A simple and easy used flutter plugin to crop image on iOS and Android.
Add simple_image_crop 
pubspec.yaml.
image can be of any type:
ImgCrop(...), // ImageProvider
ImgCrop.file(...) // Image file
ImgCrop.asset(...) // Image assets your localfinal imgCropKey = GlobalKey<ImgCropState>();
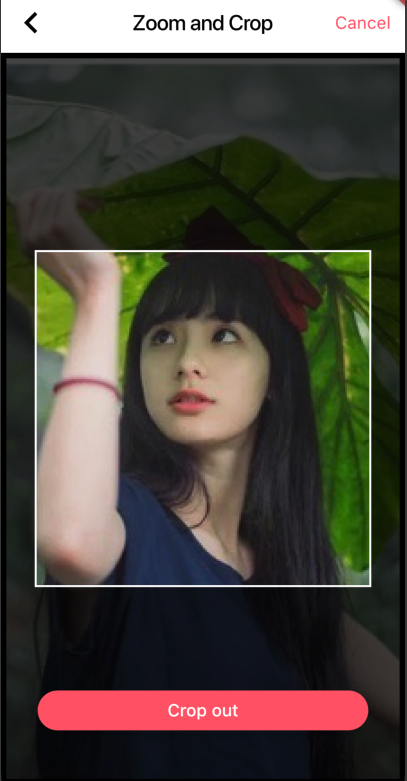
Widget _buildCropImage() {
return Container(
color: Colors.black,
child: ImgCrop(
key: cropKey,
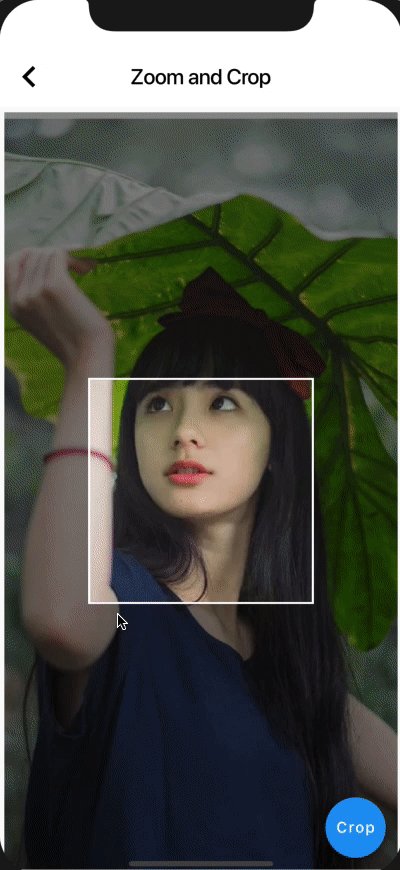
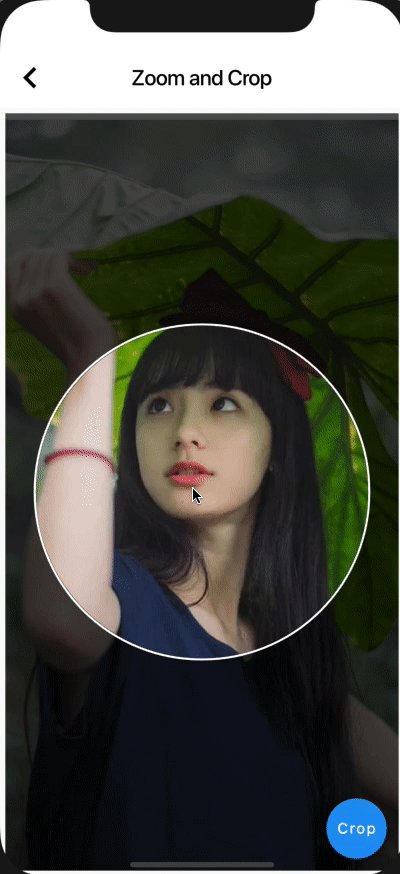
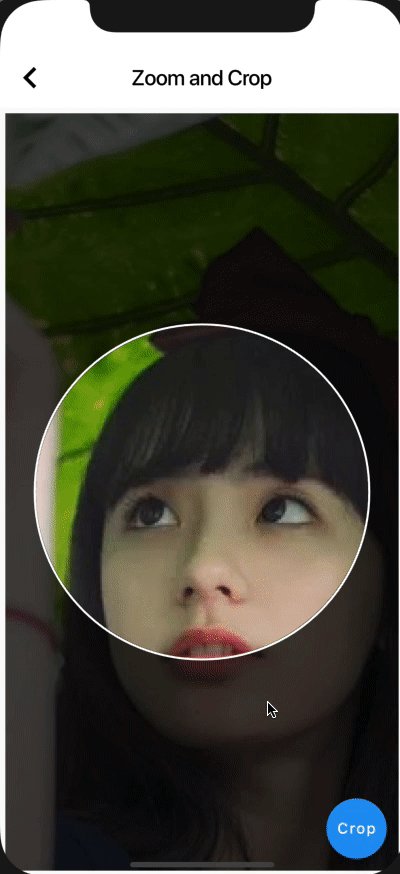
chipRadius: 150, // crop area radius
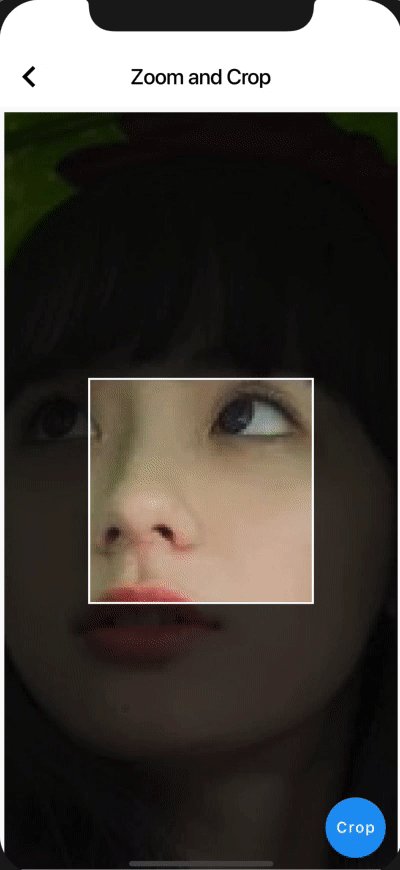
chipShape: ChipShape.rect,
chipRatio: 2 / 1,
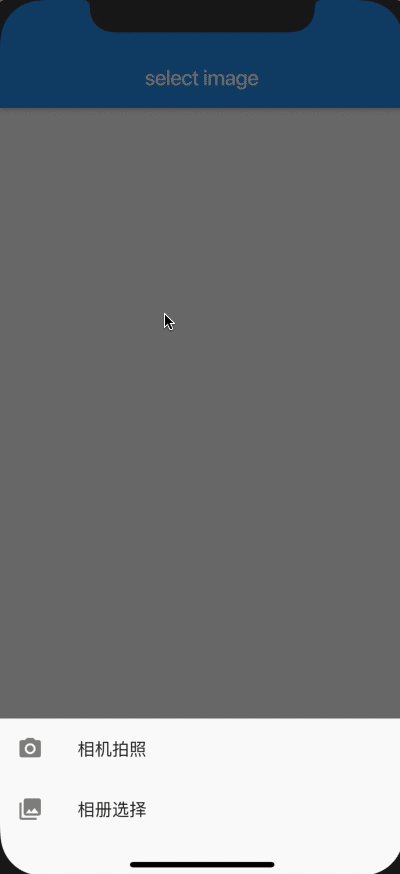
image: FileImage(imageFile), // you selected image file
),
);
}a
asyncfunction get cropped file image:
croppedImageis you cropped imageFilepictureQualityCan control image size and quality
final croppedFile = await crop.cropCompleted(
croppedImage,
{pictureQuality: 900}
)floatingActionButton: FloatingActionButton(
onPressed: () async {
final crop = cropKey.currentState;
final croppedFile =
await crop.cropCompleted(args['image'], pictureQuality: 900);
// show you croppedFile ……
showImage(context, croppedFile);
},it's so esay !