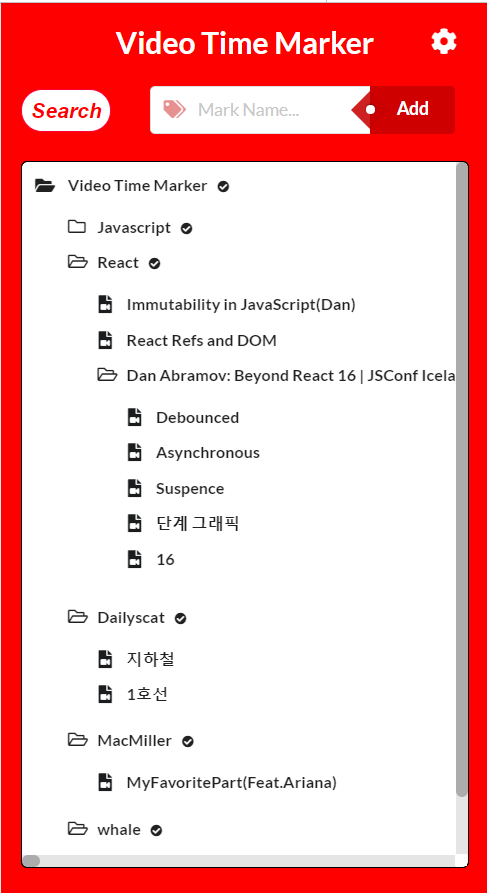
Video Time Marker는 시청하던 동영상의 특정부분을 Marking하여 저장하는 Chrome Extension입니다.
- Video Time Marker은 Chrome Extension입니다.
- whale Webstore에서 설치가 선행되어야 합니다.
- React
- Semantic UI
git clone https://github.com/Dailyscat/Video-Time-Marker-whale.git
cd Video-Time-Marker-whale
npm install
npm start
- 시청하던 YouTube Video의 시간을 이름과 함께 저장
- 폴더를 이용하여 분류가능
- 파일과 폴더의 CRUD(Create, Read, Update, Delete) 가능
- Chrome Local Storage를 데이터를 저장
- New Tab Or Current Tab Setting가능
- Tree View를 이용하여 직관적인 데이터 관리 가능
- Search 버튼 클릭으로 데이터 검색 가능
- Marking한 파일의 Url Clip Board에 복사 가능
- 추가한 File이 시야에 없을 때 자동으로 Scrolling
- Drag And Drop을 활용한 Custom Sort
- Marking한 File의 URL복사 가능
- ES2015+
- React, Webpack, CSS Modules을 사용한 컴포넌트 베이스 UI 아키텍처 구현
- React Hot Loader 플러그인을 사용, 프런트 개발 환경 간편화
- Semantic UI React의 Component 사용
- Chrome runtime Message 기능 사용
- Chrome Local Storage 사용
- Drag And Drop 구현(Complete)
- 전체적인 UX 개선(Complete)
- 버그해결(Complete)
- Redux 추가하여 Flux 아키텍처 기반 설계
Special thanks to Ken Huh