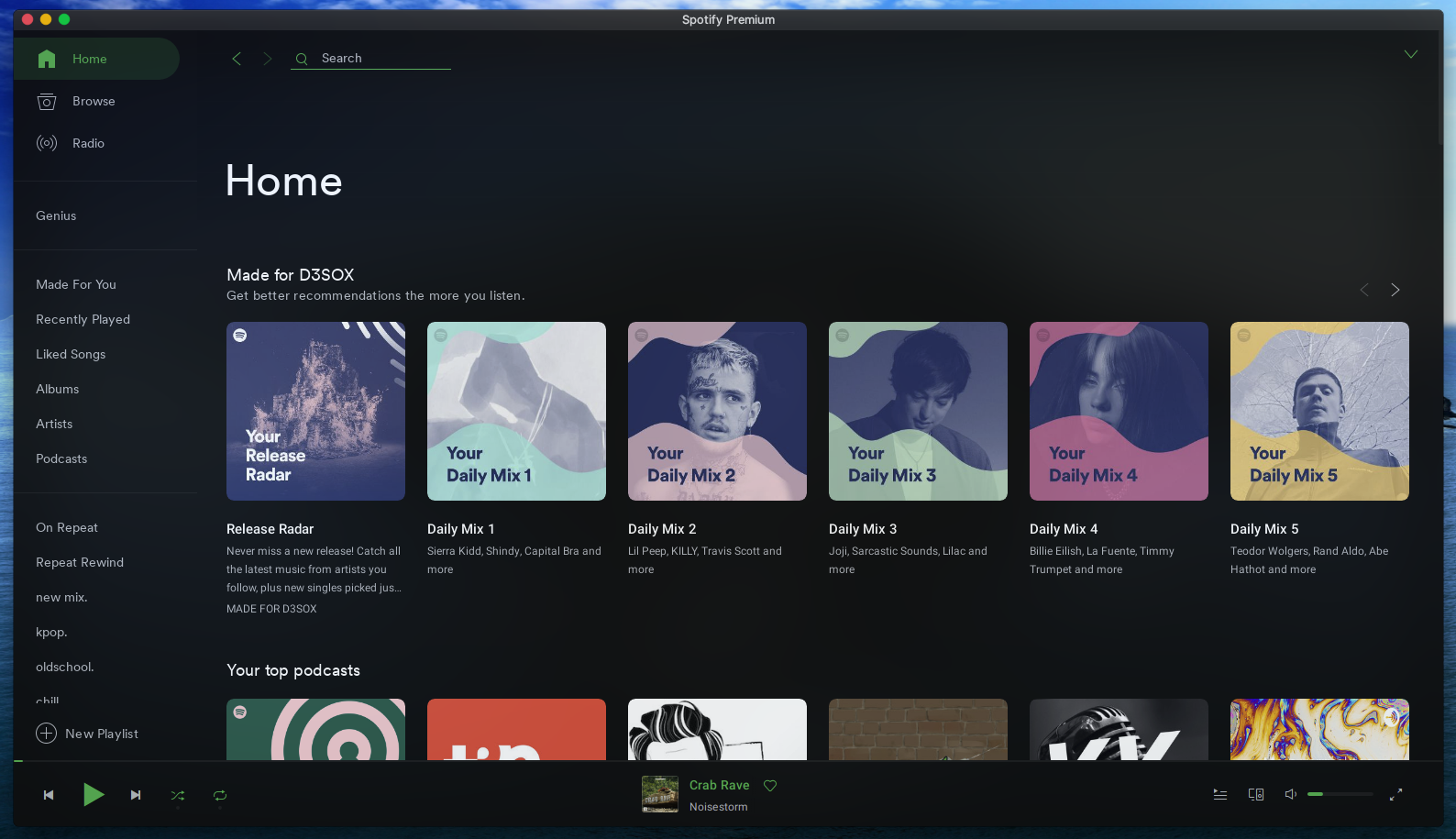
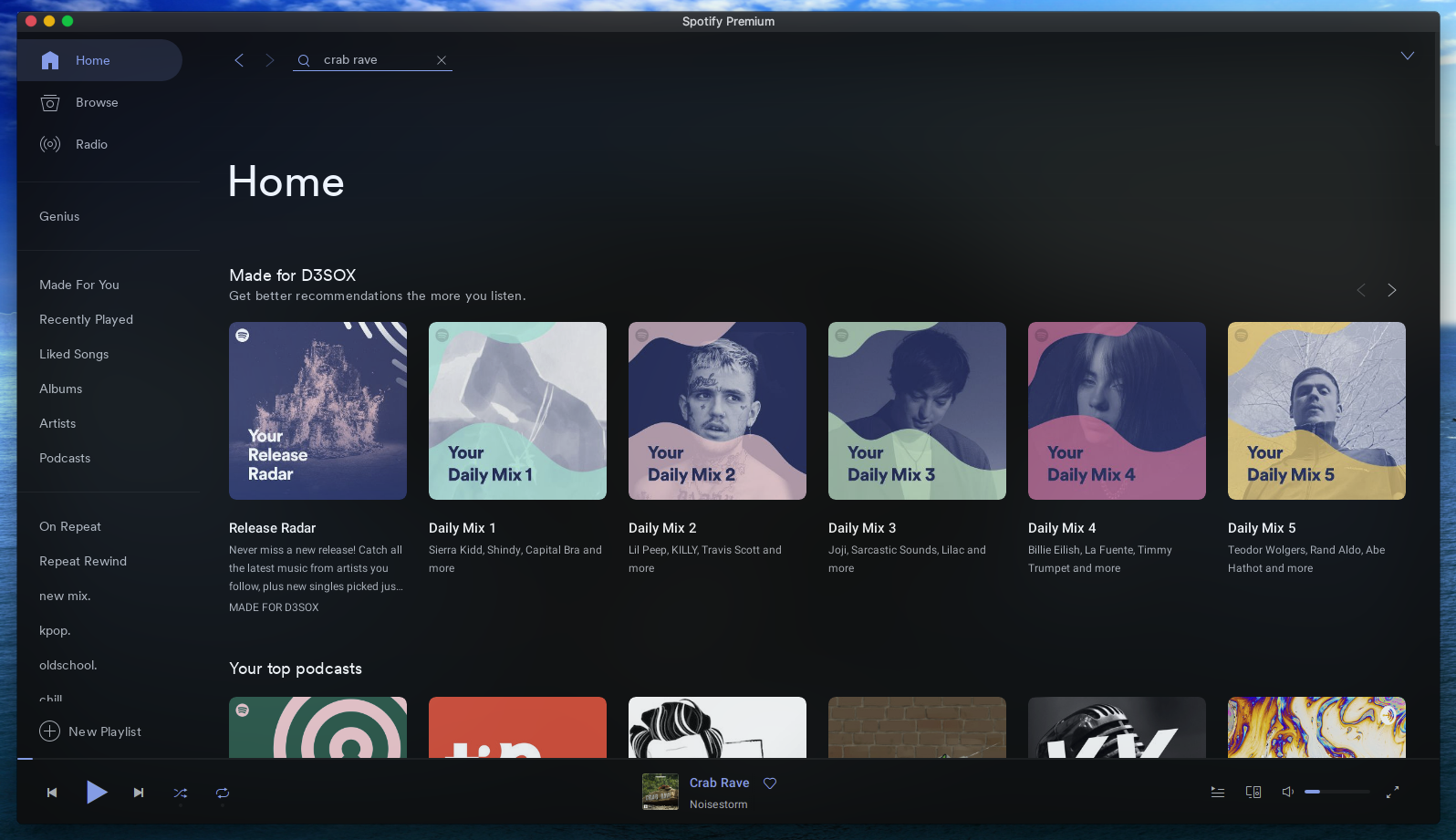
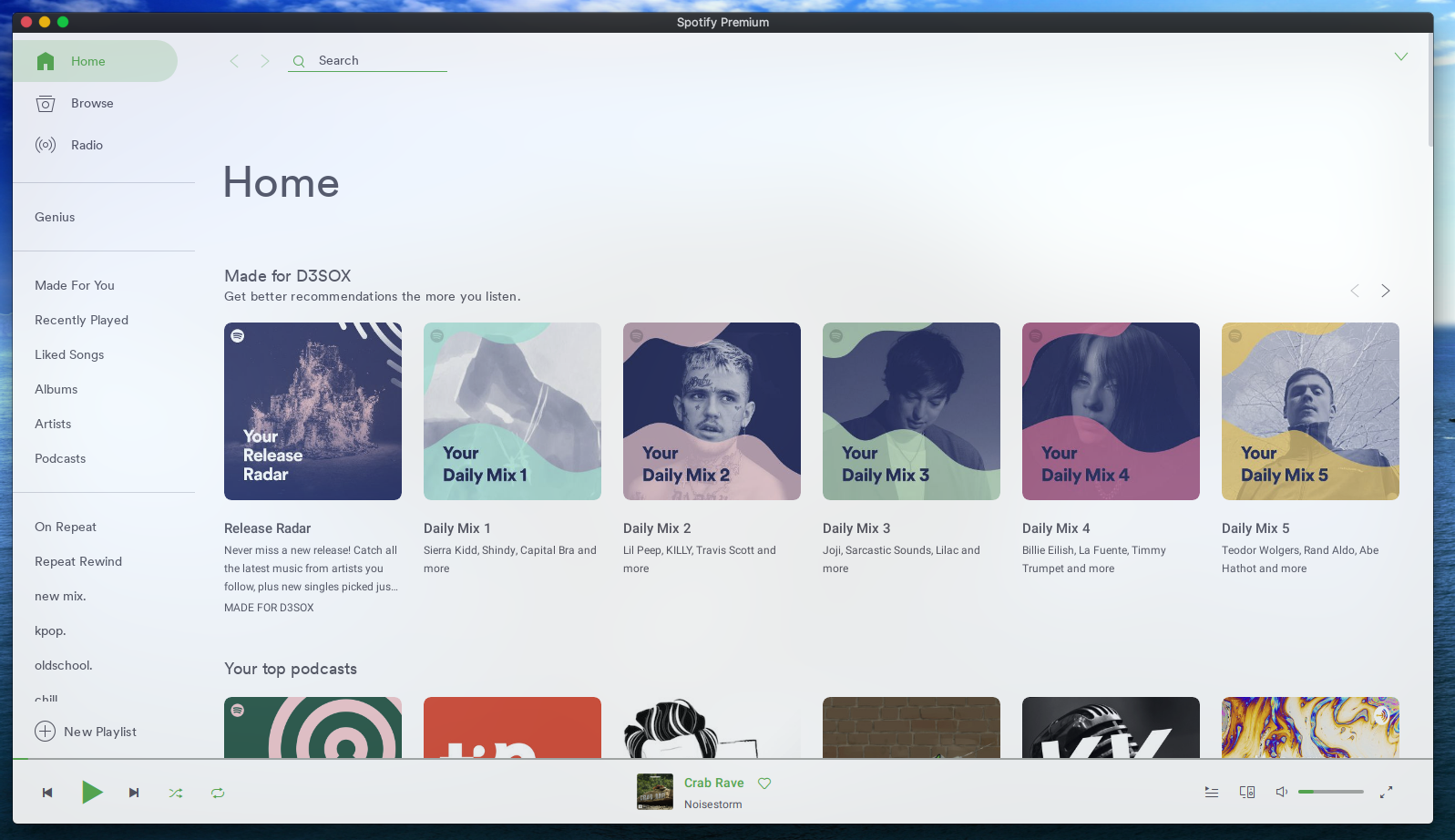
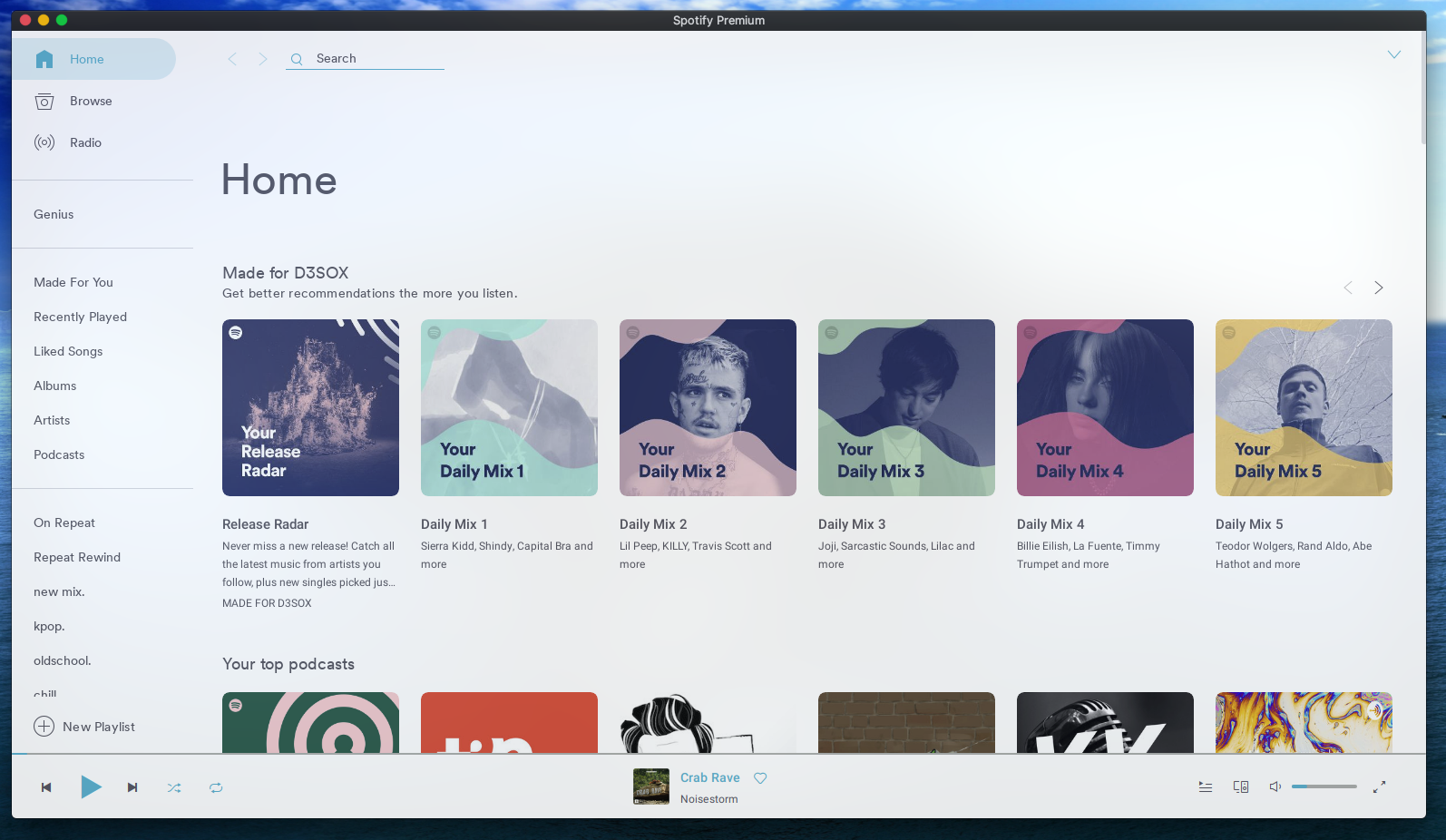
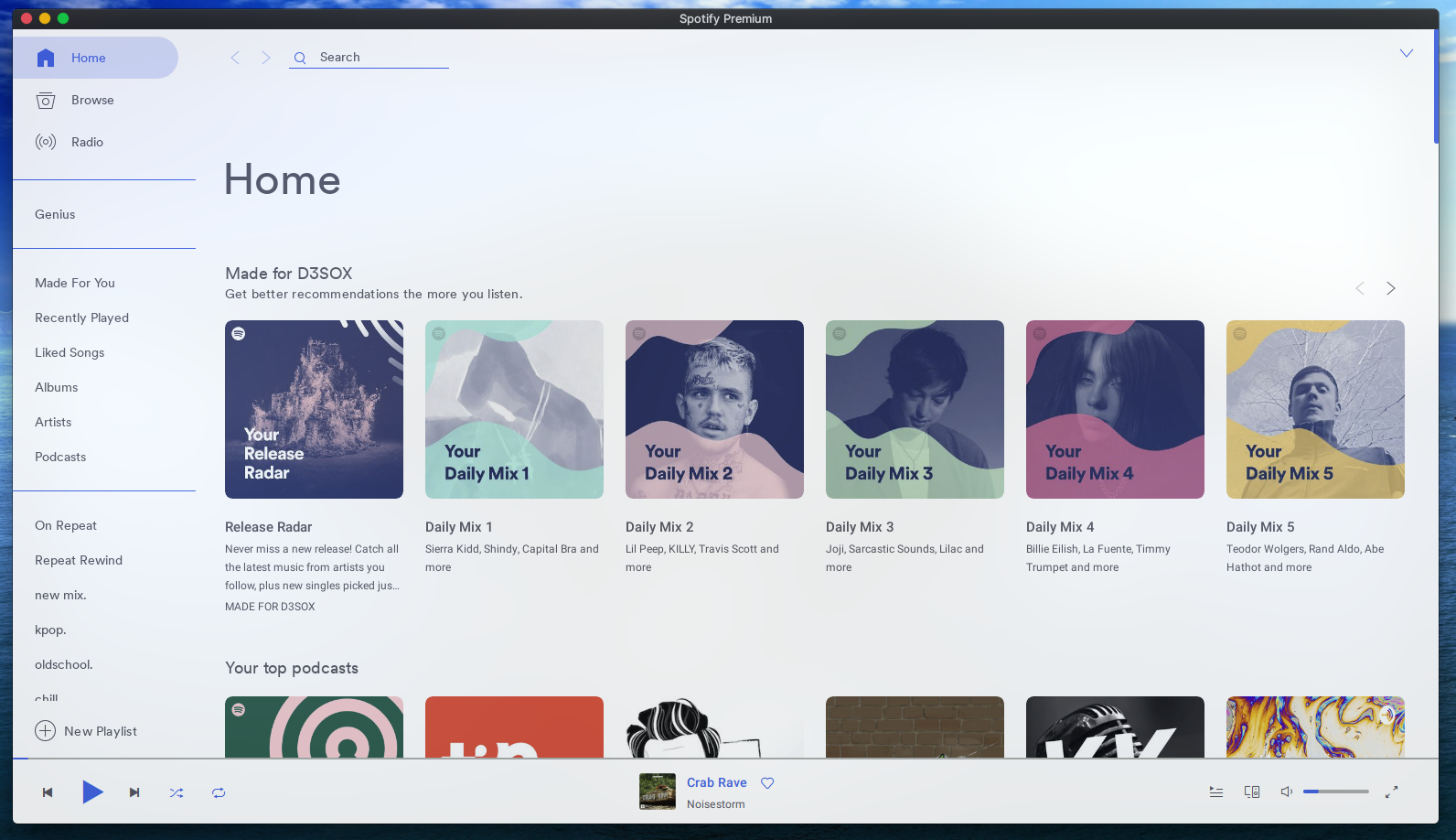
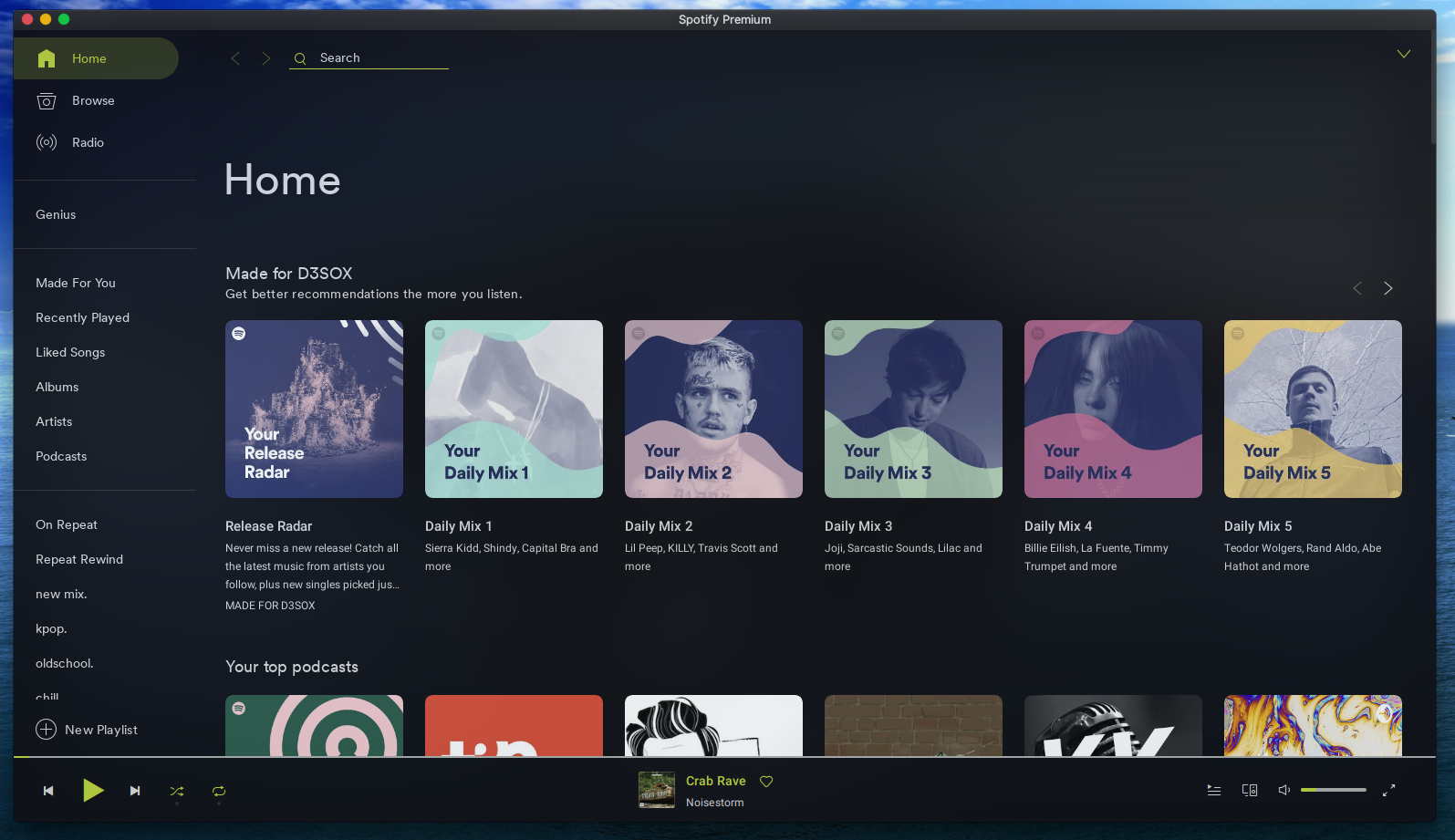
Spotify with Google style
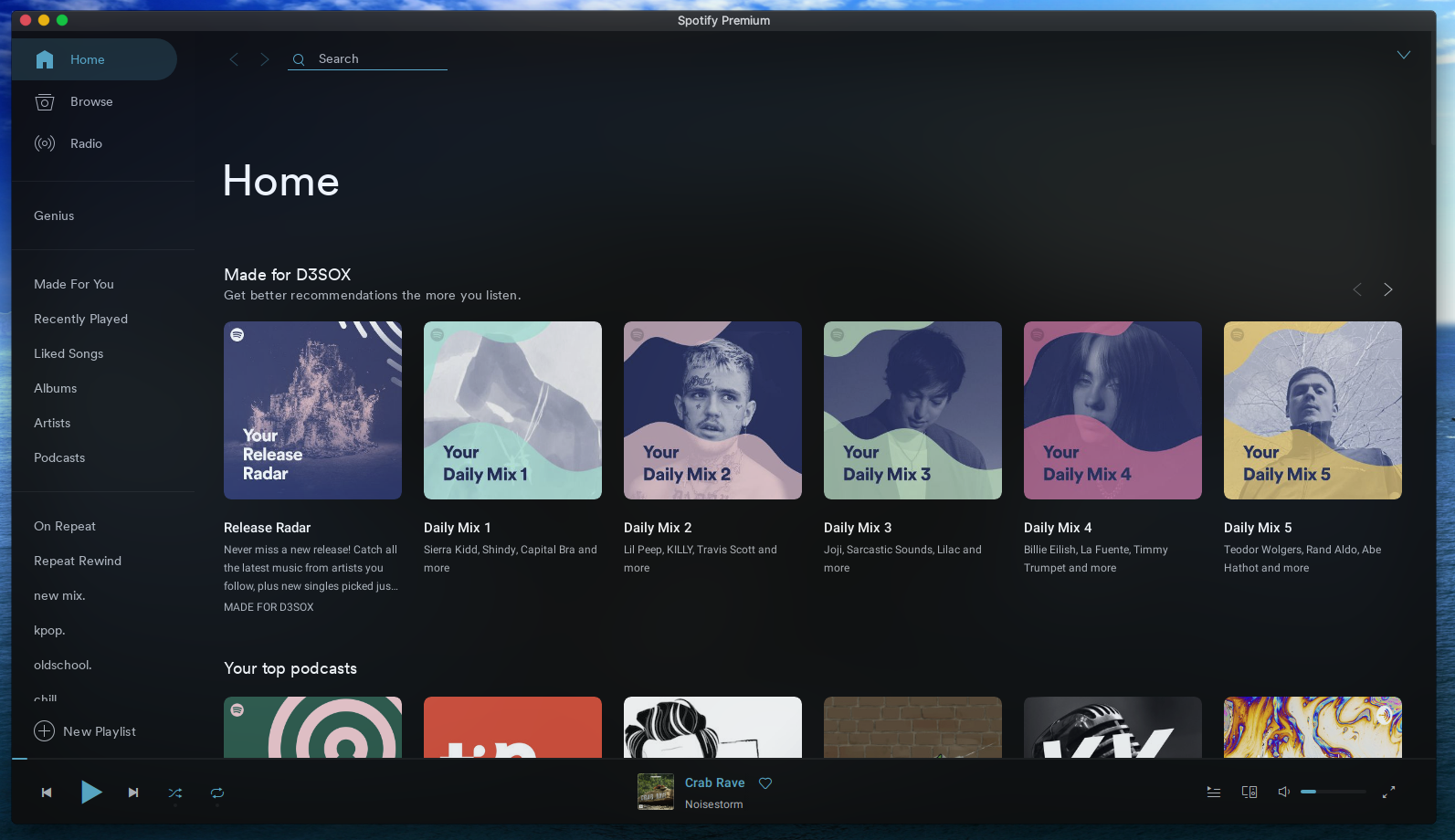
- Improved color schemes
- Volume always visible
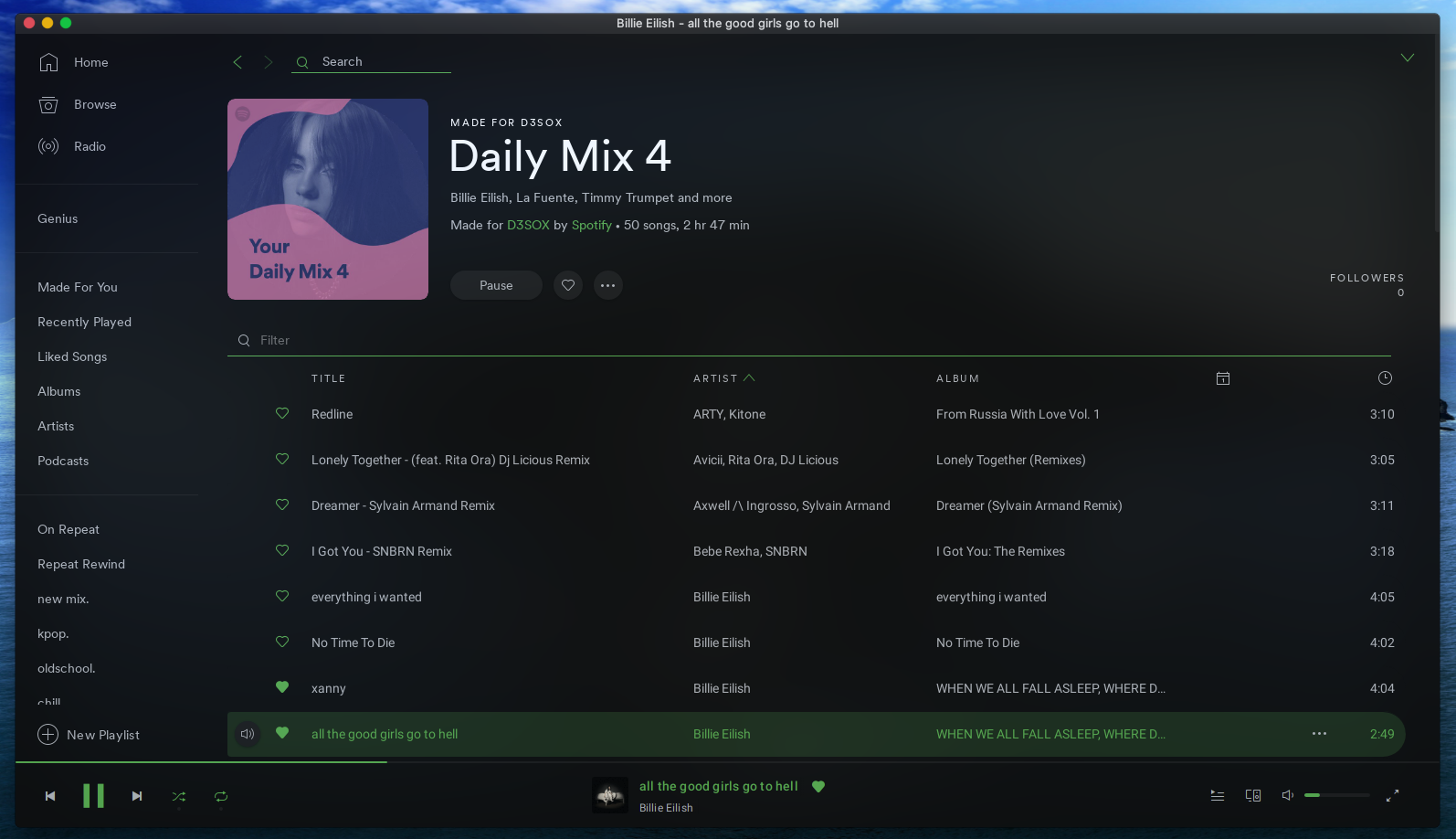
- Style download progress, offline indicator, tracklist sort arrow
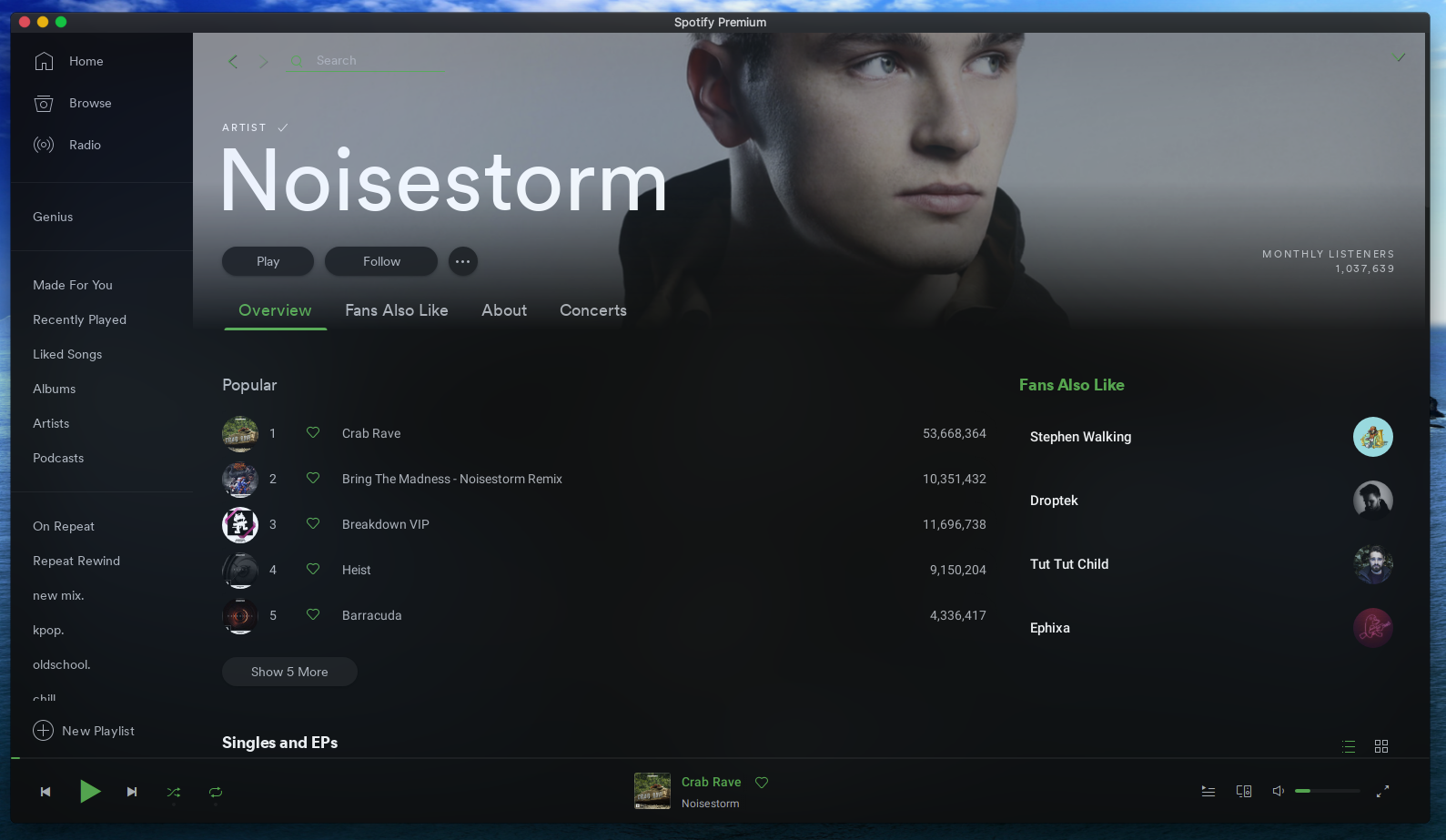
- Remove artist page separator line
- Round selected item end like selected playlist
- Round artist page popular tracks cover image
- Hide dots under player buttons
- Move left sidebar a bit up
- Hover to view friends list (top right)
- Block Ads
Using Base color scheme
- Install spicetify-cli and make sure it applies default theme succesfully.
- Run these commands:
Linux and macOS in Bash:
cd "$(dirname "$(spicetify -c)")/Themes"
git clone https://github.com/D3SOX/google-spicetifyWindows in Powershell:
cd "$(spicetify -c | Split-Path)\Themes"
git clone https://github.com/D3SOX/google-spicetify- Finally, run:
spicetify config current_theme google-spicetify
spicetify apply
There are 7 color schemes you can choose: Base, DarkWater, DarkBlue, LightGreen, LightWater, LightBlue, Gow. Change scheme with commands:
spicetify config color_scheme <scheme name>
spicetify apply
See Previews section