Work in progress: This repo is currently being updated, once updated a new stable version will be released.
A Discord bot with some cool features
Visit the creator »
Contact
·
Report Bug
·
Request Feature
Rita is your bot helper with simple to use commands and only responds to the owner. Created in Discord.JS v12 this bot is lightweight and fast. Some features include: AI chat, text tags, music commands, and more!
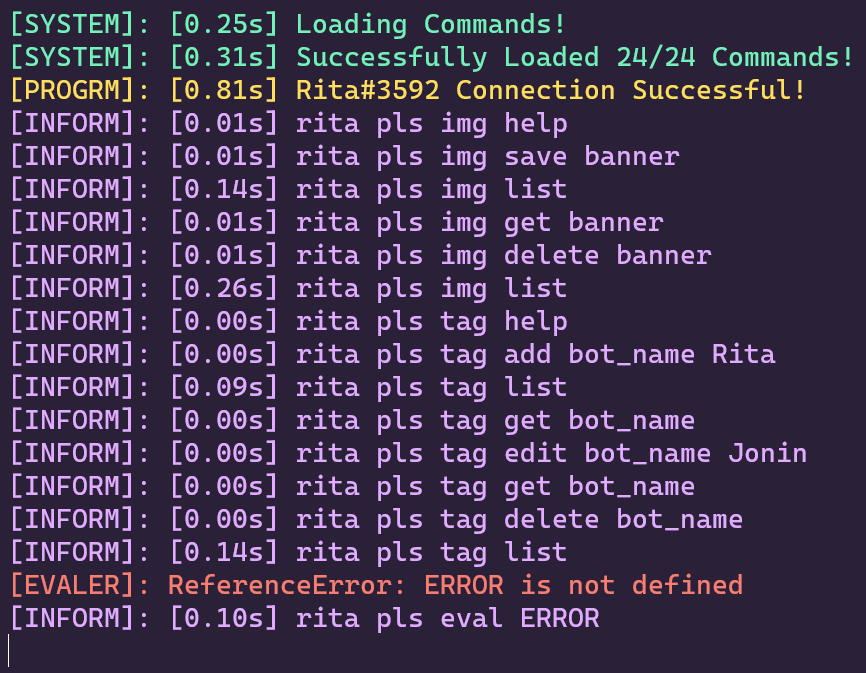
Rita logs command use in a clear way with the runtime for each command in seconds

After forking the project add the proper information for the following files.
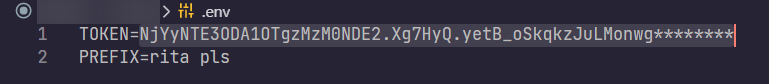
Find .env.example in the directory ./.env.example and rename the file to .env and edit the file, the following should be shown
TOKEN=DISCORD_BOT_TOKEN
PREFIX=DISCORD_BOT_PREFIX
Fill in with the proper information (Go to the Discord Developer Portal and get a bot token), The prefix checks for args instead of characters so use a prefix such as rita pls instead of !r Need help getting a token?
Once the .env file is properly filled out open the following directory ./resources/util.js.example
Fill out the information with the required data
module.exports = {
owner: {
id: "OWNER_DISCORD_ID",
link: "OWNER_SOCIAL_LINK",
site: "OWNER_WEBSITE_LINK",
playlist: "PRESET_YOUTUBE_PLAYLIST_LINK"
},
main: "#MAIN_EMBED_COLOR_HEX",
failed: "#FF0000",
loading: "#2E6FD6",
key: {
alexa: "aw2plm",
google: "GOOGLE_API_KEY"
}
}Need help getting your User ID? or Need help getting a Google API key?
Then, rename the folder data.example to just data
Once those three things are updated, 'cd' to the bot directory through terminal/command prompt
run npm i and then node rita.js
npm i will install all the necessary modules for the bot to function.
Feedback is an amazing thing and feature additions are awesome, but to keep this bot simple I will try to only accept requests that do not change the bot much or majorly impact the speed.
I am the bot creator of Jonin and after many requests wanted to make a simpler bot for public use.
If you understand this code, amazing.. come hangout with me or help me develop Jonin
| General | Music |
|---|---|
rita pls about rita pls ask rita pls debug rita pls directory rita pls eval rita pls explain rita pls help rita pls img rita pls ping rita pls reload rita pls source rita pls tag rita pls uptime |
rita pls loop rita pls np rita pls pause rita pls play rita pls preset rita pls queue rita pls remove rita pls resume rita pls search rita pls shuffle rita pls skip rita pls stop rita pls volume |
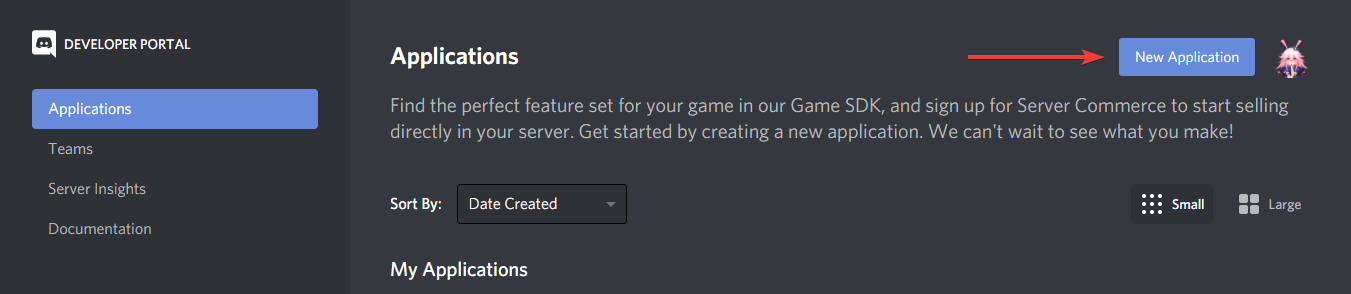
Go to the Discord Developer Portal and either make a new application or pick the application that you want to use for this bot.

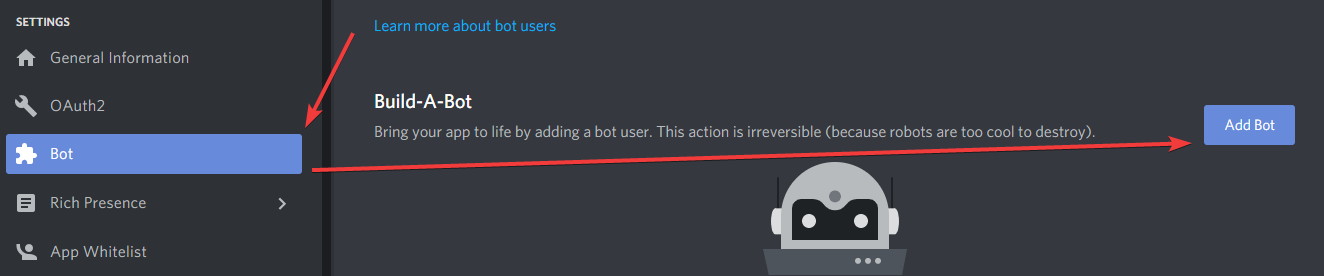
Once an application is chosen, direct yourself to the Bot tab, this is where you can create a bot to add to your server.

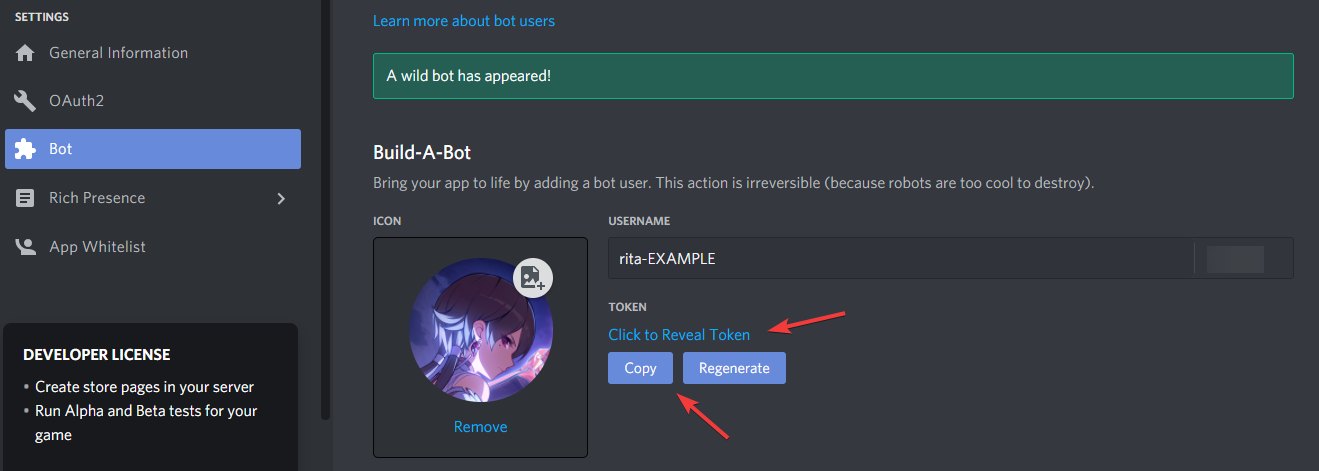
After you read the popup and agree by clicking Yes, do it!, you will have a bot to use. Copy the token field of the new bot by either clicking on the Copy field or clicking on Click to Reveal Token and copying the string.

The last thing to do is to put it on the bot, to do this open the .env file found at ./.env, paste the token in the TOKEN= field.

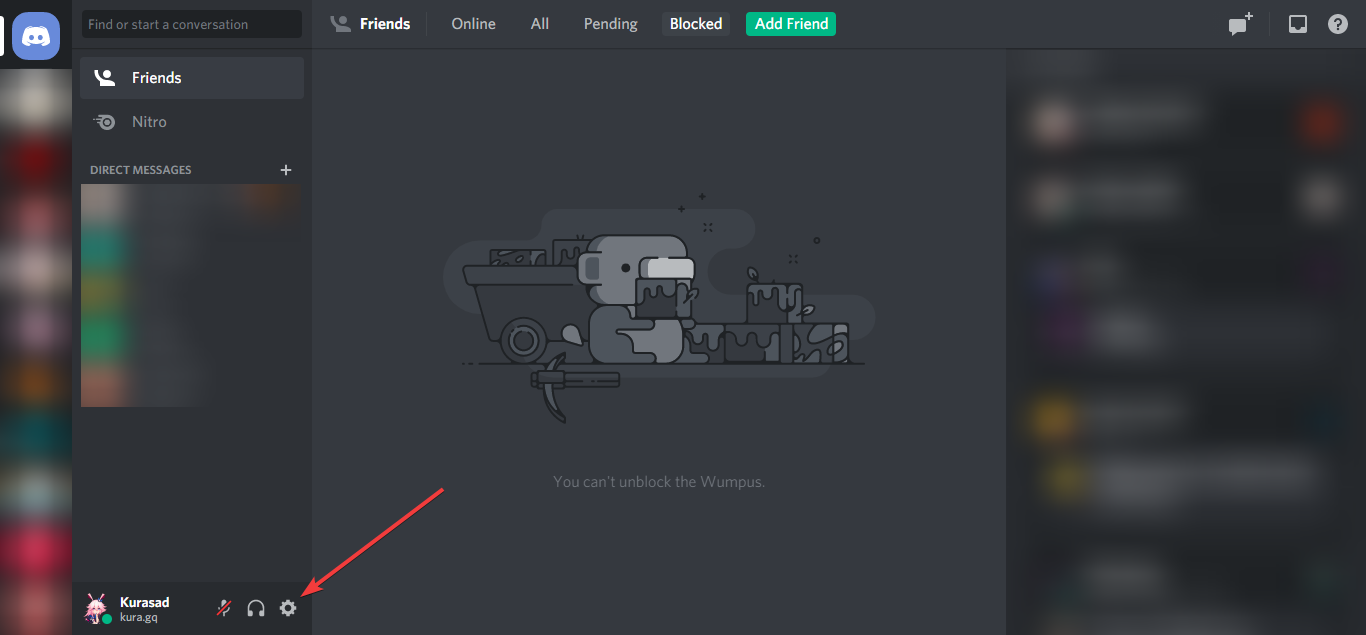
Start by going to Discord's website and logging in with the account that you want the bot to respond to. Then click on your user settings icon.

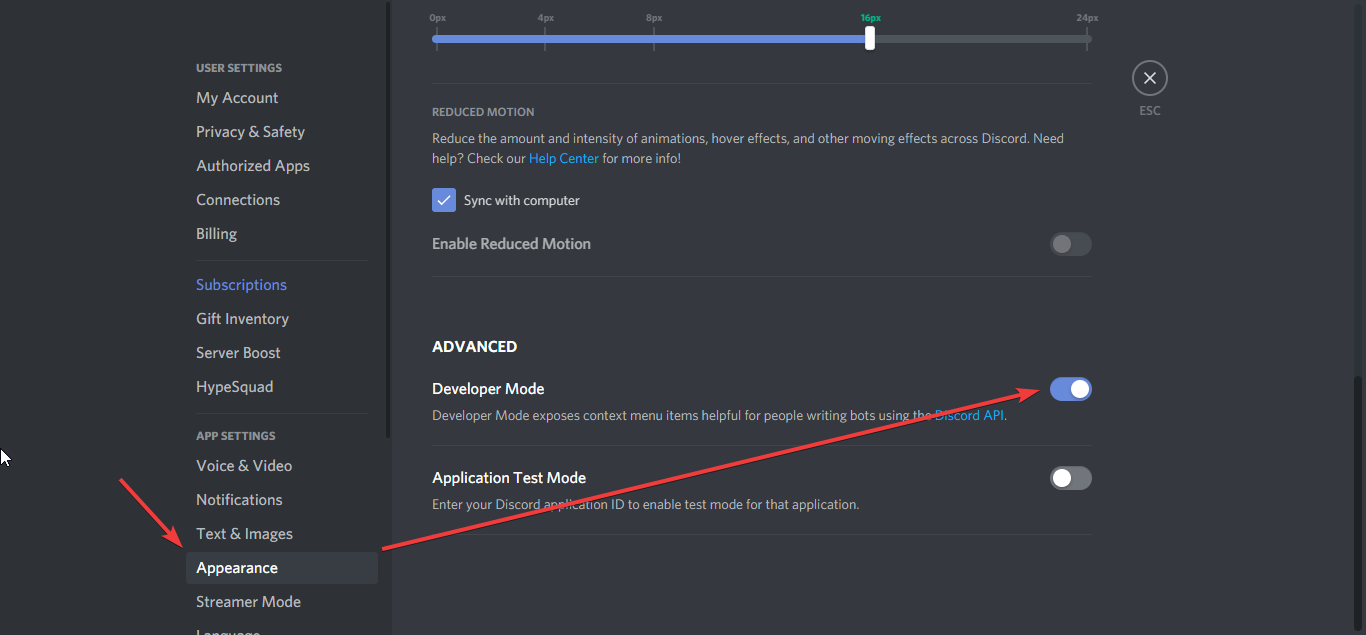
Direct yourself to the Appearence Tab in settings and scroll down to view and toggle the Developer Mode setting if not already done.

After the Developer Mode has been enabled, you can close the setting by clicking the X icon in the top right or using the esc key on your keyboard.
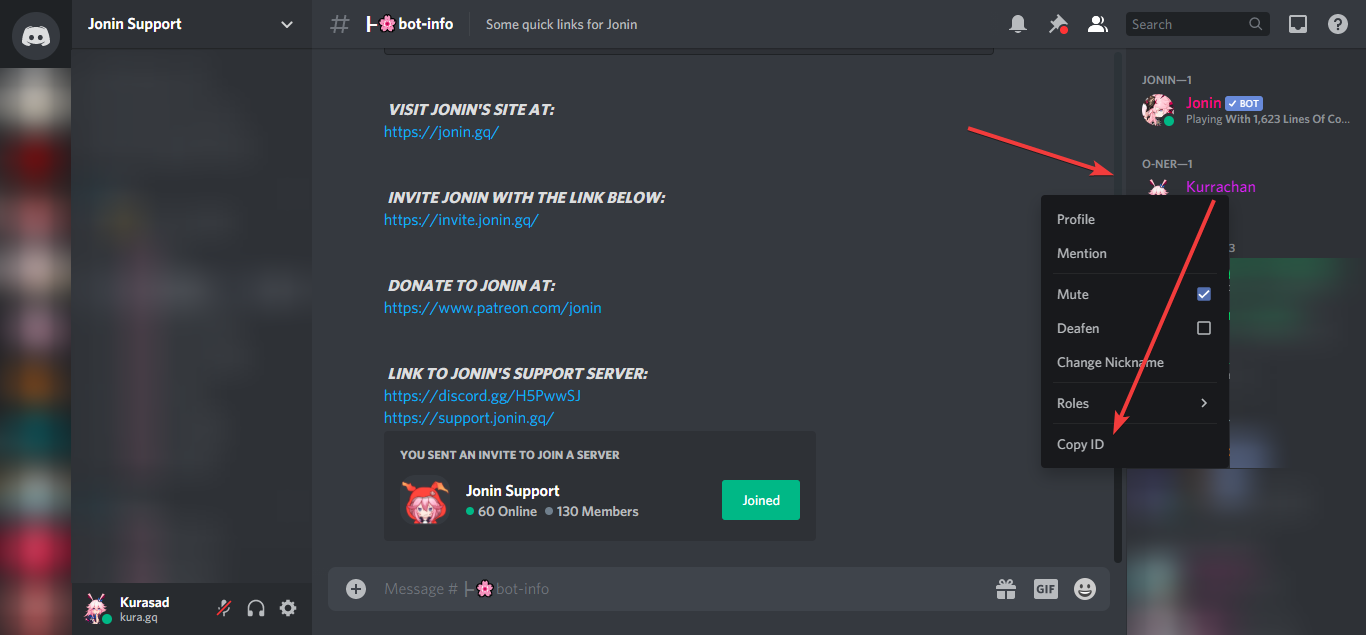
Now right click on your user, and click on Copy ID, this is the ID that you want to put into the id field of the util.js file located in ./resources/util.js

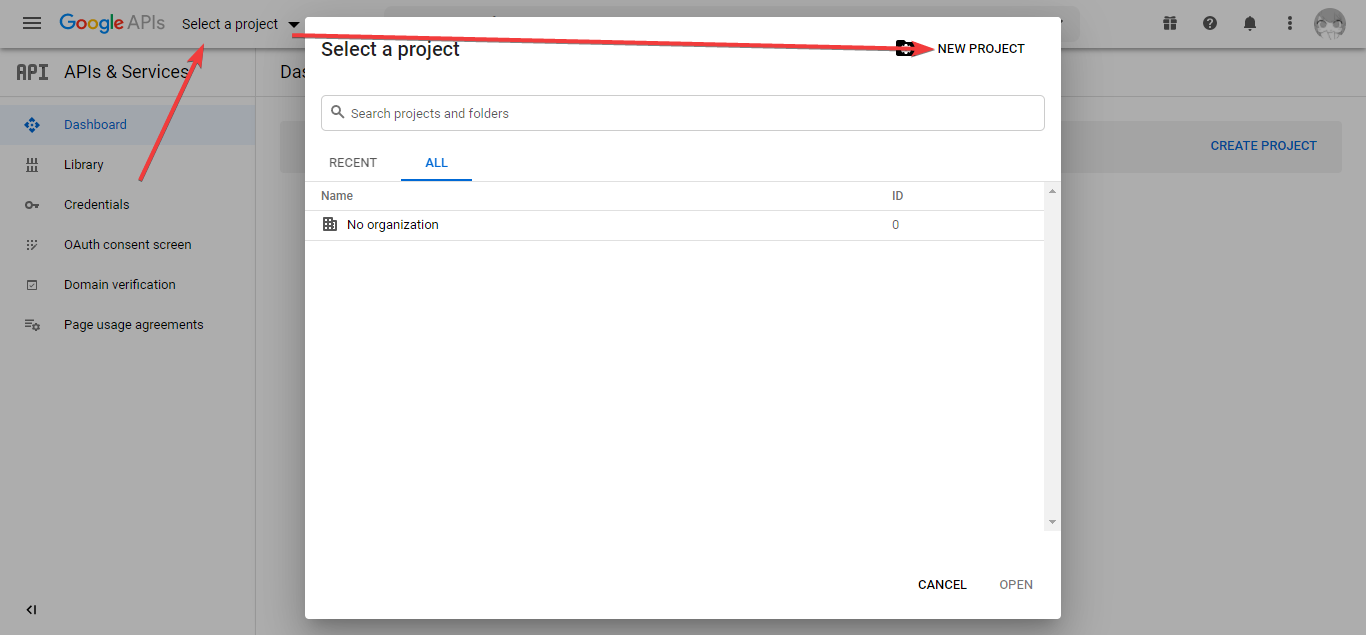
Visit Google's API Dashboard and create a new application, or choose an application that you have already created for this bot.

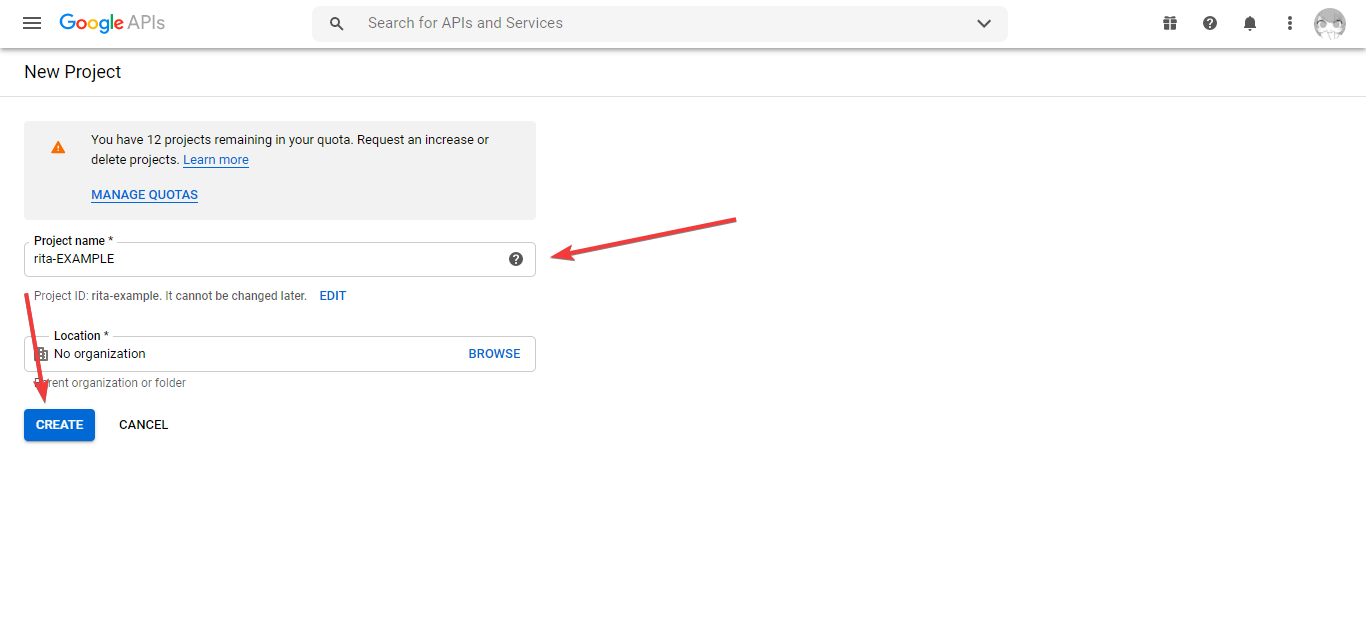
Give the project a name and then click on the Create button to make the project.

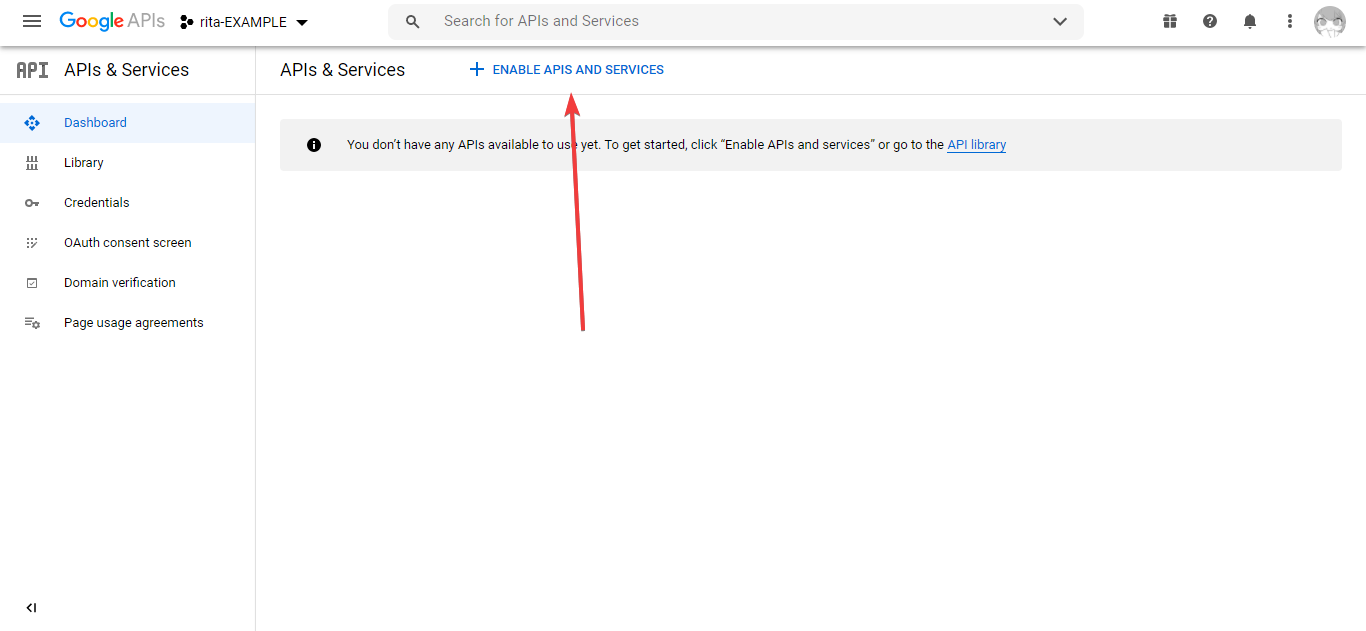
Once the project is created make sure you are currently viewing the information for that project. Then click on + Enable APIs and Services to search for the YouTube Data API v3

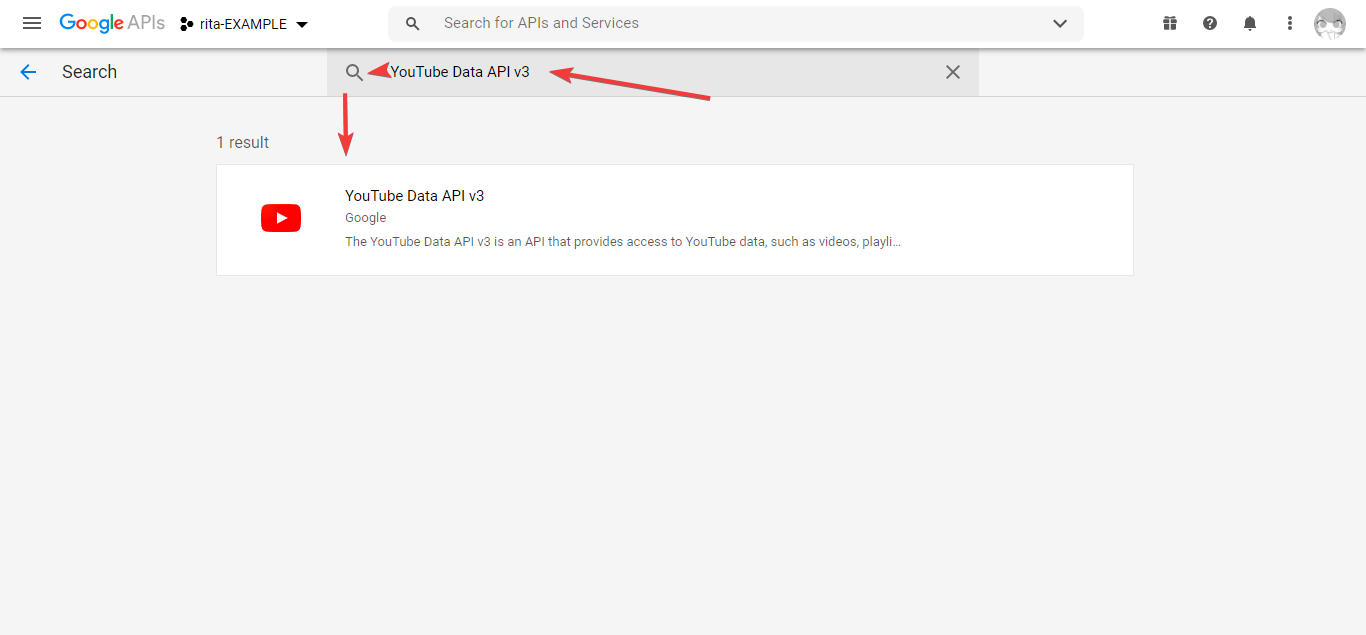
When you find the Data API for YouTube, click on it.

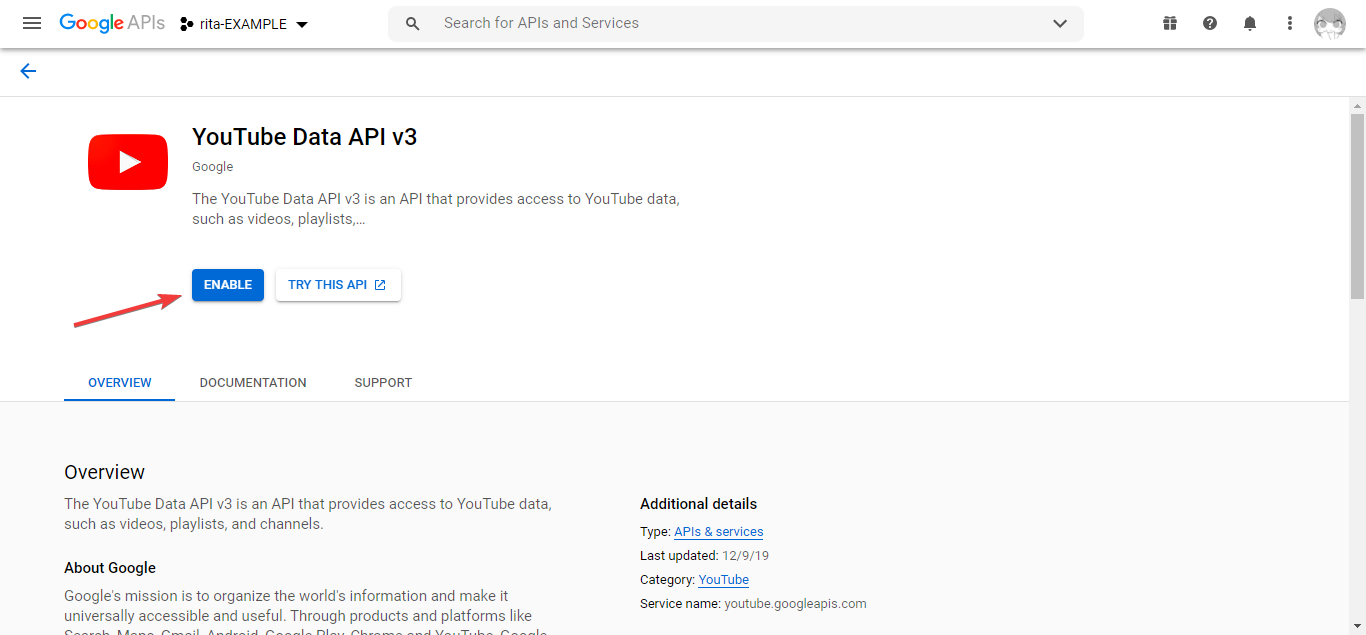
You need to enable this API for the bot to get access to it.

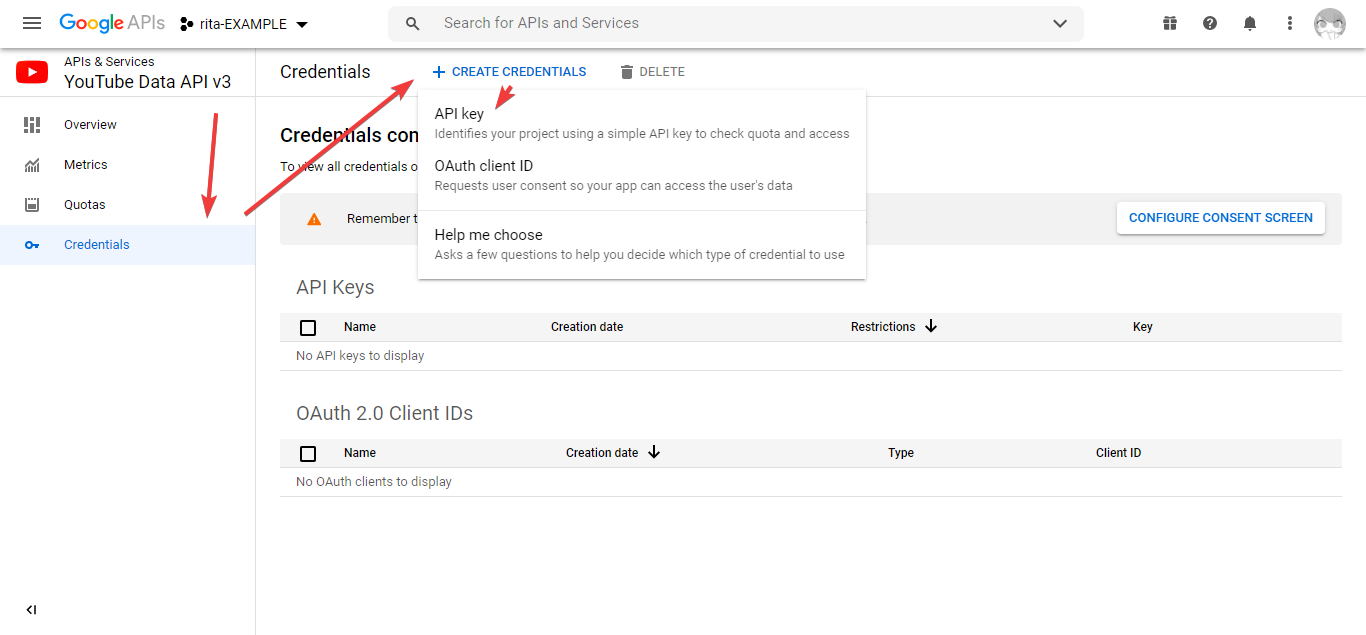
Go to the credentials tab once the API has been enabled. Then click on + Create Credentials > API Key.
 You should now be able to see a popup with a key, copy that key and put it into the
You should now be able to see a popup with a key, copy that key and put it into the google field of the util.js file located in ./resources/util.js