Useful utilities for Angular Schematics
Schematics are generators that transform an existing filesystem.
They can create files, refactor existing files, or move files around.
This library provide a large set of utilities that can be used while developing a schematic for Angular.
👉 Learn about it on the 📚 docs site.
export default (options: MySchematicOptions): Rule =>
schematic('my-schematic', [
modifyJsonFile('tsconfig.json', ['compilerOptions', 'strict'], true),
rule((tree, context): Rule => {
... return renameFile('old-file', 'new-file');
... return chain([]);
... return noop();
}),
workspace()
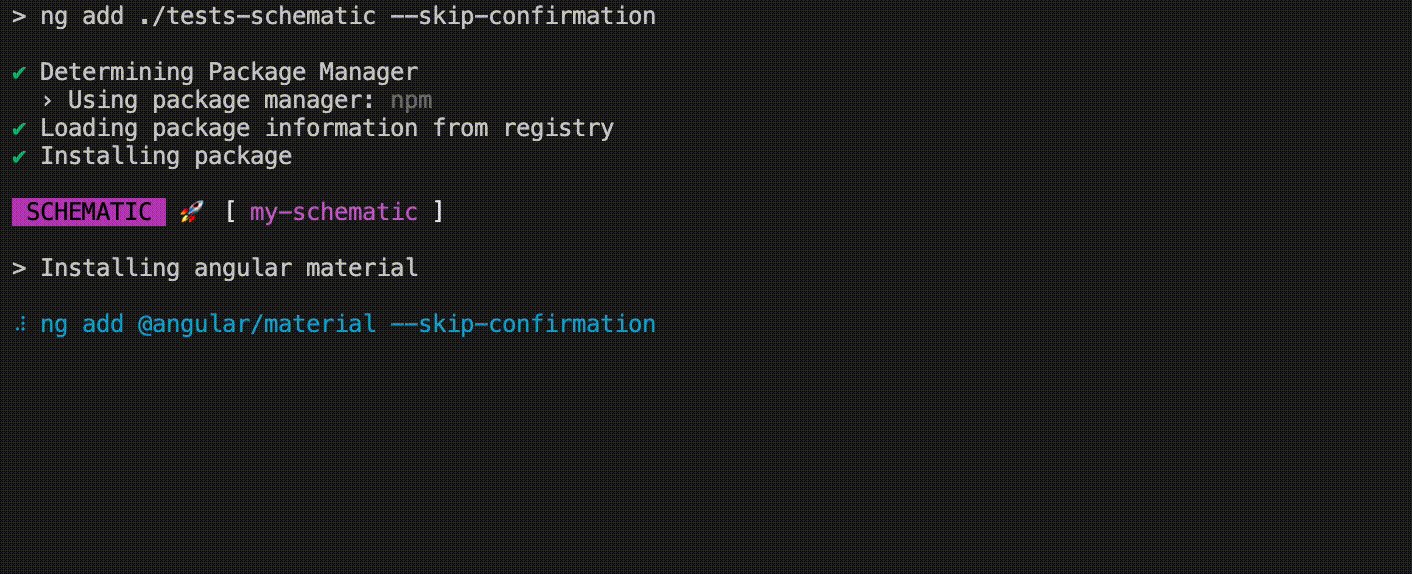
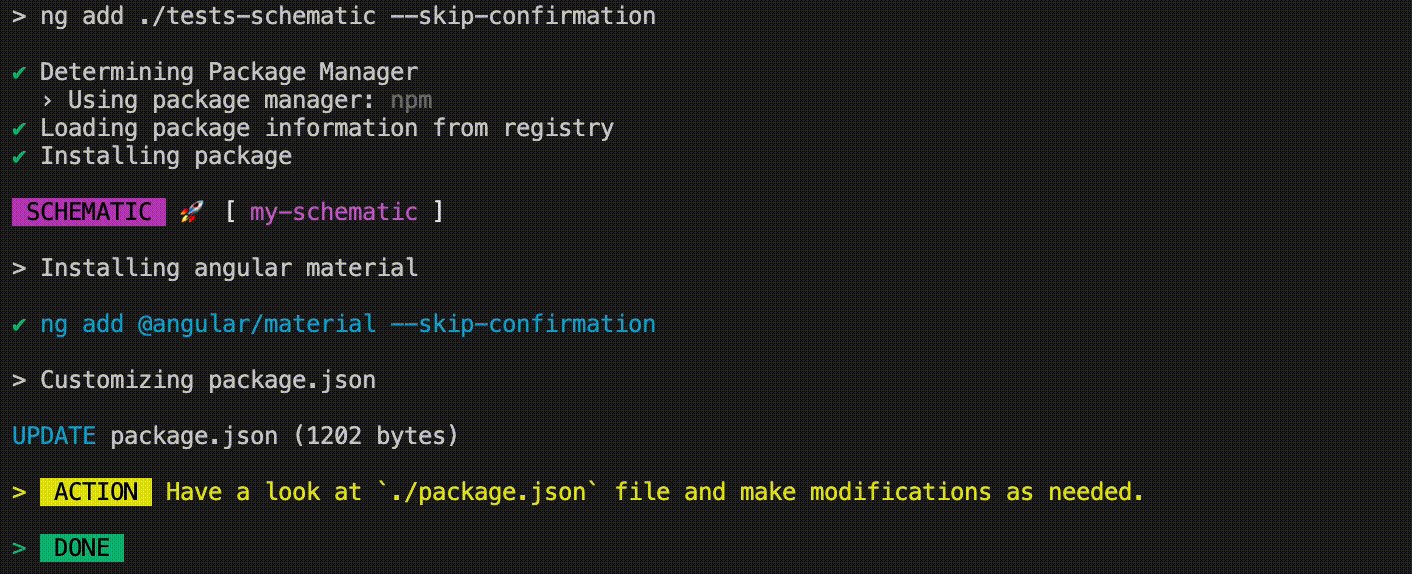
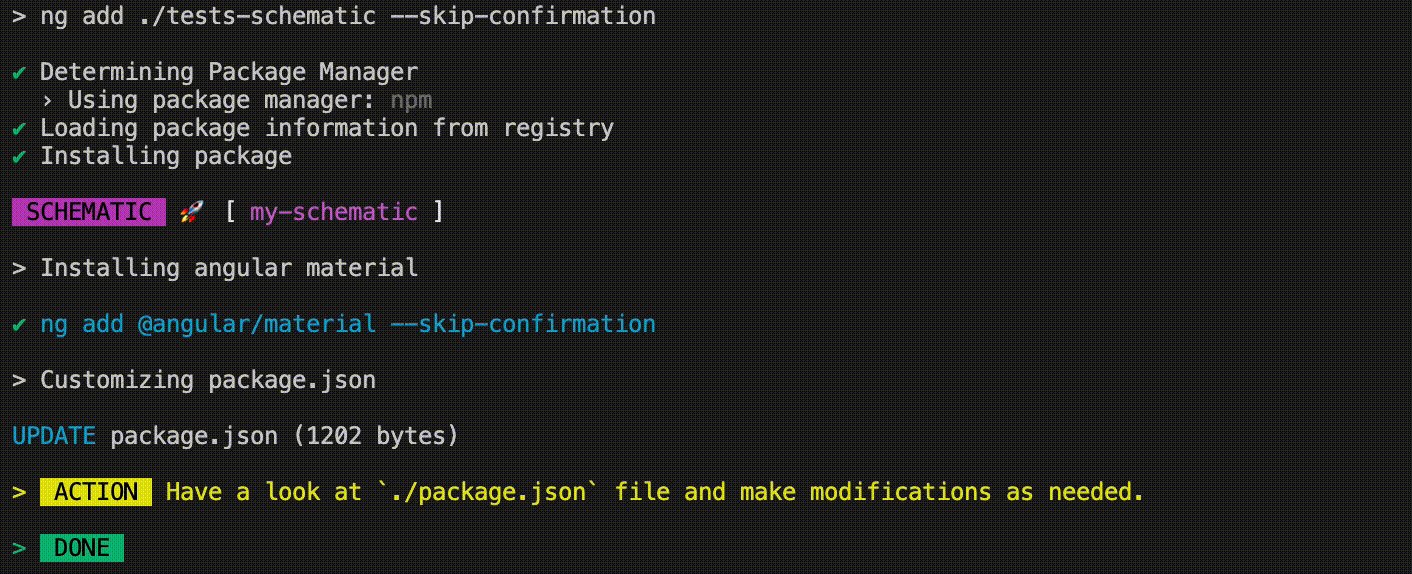
.spawn('ng', ['add', '@angular/material', '--skip-confirmation'])
.addPackageJsonDevDependencies(['eslint'])
.packageInstallTask()
.logInfo('Doing some cool stuff')
.isAngularVersion('<= 11', (): Rule => {
...
})
.toRule(),
application(options.project)
.deployFiles(options)
.addProviderToBootstrapApplication('__MAIN__', 'provideAnimations()', '@angular/platform-browser/animations'),
.addImportToFile('__SRC__/file.ts', 'environment', './environments/environment')
.deleteFiles(['karma.conf.js'])
.rule(({ project }: ChainableApplicationContext) => {
return createOrUpdateFile(project.pathFromRoot('README.md'), project.name);
})
.toRule(),
library(options.project)
.downloadFile('https://my-cdn.com/icons/icon.png', '__SRC__/assets/icons/icon.png')
.toRule(),
runAtEnd(logAction('Have a look at `./package.json` file and make modifications as needed.'))
], options);See the developer docs.
Want to file a bug, contribute some code or improve documentation? Excellent!
But please read up first on the guidelines for contributing, and learn about submission process, coding rules and more.
Please read and follow the Code of Conduct, and help us keep this project open and inclusive.
Copyright (C) 2021 HUG - Hôpitaux Universitaires Genève