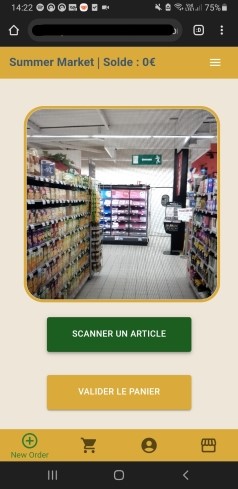
Summer Market est une application web pour prendre des commandes dans un supermarché.
En supposant que les produits en magasin ont un QR code associé, l'utilisateur peut scanner ces codes pour ajouter l'article à son panier et ainsi passer sa commande totalement sur son téléphone.
- Rendu adapté pour téléphone et ordinateur
- Inscription et authentification des utilisateurs
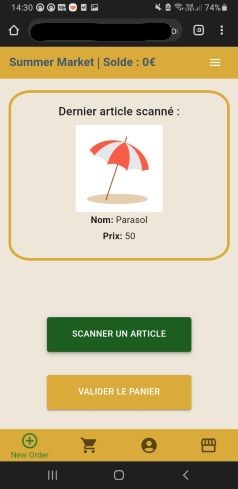
- Scanner de QR code intégré
- Ajout et sauvegarde des produits dans le panier
- Passage de commande
- Mise à jour du stock et des paniers en temps réel avec la base de données
- Ajout de crédit virtuel pour acheter ses produits
- Génération automatiques par IA (API de GPT-3.5-turbo) des descriptions des nouveaux produits
- Génération de nouveaux produits (et leurs QR codes) depuis la partie admin
Le projet est une application web basée sur NodeJS. Le front-end est réalisé avec React, et les requêtes vers le back-end s'effectuent avec Axios. Le serveur est lui fait avec Express.js, tandis que les données sont stockées dans une base de données NoSQL avec MongoDB hébergé à distance et manipulé grâce à MongoDB ATLAS.
Copiez le code avec la commande : git clone https://github.com/CyprienKelma/Summer-Market.git
Ce dépôt contient à la fois l'appli web (dans le dossier client) et le serveur Express (dans le dossier server).
-
Ouvrez un terminal et rendez-vous dans le dossier client :
cd client -
Si ce n'est pas déjà fait, installez Node.js et récupérez les bibliothèques avec :
npm install -
Allez dans le dossier build :
cd build -
Créez un build local :
npm run build-https -
Revenez dans le fichier client (avec
cd ..) et lancez le projet :($env:HTTPS = "true") -and (npm start) -
Si la page ne s'est pas lancée automatiquement, allez sur le lien :
https://localhost:3000/order
-
Ouvrez un nouveau terminal et rendez-vous dans le dossier server :
cd server -
De même, veillez à avoir Node.js installé et récupérez les bibliothèques du back-end avec :
npm install -
Créez un fichier
.envet mettez-y votre lien vers la base de données, sous la forme :MONGO_URI=mongodb+srv://[your username]:[your password]@[your DB name].gog9niz.mongodb.net -
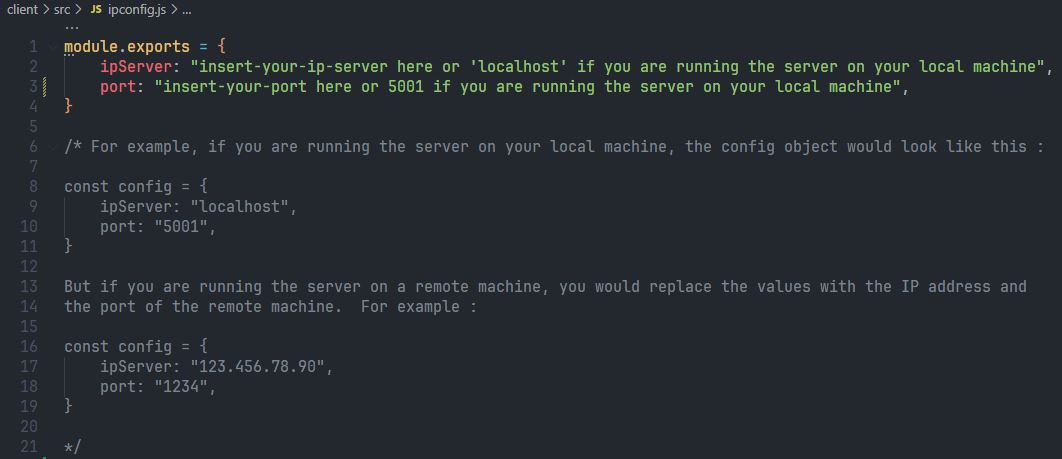
Ouvrez le fichier
ipconfig.jsdansclient/srcet modifiez les paramètres en suivant les instructions : -
Revenez sur le terminal et lancez le serveur (assurez-vous d'être dans le dossier server) :
npm run start