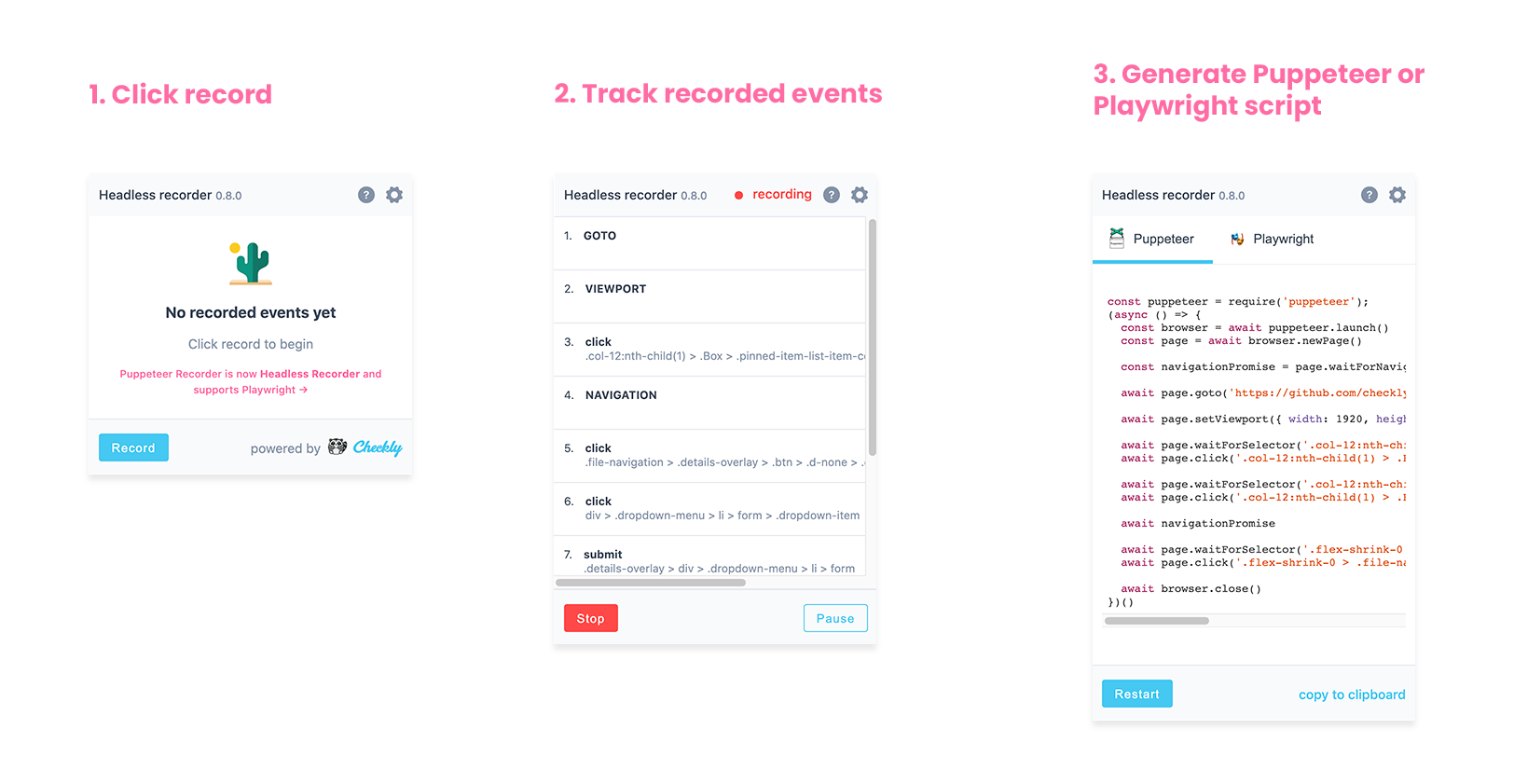
⭐️ Puppeteer Recorder is now Headless Recorder and supports Playwright! ⭐️
Headless recorder is a Chrome extension that records your browser interactions and generates a Puppeteer or Playwright script. Install it from the Chrome Webstore to get started!
Don't forget to check out our sister project theheadless.dev, the open source knowledge base for Puppeteer and Playwright.
This project builds on existing open source projects (see Credits) but adds extensibility, configurability and a smoother UI. For more information, please see our documentation.
- Records clicks and type events.
- Add waitForNavigation, setViewPort and other useful clauses.
- Generates a Puppeteer / Playwright script.
- Shows which events are being recorded.
- Copy to clipboard.
- Offers configuration options.
- Allows
data-idconfiguration for element selection.
Note: we only record certain events. See
dom-events-to-record.jsin the code-generator folder for which events. This collection will be expanded in future releases.
- Click the icon and hit Record.
- Hit tab after you finish typing in an
inputelement. - Click on links, inputs and other elements.
- Wait for full page load on each navigation. The icon will switch from
 to
to  to indicate it is ready for more input from you.
to indicate it is ready for more input from you. - Click Pause when you want to navigate without recording anything. Hit Resume to continue recording.
- Open the terminal and clone the project:
$ git clone https://github.com/checkly/headless-recorder.git - Access project directory and use npm to install dependencies:
$ cd headless-recorder && npm i - Use the build npm script to build it:
$ npm run dev - Open chrome and navigate to extensions page using this URL:
chrome://extensions - Make sure 'Developer mode' is enabled
- Click "Load unpacked extension" button, browse the
headless-recorder/builddirectory and select it
- Bump versions in
package.jsonandmanifest.json - Tag the code with the version, i.e.
git tag v0.4.0 - Push with tags
git push --tags - Generate a release using gren:
gren release --override --data-source=milestones --milestone-match="{{tag_name}}"
⚠️ Make sure all issues associated with the new version are linked to a milestone with the name of the tag.
Headless recorder is the spiritual successor & love child of segment.io's Daydream and ui recorder.

Delightful Active Monitoring for Developers