一直想写一个个人博客系统,但找不到合适的前端模板页面,在github上偶然发现AdminLTE,这是一套后台管理模板页面,基于Bootstrap开发,提供了很多css样式,并可以集成不同的jquery插件,个人觉得写得非常nice,故在此基础上开发了一套个人博客页面模板。本项目基本功能已经完成,细节方面:例如表单校验、表单提交(尤其是异步提交)还需完善,下面为页面展示及其使用插件介绍。
1.首页 index.html
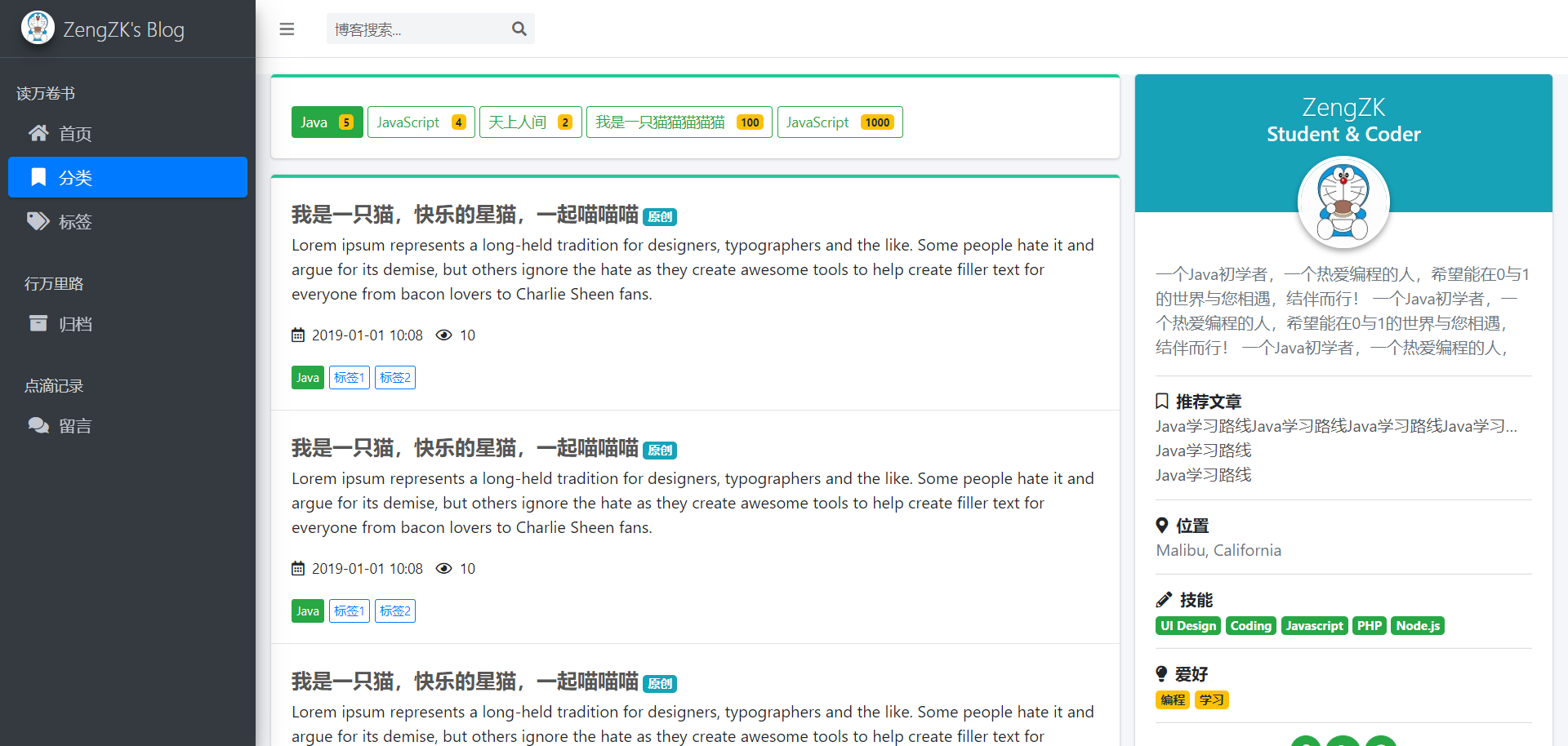
2.分类页 category.html
3.标签页 tag.html
4.归档页 archive.html
5.留言页 guestbook.html
使用插件:
tocbothttps://github.com/tscanlin/tocbot:用于生成右侧目录
prismhttps://github.com/PrismJS/prism:语法高亮
1.登录页 login.html
2.后台首页(仪表板) dashboard.html
3.博客编辑页 edit.html
使用插件:
select2https://github.com/select2/select2:下拉框
editor.mdhttps://github.com/pandao/editor.md:markdown编辑器
sweetalert2https://github.com/sweetalert2/sweetalert2:一个漂亮的弹出框
selectizehttps://github.com/selectize/selectize.js:多输入文本框
icheckhttps://github.com/fronteed/icheck:checkbox和radio美化
4.博客管理页 blog-mgr.html
使用插件:
DataTableshttps://github.com/DataTables/DataTables:表格生成
5.分类管理页 category-mgr.html
使用插件:
selectizehttps://github.com/selectize/selectize.js:多输入文本框
6.标签管理页 tag-mgr.html
使用插件:
selectizehttps://github.com/selectize/selectize.js:多输入文本框
7.评论管理页 comment-mgr.html
8.系统配置页 configuration.html
使用插件:
selectizehttps://github.com/selectize/selectize.js:多输入文本框