- Exported GWAS Catalog files are read and compiled into a pandas dataframe.
- The filtering endpoint of the REST API accepts parameters to filter associations (currently supported filters: p-value, pmid, EFO URI, catalog publish date).
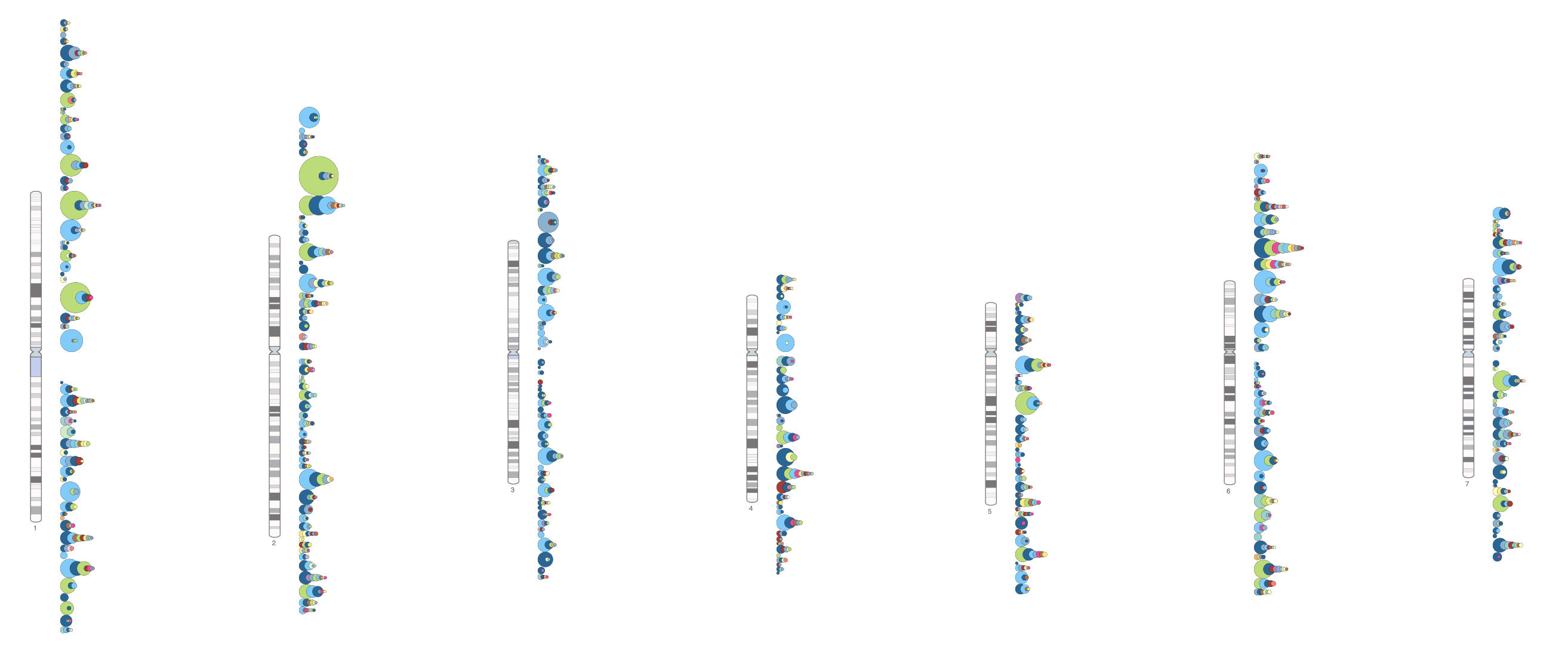
- The returned json contains association counts for each cytobands broken down to trait categories.
- A primitive UI endpoint proides way to test the diagram.
- The caryogram of chromosome 1 is loaded as an example.
- Based on the filters the diagram is updated.
- The application of filters is additive.
curl -X POST "http://localhost:9000/v1/filter" \
-d pmid='29875488' \
-d efo='http://www.ebi.ac.uk/efo/EFO_0007937' \
-d pvalue='1e-30'{
"10p11.1": {
"Biological process": 0,
"Body measurement": 0,
"Cancer": 4,
"Cardiovascular disease": 0,
"Cardiovascular measurement": 0,
"Digestive system disorder": 0,
"Hematological measurement": 0,
"Immune system disorder": 0,
"Inflammatory measurement": 0,
"Lipid or lipoprotein measurement": 0,
"Liver enzyme measurement": 0,
"Metabolic disorder": 0,
"Neurological disorder": 0,
"Other disease": 1,
"Other measurement": 1,
"Other trait": 0,
"Response to drug": 0
},
...http://localhost:9000/diagram
Roughly representing priority
- Solve y-axis distribution of the circles to avoid clashing.
- Extend the applicable filters to further fields.
- Embed diagram in a canvas to enable download of the diagram as png.
- DONE Add all chromosomes to the plot.
- Adding interactivity: cytoband highlight, sphere info etc.
The same base caryotypes are used as what the current GWAS Catalog diagram uses. It makes some problem: the cytoband IDs are scientifically correct eg. 1q32.3. It's nice and stuff, but d3.js cannot select ID starting with numbers and IDs with dot. So these IDs needs to be replaced.
export chr=1
cat ${chr}.svg | perl -lane 'BEGIN{ our $chr = $ENV{"chr"}}{
if ($_ =~ /id=\"($chr.+?)\"/i){
$old_value = $1;
$new_value = "cb".$1;
$new_value =~ s/\./_/g;
$_ =~ s/$old_value/$new_value/;
}
print $_;
}' > ${chr}_fixed.svg