After cloning this repo, you can run it locally by following these steps:
- Install Wasp by running
curl -sSL https://get.wasp-lang.dev/installer.sh | shin your terminal. - Create a
.env.serverfile in the root of the project - Copy the
env.server.examplefile contents to.env.serverand fill in your API keys - Make sure you have a Database connected and running. Here are two quick options:
- run
wasp start dbfrom the project root. You need to have Docker installed (if not, on MacOS runbrew install docker-machine dockerand start the Docker app). This will start a Postgres database and configure it for you. No need to do anything else! - or provision a Postgres database on Railway, go to settings and copy the connection url. Paste it as DATABASE_URL= into your env.server file.
- Run
wasp db migrate-dev - Run
wasp start - Go to
localhost:3000in your browser (your NodeJS server will be running on port3001) - install the Wasp extension for VSCode for the best DX
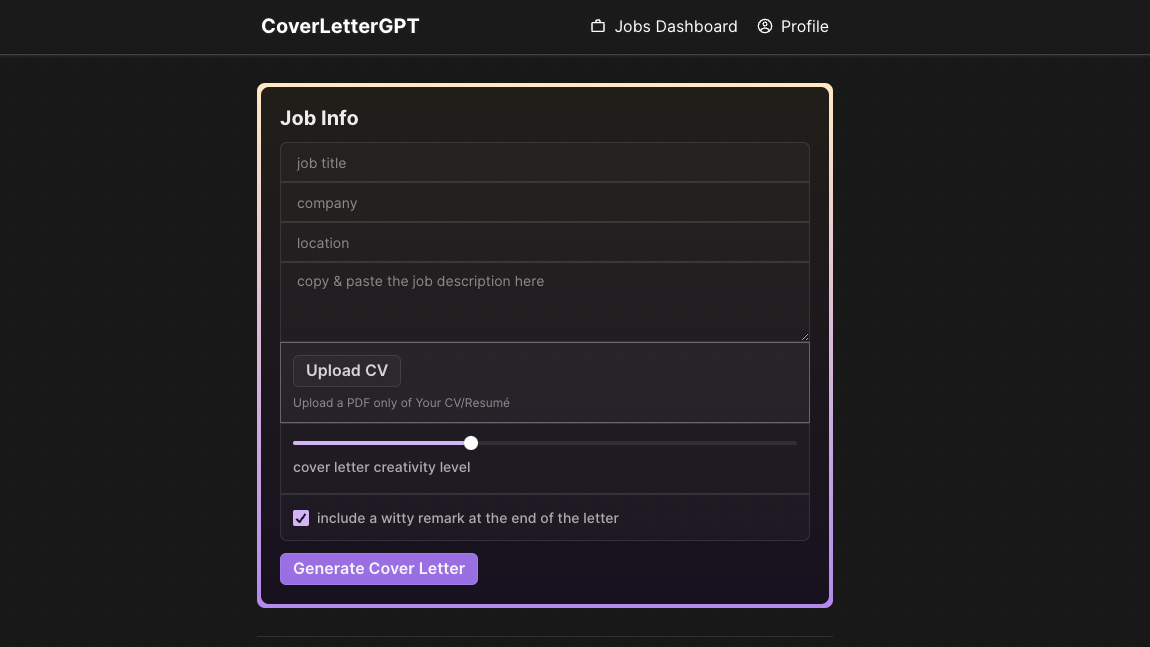
coverlettergpt.xyz was built in a couple of days using a few really cool tools:
- 🐝 Wasp - allows you to build full-stack apps with 10x less boilerplate
- 🎨 Chakra-ui - UI components for React that look good and are easy to work with
- 🤖 OpenAI - GPT-3.5 turbo and GPT-4 API
- 💸 Stripe - for payments
- ⚡️ Lightning / Bolt11 - for Bitcoin Lightning payments
Wasp as the full-stack framework allows you to describe your app’s core features in the main.wasp config file in the root directory. Then it builds and glues these features into a React-Express-Prisma app for you so that you can focus on writing the client and server-side logic instead of configuring. For example, I did not have to use any third-party libraries for Google Authentication. I just wrote a couple lines of code in the config file stating that I want to use Google Auth, and Wasp configures it for me. Check out the main.wasp file for more.
Also, Chakra-ui is great for building nice looking UI’s really quickly and easily. Some people are turned off by the fact that they’re React components, but I find that they’re easy to customize and configure, and get me started on designs 10x faster and with less code than tailwind.
For more info on the prompts and configuration I used for the OpenAI API, check out the src/server/actions.ts file.
Stripe makes the payment functionality super easy. I configure two subscription products, one for GPT-3.5 turbo and another for GPT-4. After the user pays, I update their hasPaid and datePaid fields in the database.
Lightning / Bolt11 is a great library for working with Bitcoin Lightning payments. I used it to generate a Lightning invoice for the user to pay. After the user pays, I update their LnPayment.status field in the database (see src/server/ln.ts), which allows the user to perform a generation on the front-end. I personally accept the payments to my Alby lightning address.
I also implemented a cron job to send an email to the user to notify them 2 weeks before their subscription ends. I used SendGrid for the email service.
If you have any other questions, feel free to reach out to me on twitter