This is a collection of user scripts and user styles for Bitbucket, Confluence, and Jira.
The source code is distributed under the terms of MIT or AGPL-3.0-only licenses, depending on the file. See individual scripts and styles for details.
Instructions on how to use user scripts and styles are at the bottom of the README.
Half of the scripts and styles support both the old-school self-hosted and the newer cloud variants of Bitbucket, Jira, and Confluence – they are marked as such in their description. Some scripts and styles are no longer applicable to newer cloud variants due to significant UI redesigns.
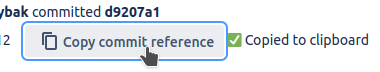
Adds "Copy commit reference" link to every commit page. Commit reference is a commonly used format to refer to past commits. It looks like this:
the example is commit
1f0fc1d (pretty: implement 'reference' format, 2019-11-20)in the git.git repository.
The copied reference supports plain text and rich text editors, with clickable links to the commit, Jira issues, and Bitbucket pull requests.
This script supports both Bitbucket Server and Bitbucket Cloud.
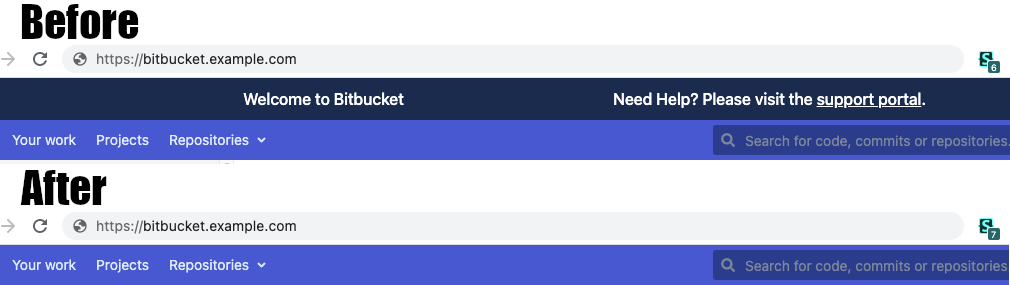
Hides the banner at the top of Bitbucket which takes up vertical space in cases when it is almost never used.
The width of commit tooltip in Bitbucket can sometimes make it unreadable because it is too narrow. This user style increases the width of the tooltip to accommodate commit messages wrapped at 72 characters. It is the commonly used standard for commit message wrapping, which is used by Git itself. It is also the default wrapping width in some text editors, such as Vim and IntelliJ IDEA.
https://github.com/rybak/atlassian-tweaks/raw/main/bitbucket-fix-commit-tooltip.user.css
Selection of file paths (breadcrumbs) is broken in some parts of the Bitbucket UI in a way, that marker "UPDATED", "ADDED", or "DELETED" is selected, depending on the exact way that the user performs the selection. This style makes the pill-shaped markers unselectable, fixing this issue.
This style supports both Bitbucket Server and Bitbucket Cloud.
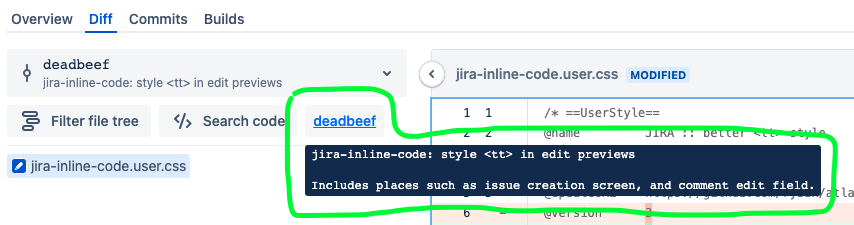
This user script brings back convenient links to individual commit pages to the pull request's "Diff" tab, which was removed by Atlassian some time before Bitbucket Server version 7.6. The commit link includes a fancy tooltip, same as commit links on the "Commits" tab.
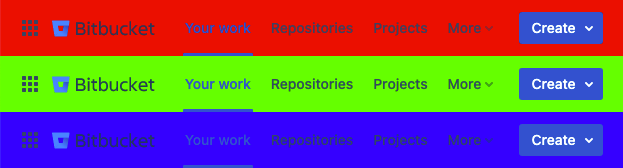
Some instances of Bitbucket are deployed with custom look and feels, which have unfortunate color of the header. This user style allows changing the color of Bitbucket header to any color.
This style supports both Bitbucket Server and Bitbucket Cloud.
This user script changes favicons of Bitbucket pull request pages (tab icon in browsers) to the avatar of pull request's author, which makes it easier to distinguish browser tabs.
This script supports both Bitbucket Server and Bitbucket Cloud.
Commit pages on Bitbucket Cloud are not very readable. This user style adds a border around the commit messages, makes the font monospace, and makes the subject line bold. Many aspects of the style can be configured. Demo: monospace and without monospace.
This style supports only Bitbucket Cloud.
This user style speeds up continuous integration builds on Bitbucket.
Replaces tab icons for Confluence pages with avatars of the Confluence spaces.
This script supports both Confluence Server and Confluence Cloud.
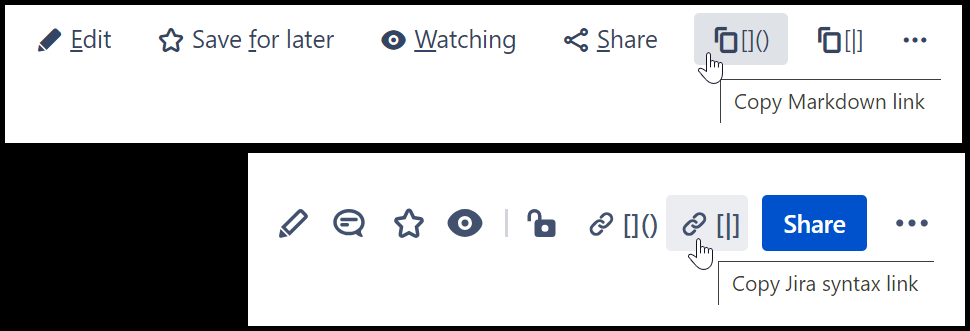
Adds buttons to copy a link to the current page directly into clipboard. Two buttons are supported: Markdown and Jira syntax. Both buttons support HTML for rich text editors.
This script supports both Confluence Server and Confluence Cloud.
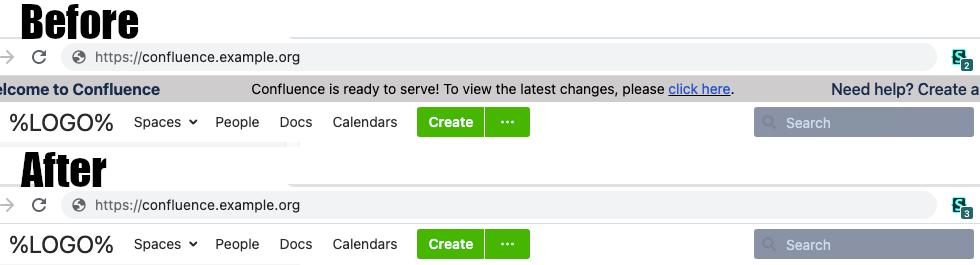
Hides the "precursor" banner at the top of Confluence which takes up vertical space in cases when it is almost never used.
This style supports both Confluence Server and Confluence Cloud.
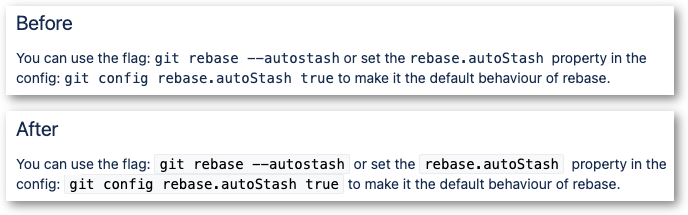
This style adds a border and a background to monospace text, making it easier to distinguish from surrounding text.
This style supports both Confluence Server and Confluence Cloud.
This style moves the table of contents to the right side of the page and makes the table of contents "sticky", floating in the same place when scrolling.
This style supports both Confluence Server and Confluence Cloud.
confluence-simple-floating-toc.mp4
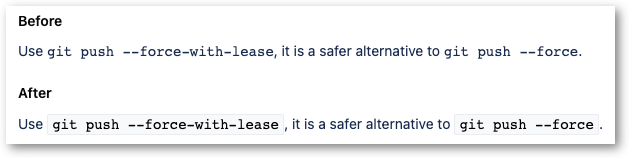
Code in Jira in {{inline code}} syntax can be hard to read sometimes. This
user style adds a background and a border for such elements to improve
readability.
This style supports both Jira Server (self-hosted) and Jira Cloud.
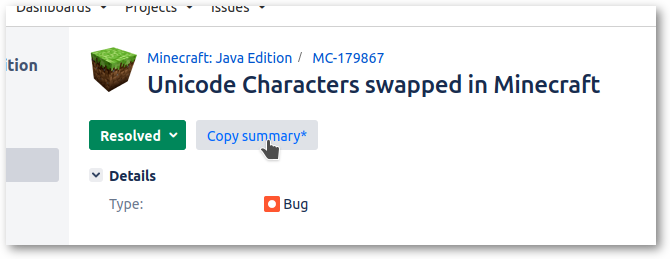
This user script adds a "Copy summary" button for issue pages on Jira. The rich text (HTML) summary, which is great for pasting in Confluence and in Slack looks like this:
[MC-179867] Unicode Characters swapped in Minecraft
The plain text version looks like this:
[MC-179867] Unicode Characters swapped in Minecraft
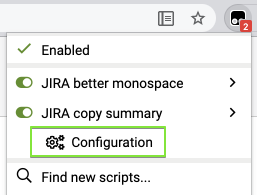
When on a Jira page, the script can be configured using the corresponding extension menu item (screenshot from Tampermonkey):
This user scripts adds a "Copy!" button to all code and preformatted blocks in Jira to allow copying its contents. Useful for copying commands when executing Zephyr test cases.
https://github.com/rybak/atlassian-tweaks/raw/main/jira-copy-code-blocks.user.js
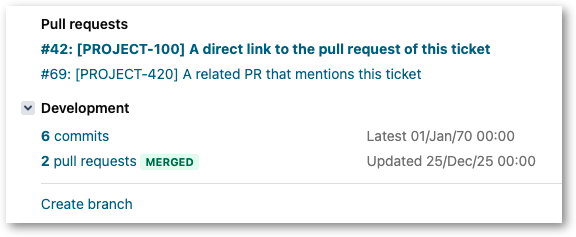
Bitbucket integration in Jira is not very convenient. It requires clicking on a link, like "3 pull requests", before actually giving the user access to the actual links to pull requests. This user script adds a panel above "Development" with a list of clickable links to pull requests.
This user script changes favicons of Jira pages (tab icon in browsers) to the avatar of individual Jira projects, which makes it easier to distinguish browser tabs of tickets in different projects.
This script supports both Jira Server (self-hosted) and Jira Cloud.
- Install browser extensions for user scripts and user styles.
- Install via
,
, or click on the raw GitHub link in the sections above. The corresponding browser extension will automatically recognize the filename extension in the link and prompt you for its installation.
After installation, you can use the browser extension popup to disable or enable individual scripts and styles if needed. For some scripts, you will need to refresh the page (in browser) to remove effects of the script.
Both scripts and styles should automatically work on Bitbucket, Confluence, and
Jira domains which have bitbucket, confluence, or jira in their domain
name. If a style or script doesn't work automatically, for example, if your
Bitbucket server lives on a domain without the word bitbucket in it, you will
have to add your domain manually.
Also, the automagical @include rules which scripts of Atlassian Tweaks use
might break in future versions of Chrome due to adoption of Manifest V3 for
browser extensions. See documentation of Firefox and
Google Chrome for details.
For styles, if URL of your Bitbucket, Confluence, of Jira instance doesn't start
with bitbucket, confluence, or jira respectively, you'll have to manually
provide your domain. Stylus instructions:
- Click "Manage" button in the extension's menu
- Click on cog icon in the row of the style that you need to adjust
- In field "Your Bitbucket/Confluence/Jira domain", type in the domain of
your Bitbucket, Confluence, or Jira server. For example,
git.example.comorbugs.example.com. Up to two domains are supported. This menu should also be visible in the top right corner of the tab during installation of the style.
Scripts use https://example.com by default. You might have to manually change the URL in the "match" settings to the hostname of the Bitbucket, Jira, or Confluence server that you use.
Tampermonkey instructions:
- Go to Dashboard in the extension menu
- Click "Edit" button in the line of the script that you've just installed
- Copy the value from
@matchfield of the metadata - Go to the tab "Settings"
- Click "Add..." under "User matches"
- Paste the copied value
- Replace the example domain with the domain of website you use
- Click "OK"
- Recommended: https://www.tampermonkey.net/
- Big list of different extensions for different browsers available on https://greasyfork.org
User scripts are compatible with browser extensions Violentmonkey, Tampermonkey, and Greasemonkey.
- Recommended – Stylus: