由于原作者仓库 wxParse 不再维护,我们项目中商品信息展示又是以wxParse这个用做富文本解析的;
于是乎,决定采用 递归Component 的方式对其进行重构一番;
原项目使用的 template 模板的方式渲染节点,存在以下问题:
-
节点渲染支持到12层,超出会原样输出
html代码; -
每一层级的循环模板都重复了一遍所有的可解析标签,代码十分臃肿。
-
li标签不支持ol有序列表渲染(统一采用的是ul无序列表),a标签无法实现跳转,也无法获取点击事件回调等等; -
节点渲染没有绑定
key值,一是在开发工具看到一堆的warning信息(看着十分难受),二是节点频繁删除添加,无法比较key值,造成dom节点频繁操作。
目前该项目已经可以支持以下标签的渲染:
- audio标签(可自行更换组件样式,暂时采用微信公众号文章的
audio音乐播放器的样式处理) - code标签
- video标签
- table标签
- ul标签
- ol标签
- li标签
- a标签
- img标签
- video标签
- br标签
- button标签
- h1, h2, h3, h4标签
- 文本节点
- hr标签
- 其余块级标签
- 其余行级标签
-
克隆 项目 代码,把 components目录 拷贝到你的小程序根目录下面;
-
在你的 page页面 对应的
json文件引入wxParse组件
{
"usingComponents": {
"wxParse": "/components/wxParse/wxParse"
}
}- 组件调用
<wxParse nodes="{{ htmlText }}" />- 安装组件
npm install --save wx-minicomponent-
小程序开发工具的
工具栏找到构建npm,点击构建; -
在页面的 json 配置文件中添加
wxParse自定义组件的配置
{
"usingComponents": {
"wxParse": "/miniprogram_npm/wx-minicomponent/wxParse"
}
}wxml文件中引用 wxParse
<wxParse nodes="{{ htmlText }}" />| 参数 | 说明 | 类型 | 例子 |
|---|---|---|---|
| nodes | 富文本字符 | String | "<div>test</div>" |
| language | 语言 | String | 可选:"html" | "markdown" ("md") |
标签使用说明补充:
-
a标签的内外链跳转根据的是http字符判断; -
a标签的跳转顺序为:
-
如果page页面有定义
handleTagATap方法,优先执行该方法 -
如果page页面没有定义
handleTagATap方法,将根据a标签的href字段判断采用内外链跳转方式,外链跳转需要在app.json文件中新增自定义webview页面配置,如下所示:
webview页面配置:
- 原生webview页面配置:
// app.json
{
"pages" [
"components/wxParse/webviewPage/webviewPage"
]
}- npm 包webview配置:
// app.json
{
"pages" [
"miniprogram_npm/wx-minicomponent/wxParse/webviewPage/webviewPage"
]
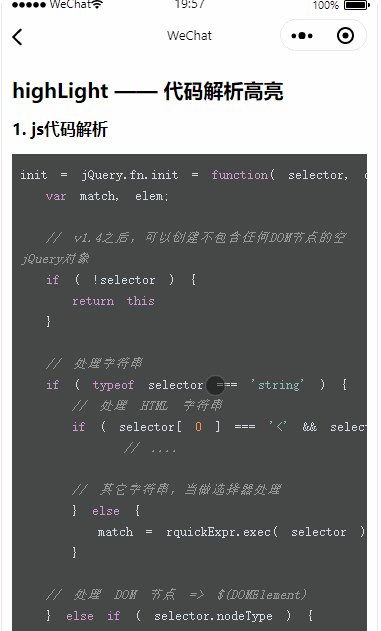
}code标签代码高亮:
-
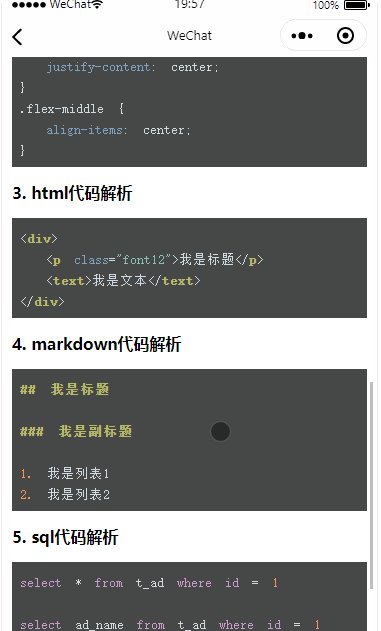
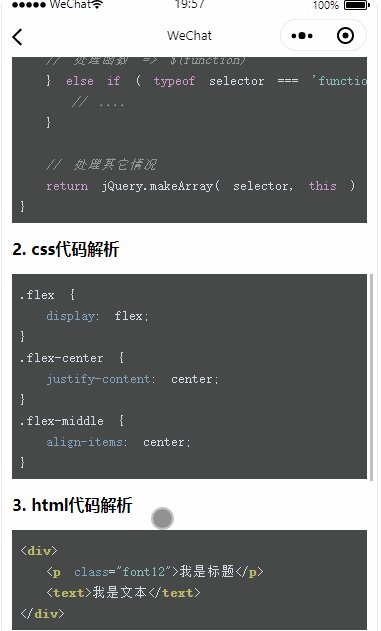
code标签添加lang属性,默认值是javascript;支持javascript|typescript|css|xml|sql|markdown|c++|c可选值 -
支持高亮解析结构如下:
<pre>
<code lang="javascript">
const name = 'csonchen'
</code>
</pre>受信任的节点
| 节点 | 例子 |
|---|---|
| audio | <audio title="我是标题" desc="我是小标题" src="https://media.lycheer.net/lecture/25840237/5026279_1509614610000.mp3?0.1" /> |
| a | <a href="https://www.baidu.com"> 跳转到百度 </a> <a href="/pages/highLightPage/highLightPage"> 站内跳转 </a> |
| code | <code lang="javascript"> const name = "csonchen"; </code> |
| p | |
| div | |
| span | |
| li | |
| ul | |
| ol | |
| img | |
| button | |
| hr | |
| h1 | |
| h2 | |
| h3 | |
| h4 | |
| table | |
| tr | |
| th | |
| td | |
| .... |
| 参数 | 说明 | 类型 | 例子 |
|---|---|---|---|
| codeText | 原始高亮代码字符 | String | "var num = 10;" |
| language | 代码语言类型 | String | 可选值:"javascript/typescript/css/xml/sql/markdown/c++/c" |
提示:如果是html语言,language的值为xml
| 参数 | 说明 | 类型 | 例子 |
|---|---|---|---|
| title | 标题 | String | "test" |
| desc | 副标题 | String | "sub test" |
| src | 音频地址 | String |
- 富文本解析
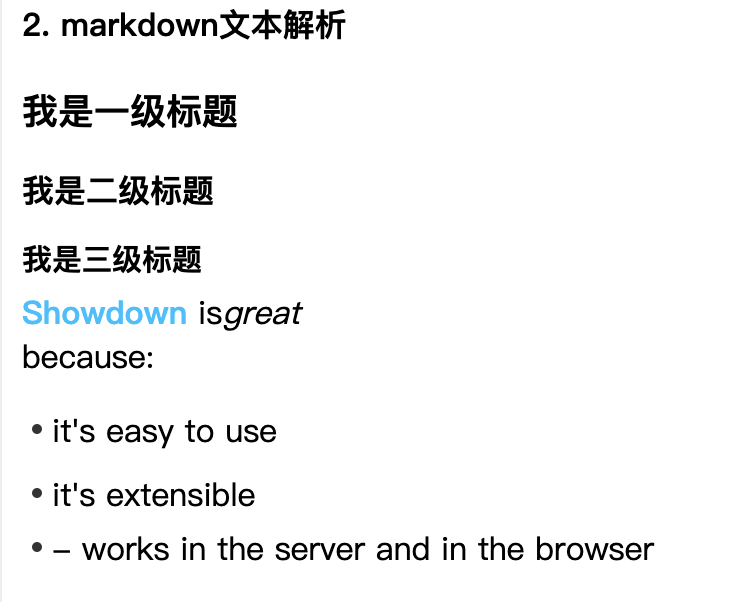
- html文本解析实例
- markdown文本解析实例
- 代码高亮(highLight组件)
-
2021-2-6:
fix修复单层元素(如:img标签)渲染时候获取不到组件实例唯一id,导致大图预览失败的bug -
2021-1-19:
-
fix修复page页面多wxParse组件实例绑定唯一性的bug -
feat新增hr标签解析实现
-
2020-12-10:
fix修复页面跳转之后图片预览大图失效的bug -
2020-12-8:
feat新增code标签的代码高亮功能,并修复解析语言注册失败的bug -
2020-12-7:
fix修复code标签解析错误以及换行符被替换成空字符的bug -
2020-8-17:
feat增加设置image标签的width,height属性以及内联样式属性设置 -
2020-8-10:
feat文本节点添加选中复制功能 -
2020-8-6:
fixtable,tr,td等相关元素标签去掉style样式内嵌,避免表格样式错乱问题 -
2020-8-5:
feat新增支持a标签的内外链跳转功能,并支持page页面点击方法回调控制 -
2020-6-18:
fix修复table渲染错位和image图片在个别情况无法预览的问题 -
2020-5-31:
reflator
-
迁移utils目录到wxParse目录下;
-
富文本增加markdown文本解析支持;
-
2020-5-21:
reflator富文本组件image标签添加loading过渡态,优化图片加载体验 -
2020-5-17:
doc完善组件参数文档,增加wxParse对audio标签标题,副标题的解析功能 -
2020-5-13:
feat增加css,html,ts,sql,markdown代码高亮提示支持 -
2020-5-6:
feat增加图片预览功能
- 图片占位图优化,优化
image标签加载,避免出现一闪而过,优化加载体验; - 编写插件,小程序可以通过插件方式引入;
- 支持
template方式渲染(因为递归组件会引入组件生命周期,节点过多可能对性能有影响); - 尽可能多的修复原
wxParse项目中的issue - ....