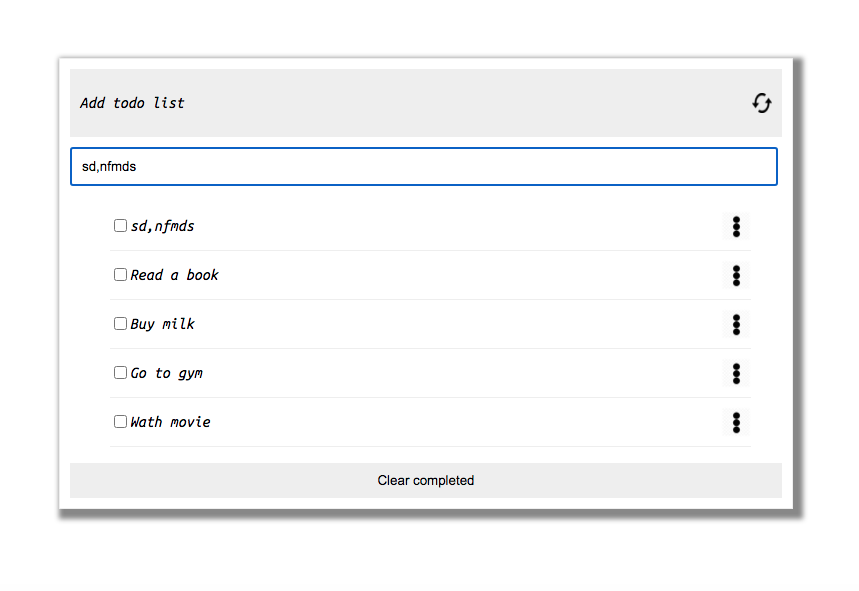
Sample Design of a todo List.
-webpack
This project is configure with webpack.
In the project directory, you can run:
Installs basic dependency for the project.
Runs the app in the development mode.
Open http://localhost:8080 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
To run Unit test run:
Builds the app for production to the dist folder.
It correctly bundles the app in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Check the Live Demo deployed on github pages.
👤 Dagic Zewdu
- GitHub: @Dagic-zewdu
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.