Google Analytics SDK for uni-app
完整实现了 Measurement Protocol,并且API接口和 Google Analytics for Android 保持高度一致。
在账号下新建媒体资源,跟踪内容选 移动应用 ,跟踪方法选 Google Analytics(分析)服务 SDK, 最后得到 跟踪ID (Tracking ID)
新版已经不能直接创建移动应用类型的媒体资源了,因为选了移动应用就需要连接Firebase中的移动项目。
解决办法是创建媒体资源的时候,选择网站,等创建完成后,新建一个数据视图,这时候可以选择移动应用,然后删掉那个默认的视图。这样创建就不需要和Firebase的项目关联了。具体操作可以看 Add Google Analytics to Android app without Firebase
,有详细操作步骤。
如果你使用WePY或者mpvue框架来开发小程序,也可以通过npm安装
npm install git+https://github.com/Dandelion-drq/wxapp-google-analytics.git#v1.2.2把 www.google-analytics.com 添加到request合法域名中。
因为www.google-analytics.com域名未备案,无法添加到小程序的request合法域名中,需要自己准备一个已备案的域名做数据转发,比如ga-proxy.example.com。
如何配置转发见(issue 4)
提醒: 合法域名每个月只能设置5次。如果只是本地开发测试,可以先不用设置,只要把开发工具里面
开发环境不校验请求域名以及 TLS 版本勾选一下,等递交审核前再去设置合法域名。
var ga = require('path/to/ga.js');
var GoogleAnalytics = ga.GoogleAnalytics;
App({
// ...
tracker: null,
getTracker: function () {
if (!this.tracker) {
// 初始化GoogleAnalytics Tracker
this.tracker = GoogleAnalytics.getInstance(this)
.setAppName('小程序名称')
.setAppVersion('小程序版本号')
.newTracker('UA-XXXXXX-X'); //用你的 Tracking ID 代替
//使用自己的合法域名做跟踪数据转发
this.tracker.setTrackerServer("https://ga-proxy.example.com");
}
return this.tracker;
},
// ...
})var ga = require('path/to/ga.js');
var HitBuilders = ga.HitBuilders;
Page({
// ...
// 一般在onShow()里处理ScreenView
onShow: function(){
// 获取那个Tracker实例
var t = getApp().getTracker();
t.setScreenName('这是我的首屏页');
t.send(new HitBuilders.ScreenViewBuilder().build());
},
// ...
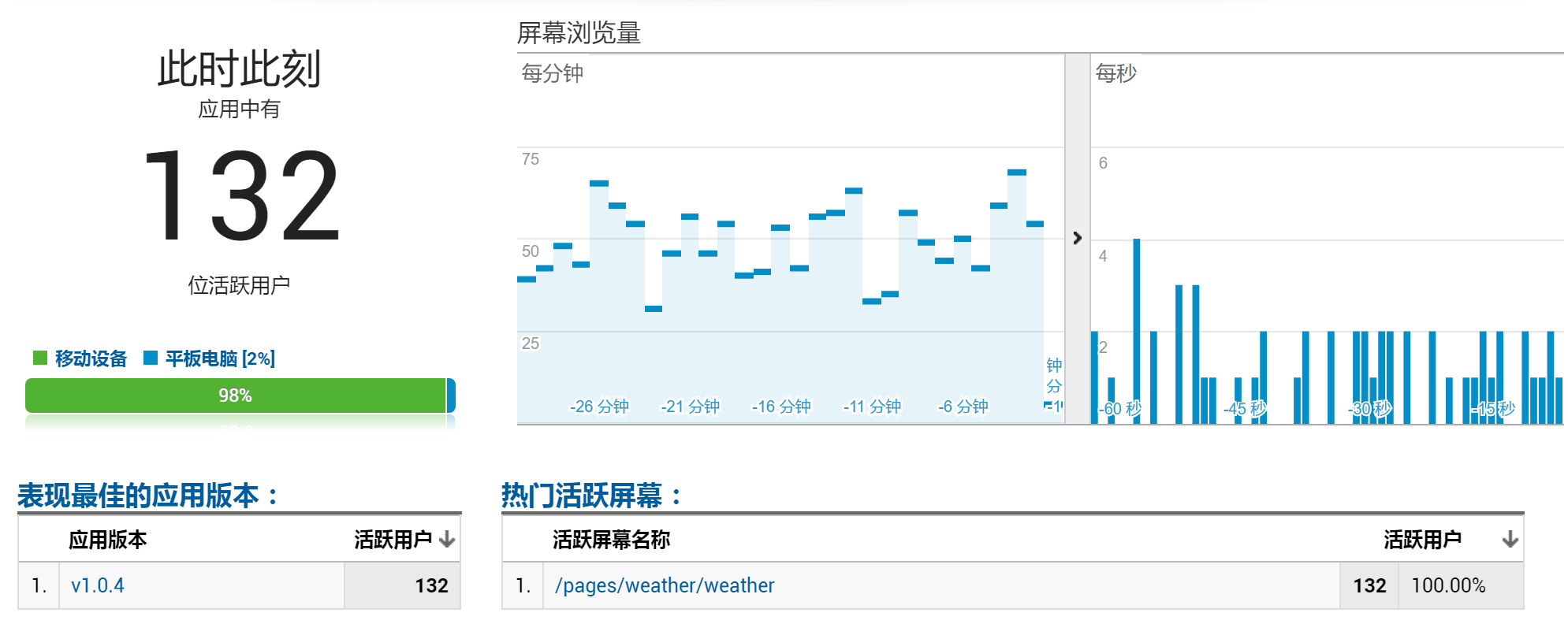
})一切正常的话,几秒钟后就能看到数据了。
跟踪器用来收集数据并发送给谷歌统计服务器。跟踪器跟谷歌统计的媒体资源相对应,你可以创建多个跟踪器分别对应不同的媒体资源。
var ga = require('path/to/ga.js');
var GoogleAnalytics = ga.GoogleAnalytics;
var app = getApp(); //获取微信小程序的App实例
// 初始化GoogleAnalytics
var gaInstance = GoogleAnalytics.getInstance(app);
gaInstance.setAppName('小程序名称'); // 设置APP名称
gaInstance.setAppVersion('小程序版本号'); //设置APP版本号,[可选]
// 创建一个跟踪器 Tracker
var tracker = gaInstance.newTracker('UA-XXXXXX-X'); // 参数是谷歌统计媒体资源中的 跟踪ID (Tracking ID)
//使用自己的合法域名做跟踪数据转发
tracker.setTrackerServer("https://ga-proxy.example.com"); 多数情况下我们只需要用一个跟踪器,因此建议在 app.js 中全局共享一个跟踪器:
// app.js
var ga = require('path/to/ga.js');
var GoogleAnalytics = ga.GoogleAnalytics;
App({
// ...
tracker: null,
getTracker: function () {
if (!this.tracker) {
// 初始化GoogleAnalytics Tracker
this.tracker = GoogleAnalytics.getInstance(this)
.setAppName('小程序名称')
.setAppVersion('小程序版本号')
.newTracker('UA-XXXXXX-X');
//使用自己的合法域名做跟踪数据转发
this.tracker.setTrackerServer("https://ga-proxy.example.com")
}
return this.tracker;
},
// ...
})跟踪器的使用(一般在Page逻辑中)
// /pages/index/index.js
Page({
// ...
onShow: function(){
// 获取全局跟踪器
var t = getApp().getTracker();
// 后续的所有匹配数据都会使用这个屏幕名称。
t.setScreenName('这是首页');
// t.send(Hit) 上报数据
},
// ...
})
用来构建一次匹配所需要的所有参数,HitBuilder 提供了所有匹配类型都需要的一些公共方法。
一般不需要直接使用 HitBuilder , 请根据实际匹配类型使用下面的 ScreenViewBuilder, EventBuilder, ExceptionBuilder, TimingBuilder
屏幕表示用户在您的小程序内查看的内容。
var ga = require('path/to/ga.js');
var HitBuilders = ga.HitBuilders;
Page({
// ...
// 一般在onShow()里处理ScreenView
onShow: function(){
// 获取那个Tracker实例
var t = getApp().getTracker();
t.setScreenName('当前屏幕名称');
t.send(new HitBuilders.ScreenViewBuilder().build());
},
// ...
})支持自定义维度和指标(你需要在Google Analytics后台预先定义好)
t.send(new HitBuilders.ScreenViewBuilder()
.setCustomDimension(1,"维度1")
.setCustomDimension(2,"维度2")
.setCustomMetric(1,100.35)
.setCustomMetric(2,200).build());提醒: 自定义维度和指标在所有
HitBuilder上都能设置。
事件可帮助你衡量用户与你的小程序中的互动式组件的互动情况,例如按钮点击等。
每个事件由 4 个字段组成: 类别,操作,标签和值。其中类别和操作这两个参数是必须的。
t.send(new HitBuilders.EventBuilder()
.setCategory('视频')
.setAction('点击')
.setLabel('播放') // 可选
.setValue(1).build()); // 可选你可以在小程序中把捕获到的异常信息进行统计。
t.send(new HitBuilders.ExceptionBuilder()
.setDescription('异常描述信息')
.setFatal(false).build()); // 可选,是否严重错误,默认为 true计时器有四个参数:类别,值,名称,标签。其中类别和值是必须的,值的单位是毫秒。
t.send(new HitBuilders.TimingBuilder()
.setCategory('计时器')
.setValue(63000)
.setVariable('用户注册')
.setLabel('表单').build());默认的会话时长是30分钟,可以在谷歌分析媒体资源一级进行设置。你也可以在发送匹配时使用 setNewSession 方法来手动开始一个新会话。
// Start a new session with the hit.
t.send(new HitBuilders.ScreenViewBuilder()
.setNewSession()
.build());提醒: 所有
HitBuilder都支持手动开始新会话。
User ID用来进行跨应用和跨设备的同一用户跟踪,比如你可以把小程序用户的 OpenID 或UnionID 设置为 User ID。
你需要先在谷歌分析后台的媒体资源里面启用User ID跟踪功能。
要发送 User ID,请使用 Measurement Protocol & 号语法 和 &uid 参数名称来设置 userId 字段,如下例所示:
// You only need to set User ID on a tracker once. By setting it on the
// tracker, the ID will be sent with all subsequent hits.
t.set("&uid", '12345');
// This hit will be sent with the User ID value and be visible in
// User-ID-enabled views (profiles).
t.send(new HitBuilders.EventBuilder()
.setCategory("UX")
.setAction("User Sign In")
.build());上面代码用到了 &uid 参数,所有 Measurement Protocol & 号语法 支持的参数可以去 Measurement Protocol 参数参考 查看。
提醒: 这些
&uid参数可以在Tracker级别设置,也可以在HitBuilder的单次匹配上设置。
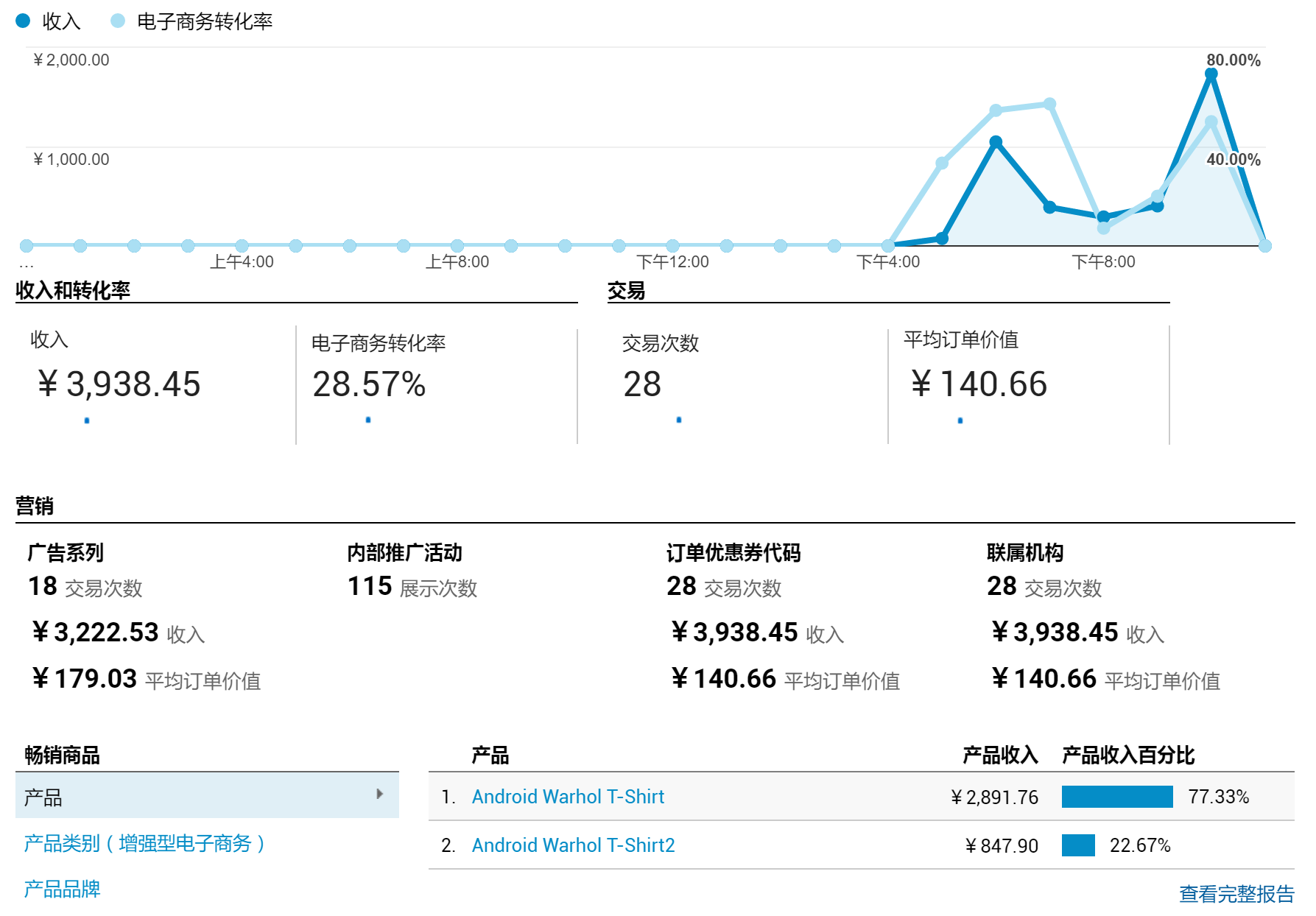
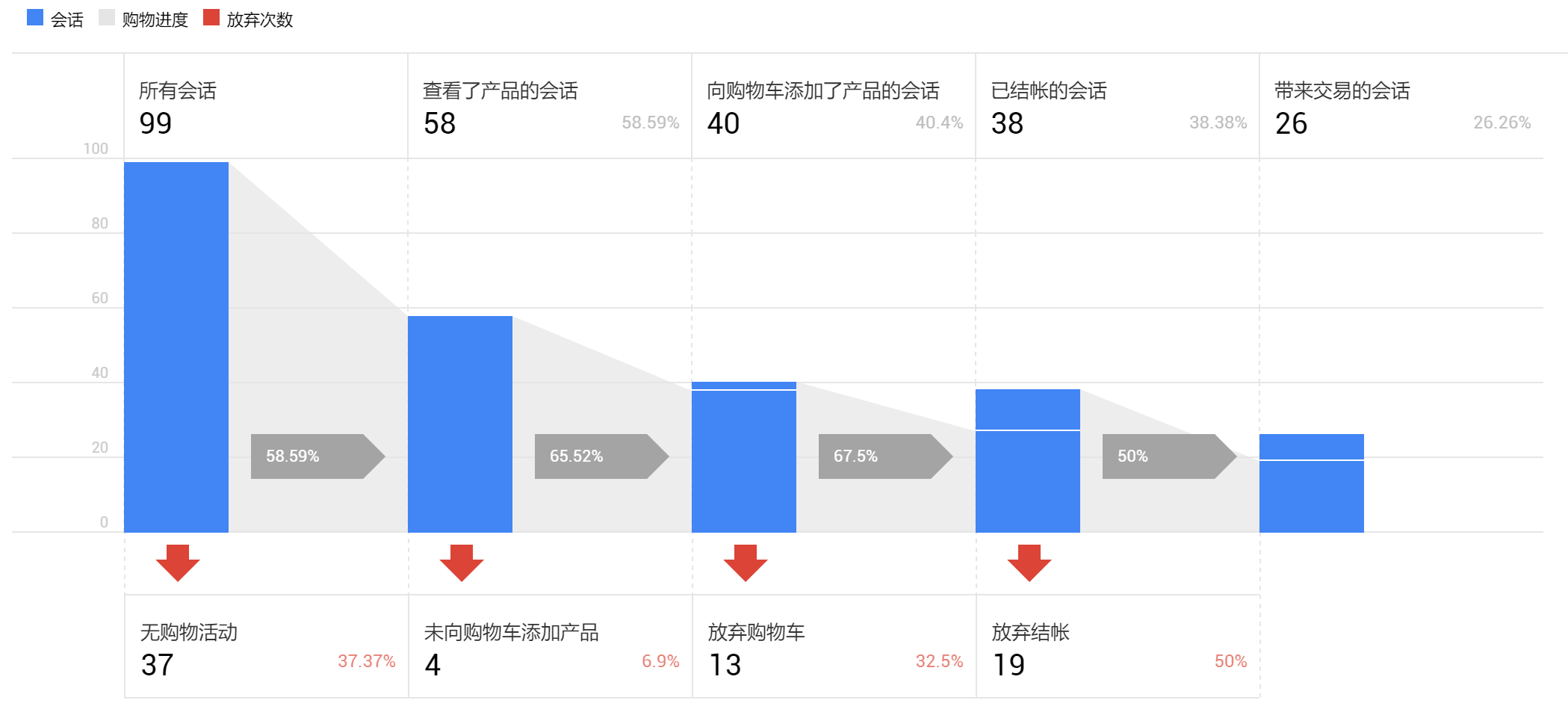
请查看衡量电子商务活动
你可以使用 setCampaignParamsFromUrl 方法在匹配构建器 HitBuilder 中直接设置广告系列参数,以便将一系列会话中的用户活动归因到特定的引荐流量来源或营销广告系列:
// Set screen name.
t.setScreenName(screenName);
// In this example, campaign information is set using
// a url string with Google Analytics campaign parameters.
// Note: 这只是示例,网址 ? 前面部分其实没有用处,主要是utm_XXXXX系列参数的解析
//
var campaignUrl = "http://example.com/index.html?" +
"utm_source=email&utm_medium=email_marketing&utm_campaign=summer" +
"&utm_content=email_variation_1";
// Campaign data sent with this hit.
t.send(new HitBuilders.ScreenViewBuilder()
.setCampaignParamsFromUrl(campaignUrl)
.build()
);重要提醒: 如果你想跟踪广告带来的新用户,那么一定要保证
setCampaignParamsFromUrl应用在该新用户发送的第一个匹配上。
你也可以在跟踪器上通过 setCampaignParamsOnNextHit 设置:
t.setScreenName(screenName);
var campaignUrl = "http://example.com/index.html?" +
"utm_source=email&utm_medium=email_marketing&utm_campaign=summer" +
"&utm_content=email_variation_1";
t.setCampaignParamsOnNextHit(campaignUrl); // 下一个发送的匹配会带上这些参数
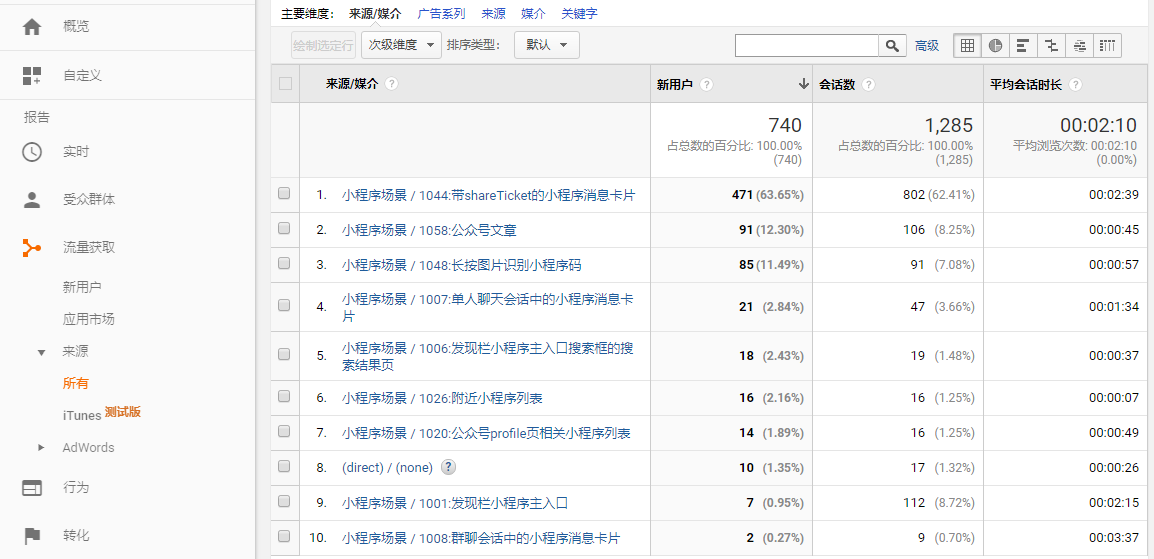
t.send(new HitBuilders.ScreenViewBuilder().build());可以把微信小程序的场景值当成流量来源来进行跟踪。要跟踪场景值需要在App的onLaunch中处理
// app.js
var ga = require('path/to/ga.js');
var CampaignParams = ga.CampaignParams;
App({
//...
onLaunch: function(options) {
if (options && options.scene) {
var campaignUrl = CampaignParams.buildFromWeappScene(options.scene).toUrl();
var t = getApp().getTracker();
t.setCampaignParamsOnNextHit(campaignUrl);
// 下一个发送的匹配就会带上微信场景信息
// t.send(Hit)
}
},
//...
})CampaignParams.buildFromWeappScene会把场景值转化为utm_source和utm_medium参数进行跟踪。
谷歌统计后台看到的报告是类似这样的
每个微信小程序可以设置多达10万个自定义参数的二维码,下面介绍如何跟踪每个二维码的推广效果。
微信小程序自定义参数的二维码需要通过API来生成,参考微信文档。
假设你生成二维码时用的 path 是
{"path": "pages/index/index?utm_source=Coffee%20Bar&utm_medium=qrcode", "width": 430}
// path 一般是你小程序的入口页,也可以是 App 上注册过的 pages 中的一个在对应 Page 的 onLoad 里面用 CampaignParams.parseFromPageOptions 识别二维码中的广告参数:
// pages/index/index.js
var ga = require('path/to/ga.js');
var CampaignParams = ga.CampaignParams;
Page({
//...
onLoad: function(options) {
var t = getApp().getTracker();
// 解析options中的 utm_xxxxxx 参数,生成一个广告连接 URL
var campaignUrl = CampaignParams.parseFromPageOptions(options).toUrl();
t.setCampaignParamsOnNextHit(campaignUrl);
// 下一个发送的匹配就会带上广告来源信息
// t.send(Hit)
},
//...
})如果 path 的参数不是 utm_ 开头的广告系列参数,那么调用 parseFromPageOptions 的时候需要传入第二个参数来指定参数名称的映射关系:
{"path" : "pages/index/index?var1=Coffee%20Bar&var2=Scan%20Qrcode", "width": 430}
// 扫码进入小程序后
Page({
onLoad: funciton(options) {
// 此时 options 是这样的
// { "var1" : "Coffee Bar", "var2" : "Scan Qrcode" }
// 需要指定和 utm_xxx 的映射关系
var map = {
"var1" : "utm_source", // 把 var1 对应到 utm_source
"var2" : "utm_medium"
};
var campaignUrl = CampaignParams.parseFromPageOptions(options, map).toUrl();
var t = getApp().getTracker();
t.setCampaignParamsOnNextHit(campaignUrl);
}
})广告系列参数列表
| 参数 | 说明 | 示例 |
|---|---|---|
utm_source |
广告系列来源,用于确定具体的搜索引擎、简报或其他来源 | utm_source=google |
utm_medium |
广告系列媒介,用于确定电子邮件或采用每次点击费用 (CPC) 的广告等媒介 | utm_medium=cpc |
utm_term |
广告系列字词,用于付费搜索,为广告提供关键字 | utm_term=running+shoes |
utm_content |
广告系列内容,用于 A/B 测试和内容定位广告,以区分指向相同网址的不同广告或链接 | utm_content=logolink utm_content=textlink |
utm_campaign |
广告系列名称,用于关键字分析,以标识具体的产品推广活动或战略广告系列 | utm_campaign=spring_sale |
查看全部广告系列参数。
所有接口直接参考Google Analytics SDK for Android,可以直接查看对应API文档。
跟踪器
匹配构建
增强型电子商务API
- 完整实现 Measurement Protocol
- 支持多个匹配数据批量上报
- 因为微信小程序只支持10个
wx.request并发,为了不影响业务数据的网络请求,数据上报的时候按顺序进行,最多占用一个wx.request
- 因为微信小程序能获取的系统信息很有限,将无法获取
年龄,性别,兴趣这些用户特征信息。 - 展示广告功能无效
- 屏幕分辨率有误差。通过微信小程序
wx.getSystemInfo获取windowWidth,windowHeight,pixelRatio计算得到。
其他可能的问题
如果控制台出现
"ga:failed",内容为errMsg:"request:fail 小程序要求的 TLS 版本必须大于等于 1.2"
在翻墙的时候碰到了这个问题,不翻墙时正常。请在开发工具中勾选开发环境不校验请求域名以及 TLS 版本。在iPhone上会出现
"ga:failed",内容为errMsg: "request:fail response data convert to utf8 fail"
这是微信小程序接口bug,始终把返回内容当成json数据了,实际上数据已经成功发送给谷歌,返回的内容是一个1x1的gif图片。不会影响数据收集(见issue 1)。你可以通过控制台查找 "ga.****" 的那些信息查看。
协议 Measurement Protocol
接口参照 Google Analytics for Android
广告系列参数