Sketch Plugin to quickly change the corner radius of a layer through easy keyboard shortcuts.
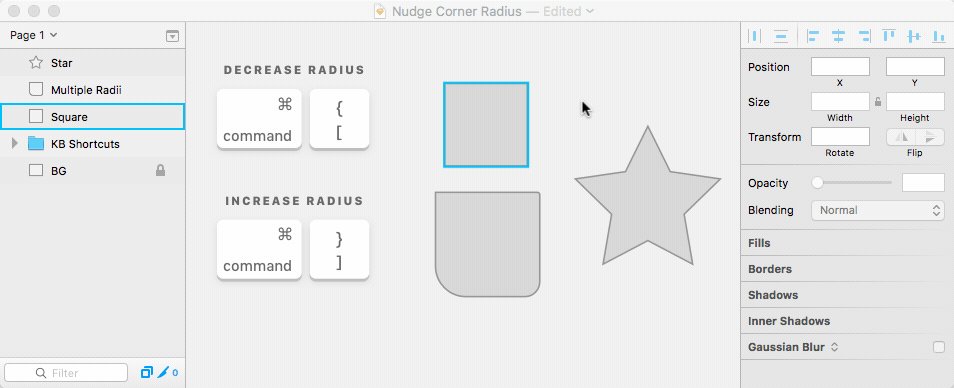
⌘ command + ] = Increase corner radius
⌘ command + [ = Decrease corner radius
Note: Add ⇧ Shift to increase the nudge size
The amount the corner radius changes by is based on the user's nudge size:
- default = 1
- default large (shift) = 10
This means that if you change your settings with something like nudg.it, it will respect this preference.
Sometimes using keyboard shortcuts are much easier than manipulating sliders with the mouse.
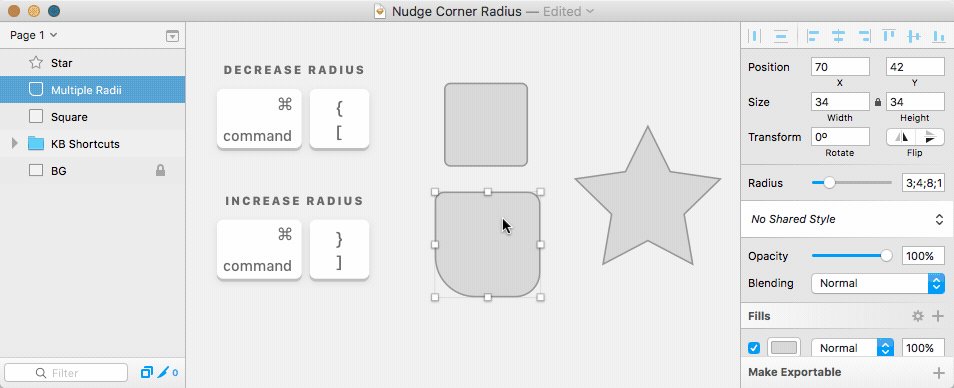
Even if the values of the layer's corner radii differ — this plugin will respect that. e.g. 5;10;20;10
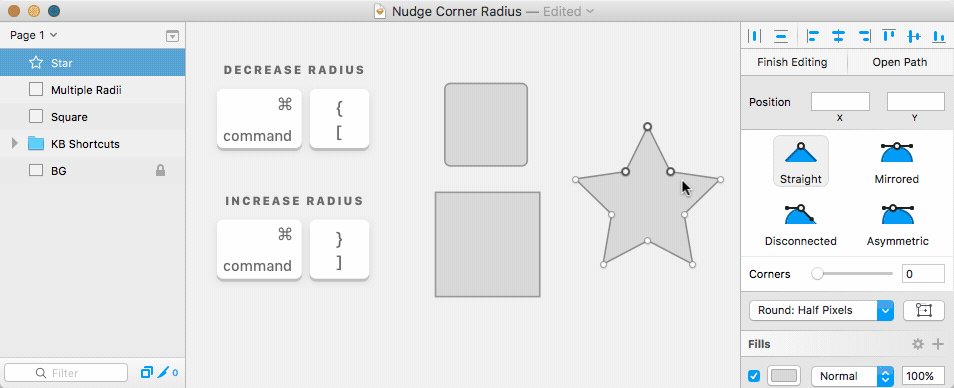
When editing any shape layer, the shortcut also works for nodes that have been selected!
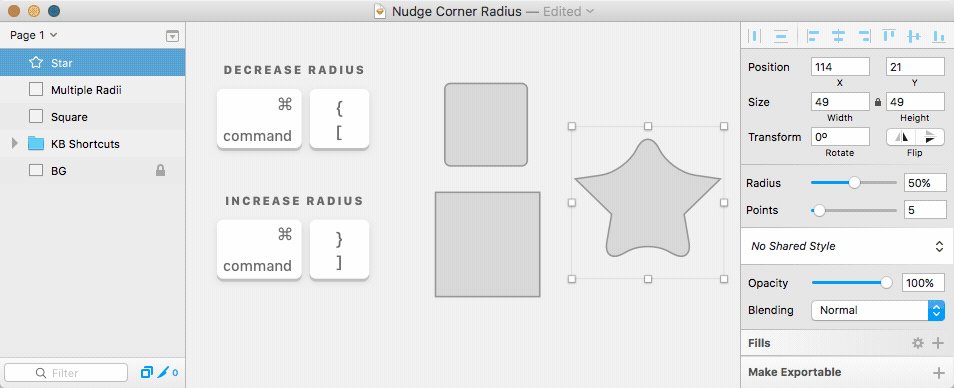
You can also change more than one selected layer at once! Talk about efficiency.
Yes that's correct. If you didn't know — ⌘ command + ⇧ shift + Left or right will change the sketch window tab. Also, ⌘ command + [ will left align text, and ⌘ command + ] to right align.
The cool thing is, these keyboard shortcuts will still work — as long as a shape layer isn't selected. It's basically contextually aware. 🤖
- Download the plugin
- Double-click the file, 'Nudge Corner Radius.sketchplugin'
- That's it...
This plugin is in active development.
Pull requests are welcome and please submit bugs 🐛.
- Follow @davidwilliames on Twitter
- Email david@williames.com
If you find this plugin helpful, consider shouting me coffee ☕️ via PayPal