This extension provides an easy way to turn Cloudflare Email Routing into your own private email alias service, similar to AnonAddy, SimpleLogin, and others. No third-party services or tedious configuration of a self-hosted email server needed. A web version is also available at mailflare.pages.dev.
Built with React, Plasmo, and Mantine UI
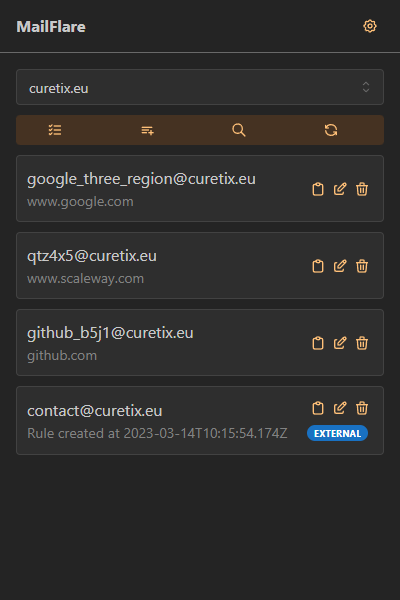
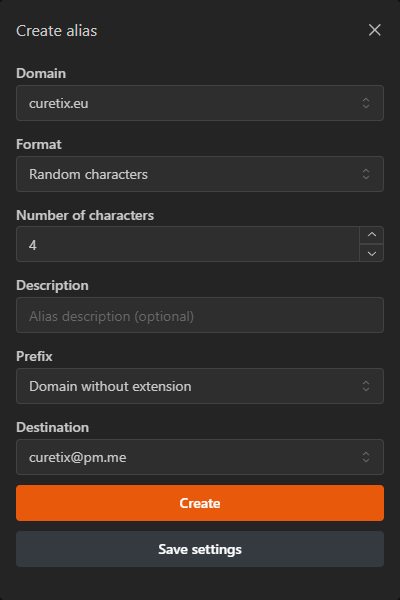
- Create / edit / delete aliases, edit / delete aliases in bulk
- Multiple formats for alias addresses (random characters, random words, custom), optionally prefixed with current website name
- Search aliases and their descriptions
- One-Click alias generation directly inside email input fields (Demo GIF)
- One-Click alias generation from the context menu (Demo GIF)
Download the extension either directly from the Chrome Web Store, or:
- Download the latest version from the releases section
- Go to the browsers extension page, usually under chrome://extensions
- Drag-and-drop the downloaded file into the list of extensions
- Download the latest version from the releases section
- When clicking on the file, Firefox will automatically ask if you want to install the extension
- Alternatively: right-click on the file, Save target as, drag-and-drop the downloaded file into Firefox
- After installing, you might have to manually enable required permissions:
- Go to the addons page (
about:addons) - Click on MailFlare
- Go to the Permissions tab
- Enable at least
Access your data for *://api.cloudflare.com - If you don't intend to use the Quick-Create button or context menu create button, you can
leave
Access your data for all websitesdisabled
- Go to the addons page (
The web version of MailFlare is a PWA and can be "installed" on any device. Look for the installation icon displayed in your desktop browsers address bar, or the installation prompt your mobile browser automatically shows when visiting the site.
See this page:
- "Email Routing does not forward non-delivery reports to the original sender. This means the sender will not receive a notification indicating that the email did not reach the intended destination."
- "Email Routing does not support sending or replying from your Cloudflare domain."
- "Subdomains cannot use Email Routing to forward emails, unless they are part of an Enterprise account."
Additionally, there is a limit of 200 email rules (aliases) and 200 destination addresses per domain.
- Create a Cloudflare account, add the domain(s) you want to use and enable Email Routing for the domain(s)
- Go to this page
- Click "Create Token"
- Select "Create Custom Token"
- Choose a name, like "Email Extension"
- Configure the following permissions (explained in the next section):
Account | Email Routing Addresses | ReadZone | Email Routing Rules | EditZone | Zone | Read- Optional:
Zone | Zone Settings | Read
- Set "Account Resources" to your account
- Set "Zone Resources" to "All zones" or select the zone you want to use
- Configure "Client IP Address Filtering" and "TTL" if you want to
- Click "Continue to summary" and then "Create token"
- Copy the generated API key
Your API key is stored locally in your browser and is used to directly communicate with the Cloudflare API.
Account | Email Routing Addresses | Read- Listing of destination email addressesZone | Email Routing Rules | Edit- Listing, creating, editing and deleting of email rules (aliases)Zone | Zone | Read- Listing of all the zones in your Cloudflare account (or the zone you select in the "Zone Resources" section)- Optional:
Zone | Zone Settings | Read- Checking if Email Routing is enabled and configured ("ready") for the domain
- Install Node.js (the automated build workflow uses Node.js v20) and pnpm (with
npm install -g pnpm) - Clone the repository:
git clone https://github.com/curetix/mailflare-extension - Install the dependencies:
pnpm install - Run the build command:
pnpm build(for Chromium),pnpm build:firefox(for Firefox), orpnpm build:allfor all targets - The output will be in the folder
build/chrome-mv3-prodorbuild/firefox-mv3-prod
Loading the extension (non-signed builds):
- Chrome
- Go to Settings -> Extensions
- Enable the Developer mode toggle (top right)
- Click Load unpacked and select the folder of the built extension
- Firefox
- Enter
about:debugginginto the address bar - Click This Firefox
- Click Load Temporary Add-On...
- Navigate to the folder of the built extension and select the
manifest.jsonfile - (This will have to be repeated every time Firefox launches)
- Enter