You need to write a form designer, which has these features:
- Select field type and add a field
- Remove field
- Preview
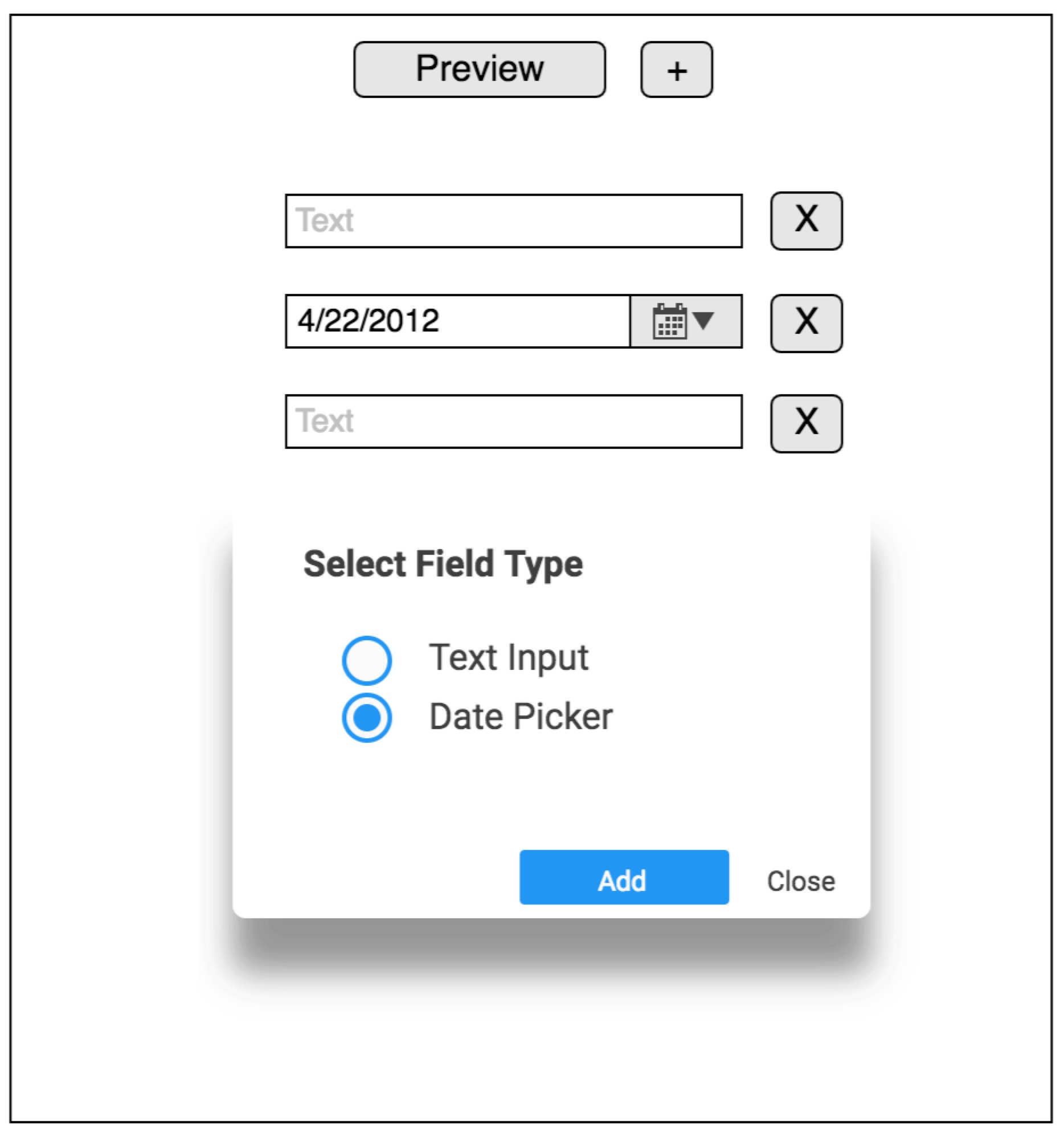
There should have an 'Add' button on the page. When you click on it, it will pop up a dialog for choosing the field type.
In the 'Choose Type' dialog, there are two types of field: Text and Date. You can choose your favarite type and click 'Add' button to add it on the design form or click '�Close' to close this dialog.
After you add a field type, the dialog will keep opening so that you can continue to choose and add more fields to the form.
There should have a 'Remove' button on the right of each field. When you click it, the field will be removed from the form.
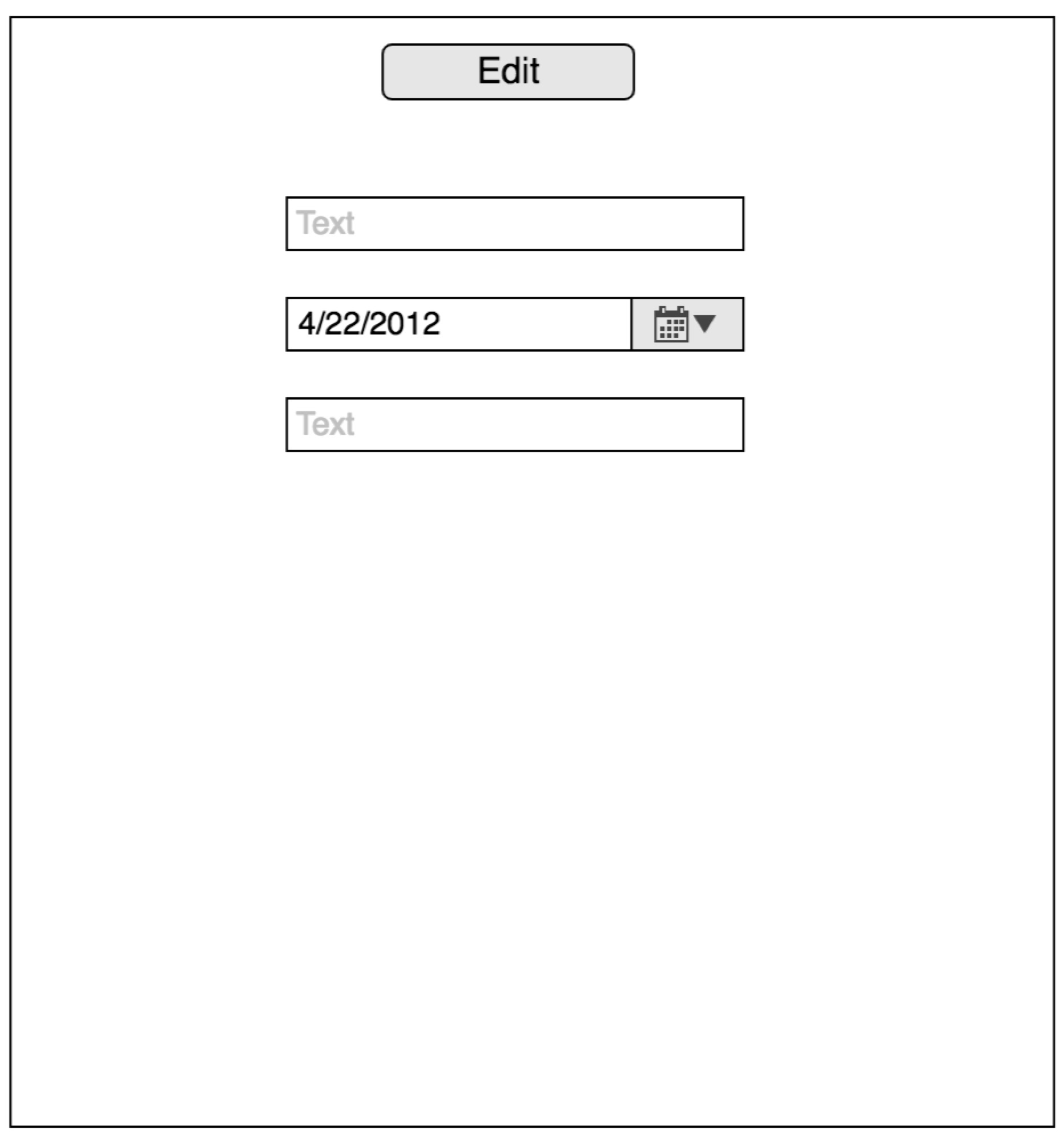
There should have a 'Preview' button on the page. When you click it, the button caption will change to 'Edit' so we can toggle between edit mode and previewmode. In the preview mode, you can either add a new field or remove a field.
- Understand the difference between declarative and imperative programming
- Design the structure of components appropriately
- Understand the difference between
stateandprops - Understand how the 'event' work in React
- Understand the concept of
Virtual DOMand apply it - Lean how to remove specific field
- Lean how to use jQuery UI dialog widget with React
- Do tasking and break tasks in appropriate smallunits and commit code after completing each task
- Commit frequently with readable comment
- Coding with shortcuts
HTML and JavaScript (CSS is optional).
- HTML 5
- JavaScript ES6
- React 16.0.0
- React DOM 16.0.0
- jQuery UI 1.12.1
Open your terminal, change into any path and clone this repository:
git clone repo_of_this_template
Install dependencies:
npm install
Start server:
npm start
Then open http://127.0.0.1:8080/src/main.html in your browser.
Open the project in your favorite editor, write JavaScript in src/js/main.js and HTML in src/main.html. Once completed, use git command below to set the origin of this repository:
git remote set-url origin my_url
Then push your code into your own remote repository.