Frontend Mentor - Results summary component solution
This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
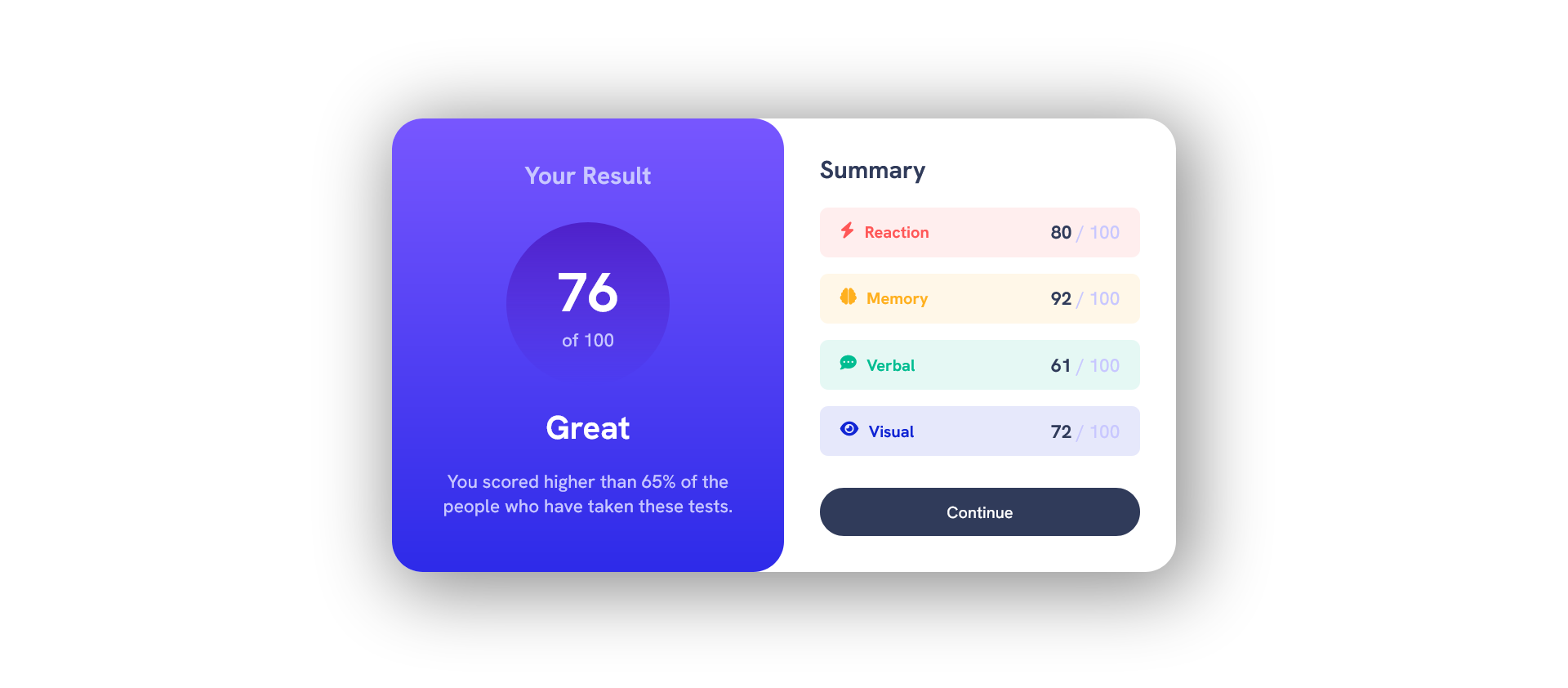
Screenshot
Links
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
What I learned
I learnt how to set css units for responsive design and also learnt how to use flexbox to achieve complex layouts
Useful resources
- Resource 1 - This helped me for setting a custom box shadow. I really liked resource and will use it going forward.
- Resource 2 - This is an amazing article which helped me finally understand how to use css units for responsive pages. I'd recommend it to anyone still learning this concept.
Author
- Website - The Cyberverse
- Frontend Mentor - @CyberVerse2
- Twitter - @TheCyberVerse1
Acknowledgments
My thanks goes to the creator of Frontend Mentor, his own version on github helped me know how to make the shadow effect on the score circle."# result-summary-componenet"