Project aims to create a Hospital Appointment App.
- We are adding a new project to our portfolios. So you and your colleagues have started to work on the project.
005 - Appointment App (folder)
|
|----readme.md # Given to the students (Definition of the project)
SOLUTION
├── public
│ ├── img
│ └── index.html
├── src
│ ├── components
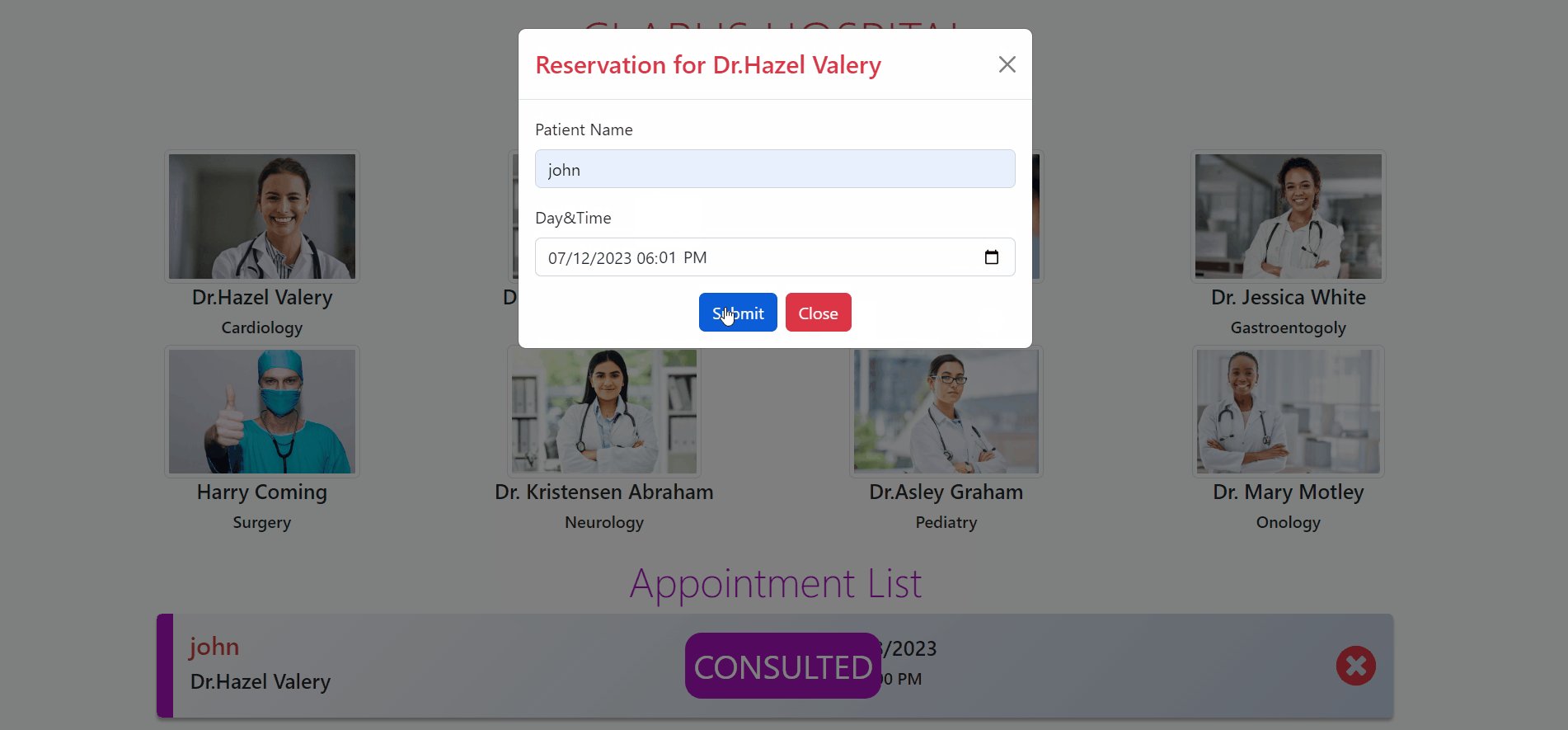
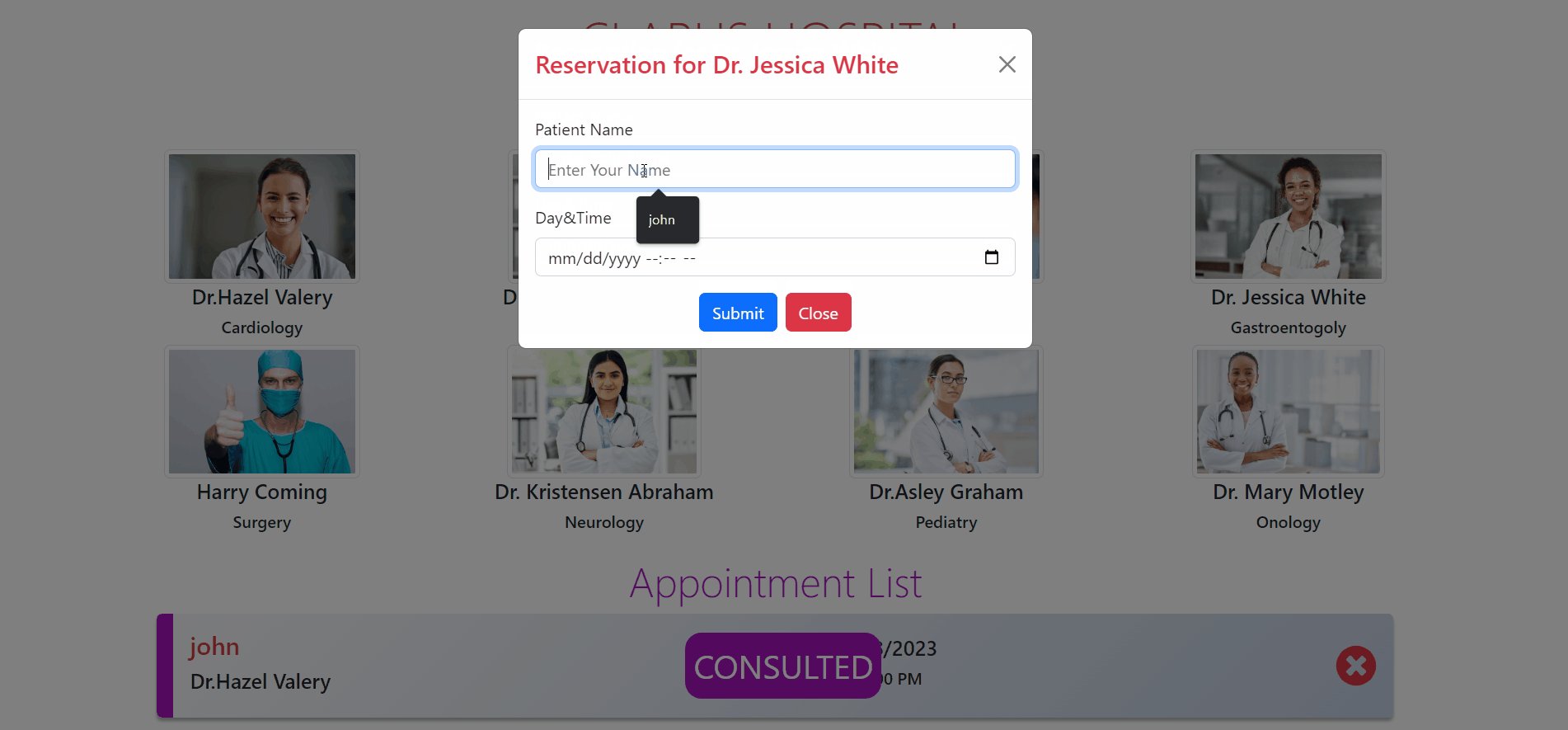
│ │ ├── AddModal.jsx
│ │ ├── AppointmentList.jsx
│ │ └── Doctors.jsx
│ │
│ ├── pages
│ │ └── Home.jsx
│ │
│ ├── helpers
│ │ └── Data.jsx
│ │
│ ├── App.js
│ ├── App.css
│ ├── index.js
│ └── index.css
├── package.json
└── yarn.lock
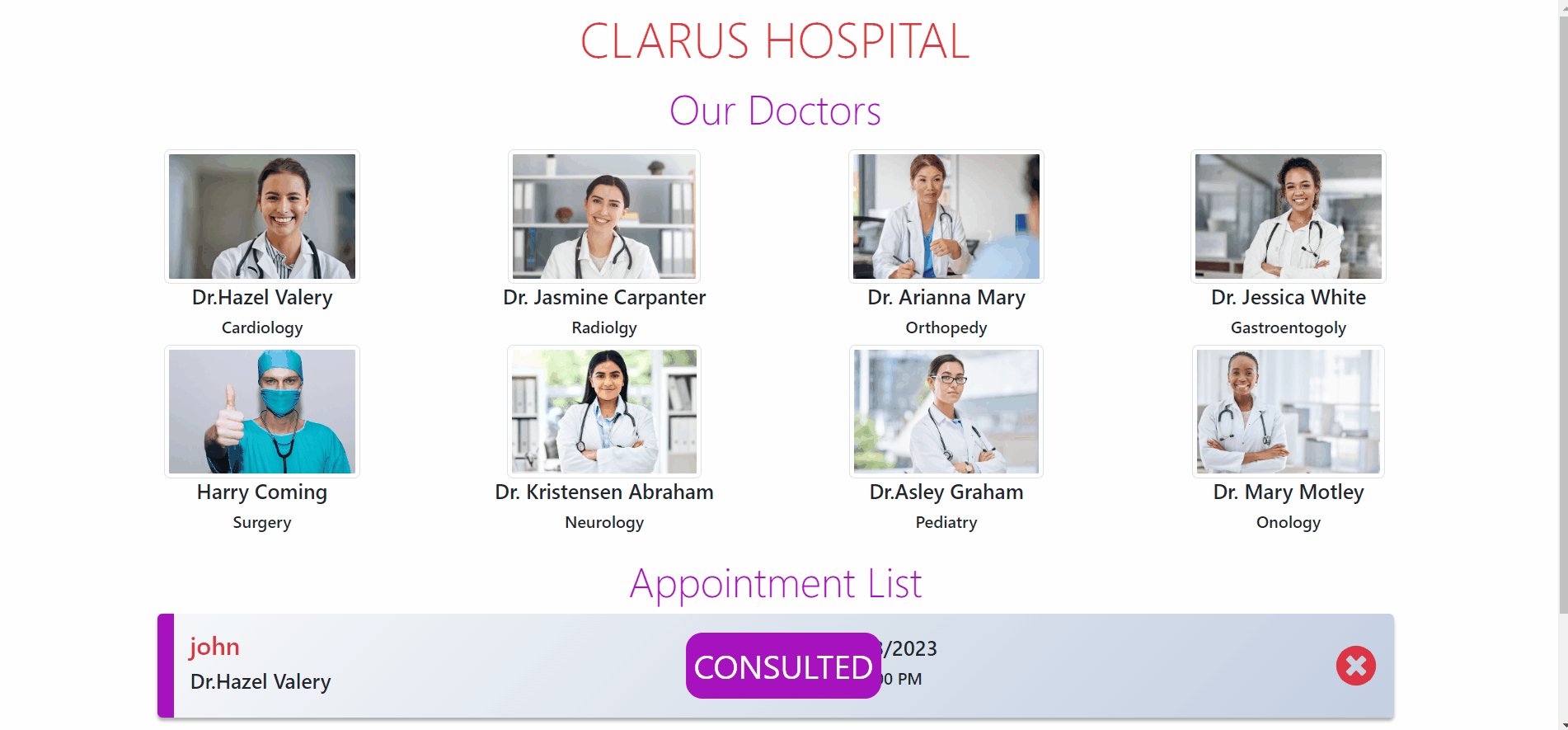
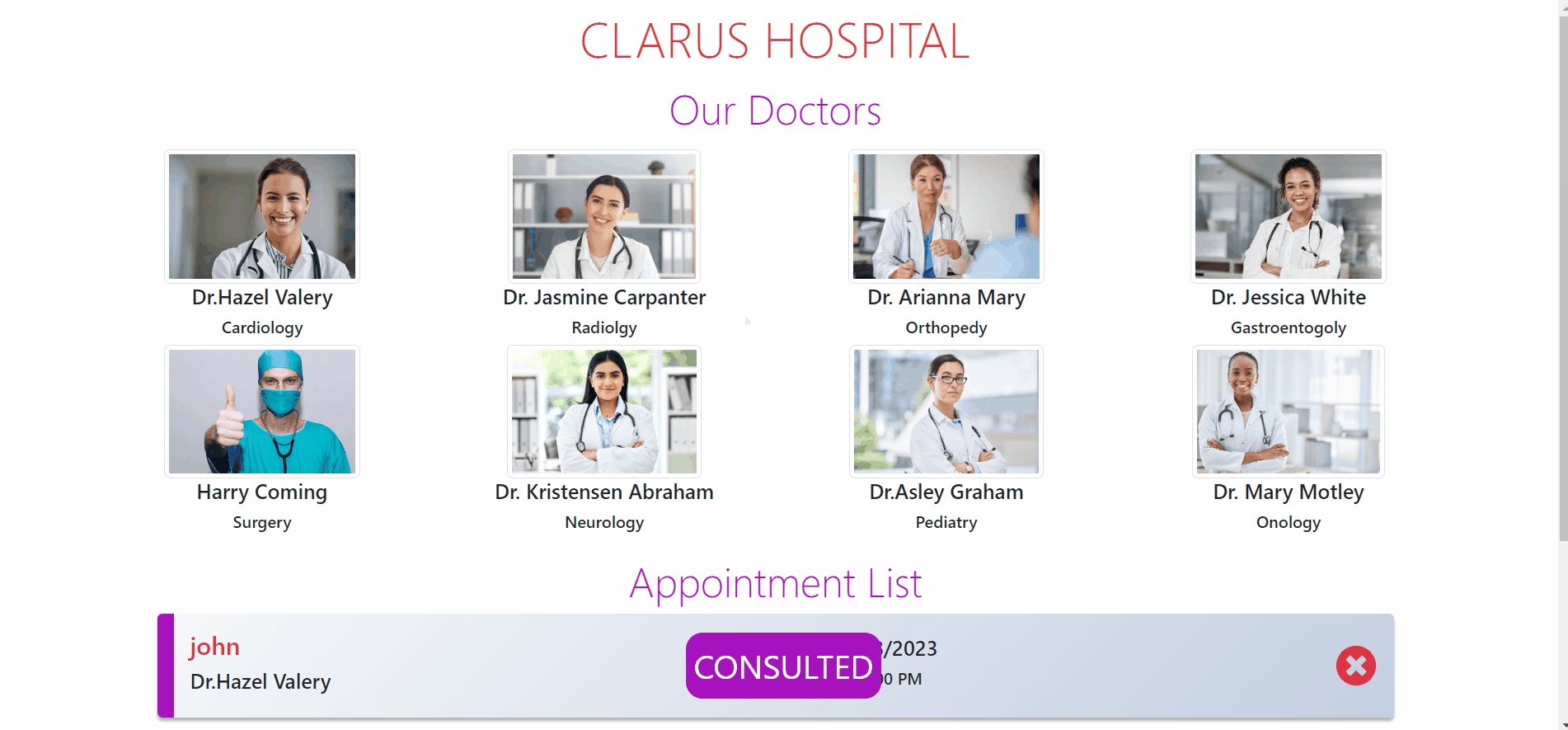
Build a Hospital Appointment App using ReactJS.
-
HTML
-
CSS
-
JS
-
ReactJS
-
improve coding skills within HTML & CSS & JS & ReactJS.
-
use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Step 1: Create React App using
npx create-react-app appointment-app -
Step 2 : Install
"react-icons"package to yourpackage.jsonfor icons. -
Step 3: Build Appointment App.
-
Step 4: You can use CSS frameworks like Bootstrap, React-Bootstrap etc.
-
Step 5: Push your application into your own public repo on Github
-
Step 6: Add project gif to your project and README.md file.
- You can add additional functionalities to your app.
☺ Happy Coding ✍