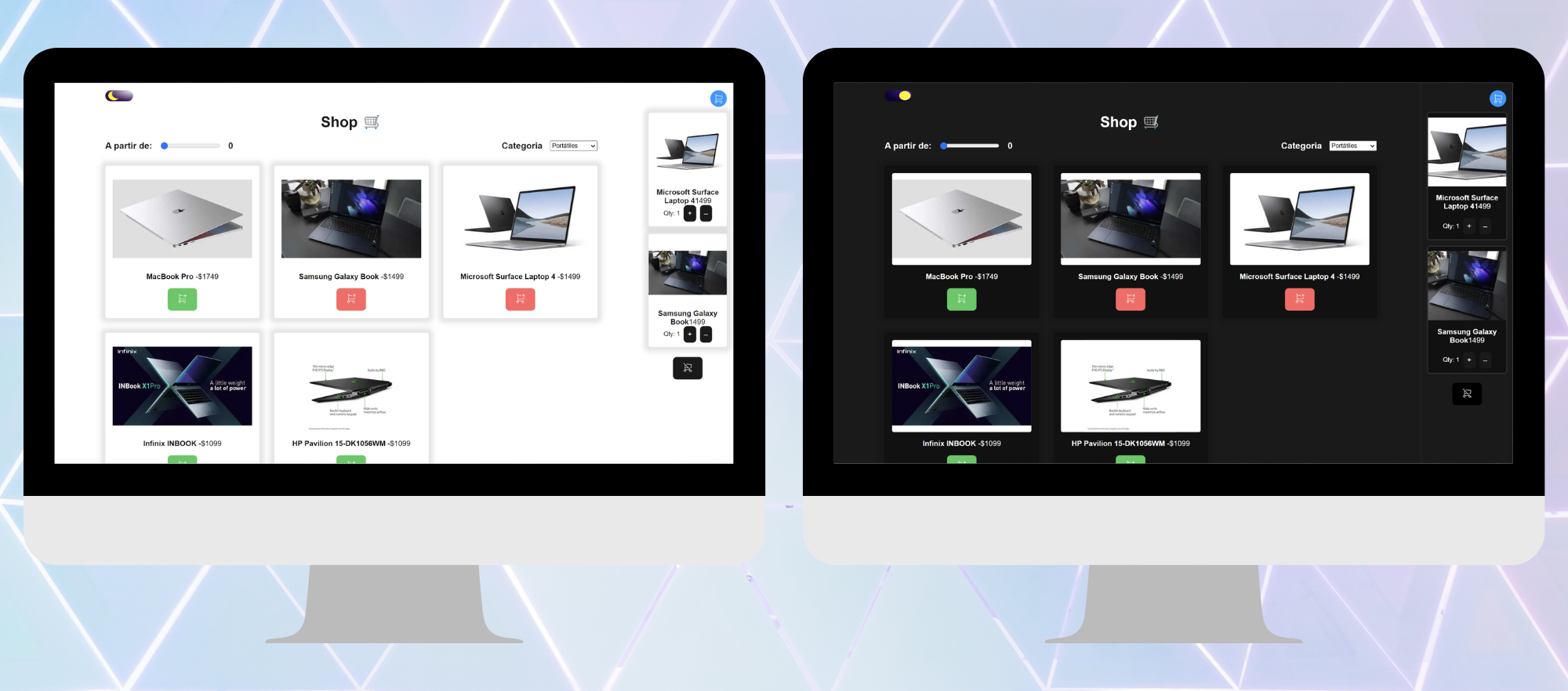
Este proyecto es una aplicación de comercio electrónico construida utilizando React, Next.js y Typescript. La aplicación cuenta con una serie de componentes, contextos y hooks diseñados para gestionar el carrito de compras, filtrar productos y cambiar el tema de la aplicación.
Cart: muestra y gestiona el carrito de compras del usuarioFilters: permite al usuario filtrar los productos por categoría y precio mínimoHeader: componente de encabezado que incluye el logotipo, el ícono del carrito y el botón de cambio de temaIcons: contiene los íconos utilizados en la aplicaciónProductList: muestra la lista de productos disponiblesToggle: componente para cambiar el tema de la aplicación
-
cartContextEste contexto proporciona un estado global para el carrito de compras del usuario. Los componentes pueden utilizar este contexto para agregar o eliminar productos del carrito. -
filtersContextEste contexto proporciona un estado global para los filtros de productos. Los componentes pueden utilizar este contexto para aplicar o eliminar filtros. -
themeContextEste contexto proporciona un estado global para el tema de la aplicación. Los componentes pueden utilizar este contexto para cambiar entre temas.
Clone the repo
git clone https://github.com/CristinaFores/cartInstall NPM packages
npm installRun the project
npm start- Then, open http://localhost:3000