The Livewire architecture is based off a series of serverless functions which create a system that remains perpetually updated without the need for data entry. As resources are added to the system, the Livewire backend contacts GitHub and the VS Code Marketplace and updates the database with relevant changes in the projects. GitHub repositories provide metadata to Livewire via a livewire.config.json file and from the GitHub REST API, while VS Code extensions get provide information directly from the marketplace website.
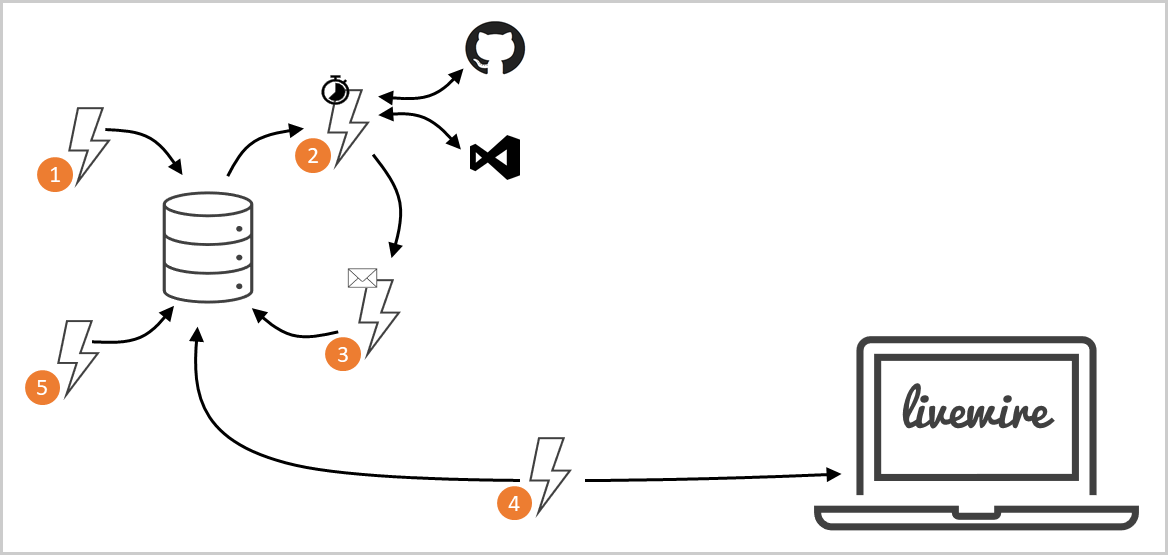
The following items correspond the the numbers in the above diagram and are the lifeblood of Livewire:
- Resources (as GitHub repositories or VS Code extensions) are added to the database by providing a URL to the resource.
- Based on a schedule, the system checks GitHub and the VS Code Marketplace for any changes to items. Changes are saved to a message queue for processing.
- As messages are added to the queue, the database is updated with the latest changes from the web.
- The Livewire UI is then provided with a shaped and aggregated view of the raw data for the display and filtering on the client.
- If immediate updates are required for a resource, an endpoint is available for on-demand updates to the database.
- Clone the repository
- Make a copy of local.settings.example.json and name the file local.settings.json and add the appropriate connection string and key values.
- In the api folder, run
npm ito install dependencies - In the ui folder, run
npm ito install dependencies
- Open the api and ui projects in different instances of Visual Studio Code.
- Start the api functions app by starting a debugging session

- Once the api project is launched, start the ui project by running
npm run serve - Run the app in your browser at http://localhost:8080