New repository can be found here: https://github.com/DSCoalition/dsc-11ty-cms
Install dependencies:
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Customize configuration See Configuration Reference.
Register using your GitHub account: https://circleci.com (if you haven't already)
Click the "add project" + button from the left-hand side menu.
Then select the project you want Circle-CI to test for you,
and click the "Setup Project" button:
You should see something like this now:
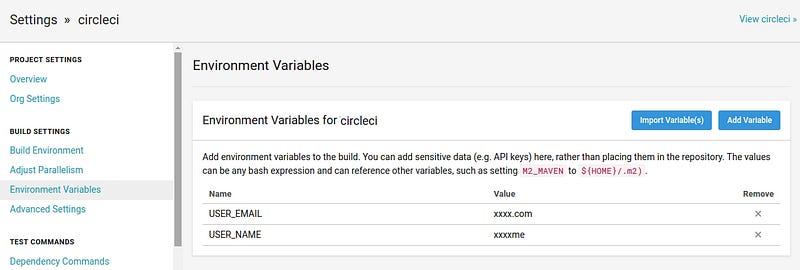
The script also seems to require you to init the git user and email. To hide this information, the script will grab the information from circleci environment variable. You will need to configure environment variables GH_NAME (GitHub Name) and GH_EMAIL (GitHub Email).
- Really simple just go to CircleCi
- Click on project settings => Build Settings => Environment Variables
- Add 2 new environment variables:
- GH_NAME (GitHub Name) .
- GH_EMAIL (GitHub Email).
Next, follow the on-screen instructions to create a config.yml folder and setup your .circleci/config.yml file.
You can configurate the config.yml file to you needs, in this link.
+++ You can create deploy.sh script for automated deploy(https://github.com/DSCoalition/digitalservicescoalition.org/blob/master/.circleci/deploy-github.sh)
That’s it, from now on when you commit to develop branch it will automatically run its tests and on success, it will deploy your website to GitHub Pages!