All too often writing HTML and CSS is an afterthought. Its the work that happens after design is finalized and the product has been developed. Its a necessary task in the process to building a website. Wrong.
HTML and CSS are the backbone to every website, and are equally as important as any design or development. At the end of the workshop and after spending time writing some of code attendees will be able to better organize their code, develop modular styles, and work with CSS specificity.
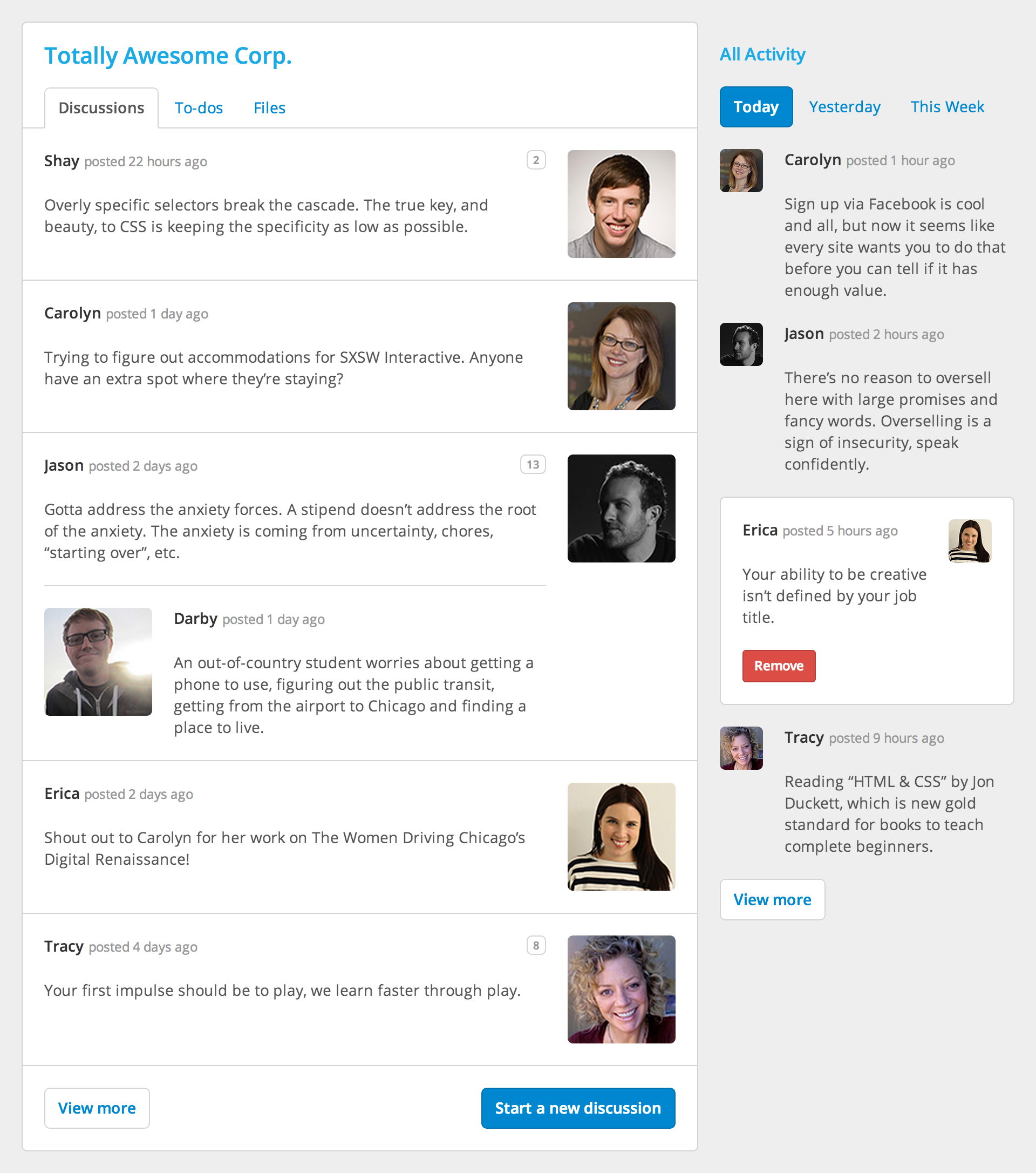
Step 1:
- Place two different feeds in to primary and secondary columns
- Float all profile images to the left and content to right
- Visually offset the primary column
- Visually offset one unique item inside the secondary column
- Reduce the width of the images within the secondary column
Step 2:
- Add borders around each item inside the primary column
- Add counts to a few items inside the primary column
- Change the "Posted…" text next to each name to be more subtle
Step 3:
- Reverse the position of profile images and content within the primary column, placing the images on the right and content on the left
- Leave any nested items within the primary column inversed, with profile images on the left and content on the right
- Reverse the position of profile images and content within any offset items in the secondary column, placing the images on the left and content on the right
Step 1:
- Add
View more,Start a new discussion, andRemovebuttons- Do not forget to account for different styles, sizes, and element types as outlined in the following steps
Step 2:
- Compose 5 different button styles, including:
Default,Success,Warning,Danger,Boring
Step 3:
- Compose 4 different buttons sizes, including:
Default,Large,Small,Mini
Step 4:
- Ensure the button styles that can be applied to any element, specifically including:
a,button,input,span,div
Step 1:
- Create a horizontal tab style navigation using an unordered list across the top of the primary column
- Include links for
Discussions,To-dos, andFiles
- Include links for
Step 2:
- Create a horizontal pill style navigation using an unordered list across the top of the secondary column
- Include links for
Today,Yesterday, andThis Week
- Include links for
Step 3:
- Create two new classes,
nav-tabs-stackedandnav-pills-stacked, that transform the horizontal list tab and pill style navigations into stacked vertical lists