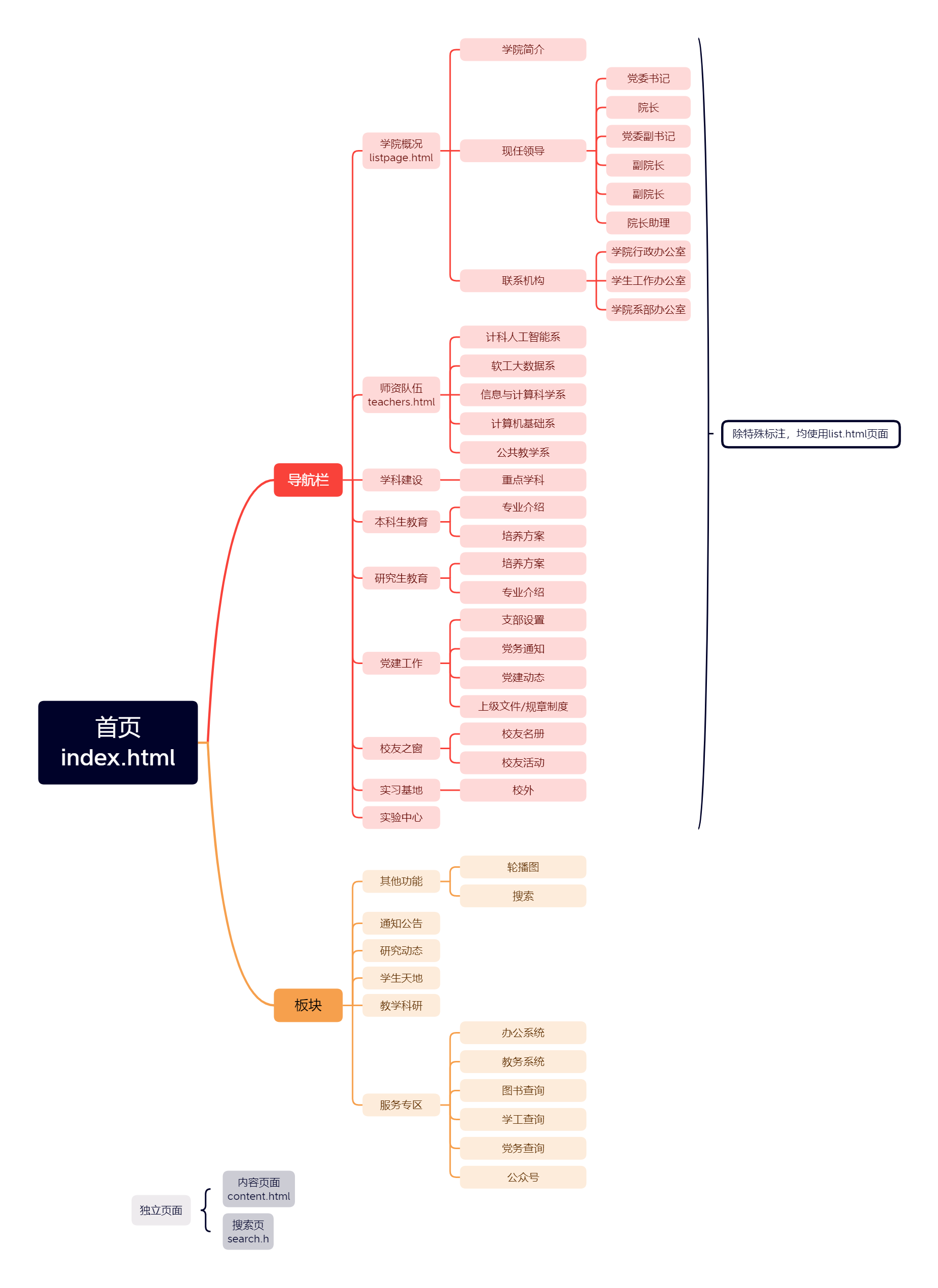
该项目保存的是数计学院网站的静态页面,我们在重构学院网站的整体思路是先在本地将静态页面写出来,然后在将其移植到系统中,系统中的一些模块代码根据静态页面的结构来编写。具体流程如下:
- 分析系统网站由那些页面组成
- 本地编写好这些页面的静态页面
- 进入系统,根据本地编写的静态页面在线上使用系统提供的方式生成各个模块代码
- 对每个不同的页面设置好数据来源
- 发布网站
大致流程如上,如下的内容是当时我们对网站的一些分析
git push前先执行一次git pullgit commit要注释本次改动的内容- 使用
git add .后,git status检查一下
web前端命名规范整理 - 简书 (jianshu.com)
没有硬性要求,只要稍微规范点就可以了
JavaScript文件统一放在JavaScript文件夹下,例如jquery.js放在JavaScript文件夹内js插件统一放在JavaScript/plugs文件夹下,例如banner图滚动插件css文件统一放在css文件夹内- 公共
css样式放在global.css内 - 非公共
css样式,即页面单独样式,命名与页面名相同,例如index.html的css样式为index.css
- 公共
- 图片统一放在
images文件夹内- 有显著特点的图片放在同一文件夹,例如
banner图,放在images/banner/文件夹内 - 其余图片直接放入
images,例如web_logo.png放在images/中
- 有显著特点的图片放在同一文件夹,例如
- 视频统一放在
videos文件夹内- 分类方法如图片