We believe in a future in which the web is a preferred environment for numerical computation. To help realize this future, we've built stdlib.
stdlib (/ˈstændərd lɪb/ "standard lib") is a standard library with an emphasis on numerical and scientific computation, written in JavaScript (and C) for execution in browsers and in Node.js. The library provides a collection of robust, high performance libraries for mathematics, statistics, data processing, streams, and more and includes many of the utilities you would expect from a standard library.
What sets stdlib apart is its fully decomposable architecture, which allows you to swap out and mix and match APIs and functionality to cater to your exact preferences and use cases.
When you use stdlib, you can be confident that you are using the most thorough, rigorous, well-written, studied, documented, tested, measured, and high-quality code available.
Want to join us in bringing numerical computing to the web? Start by starring the project. 🌟
Explore this GitHub repository for stdlib's source code and documentation. For guidance on developing stdlib, refer to the development guide.
Thank you for being a part of our community! Your support is invaluable to us!
-
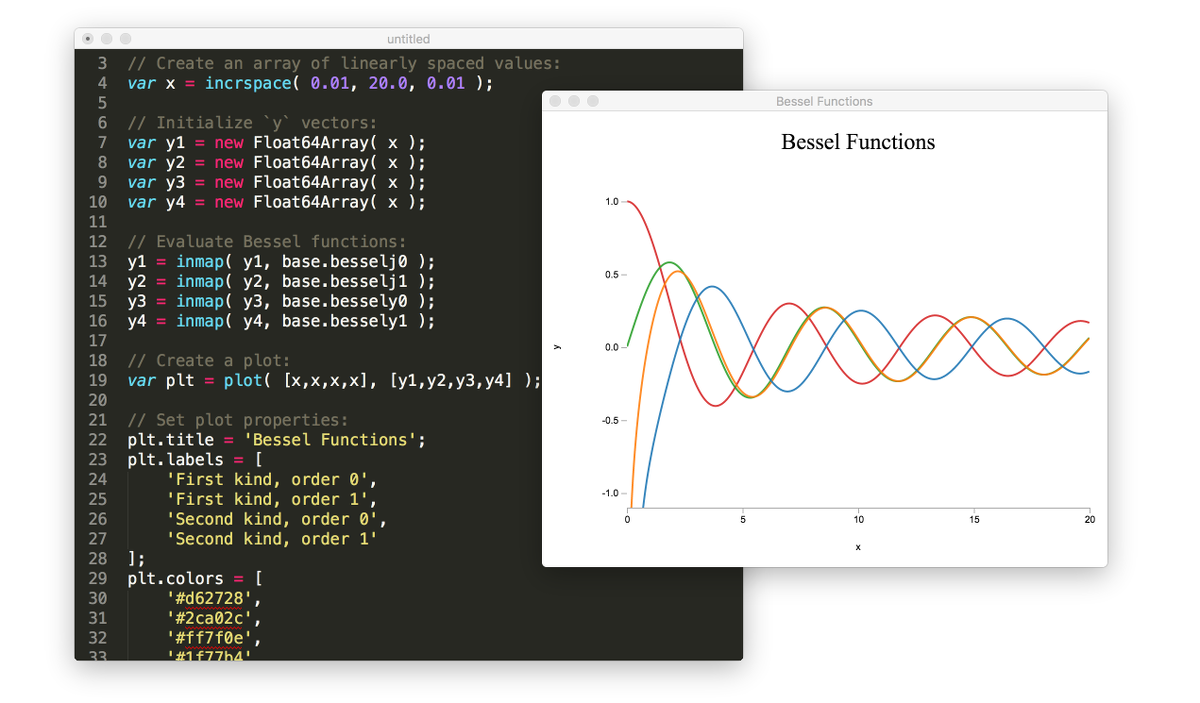
150+ special math functions.
-
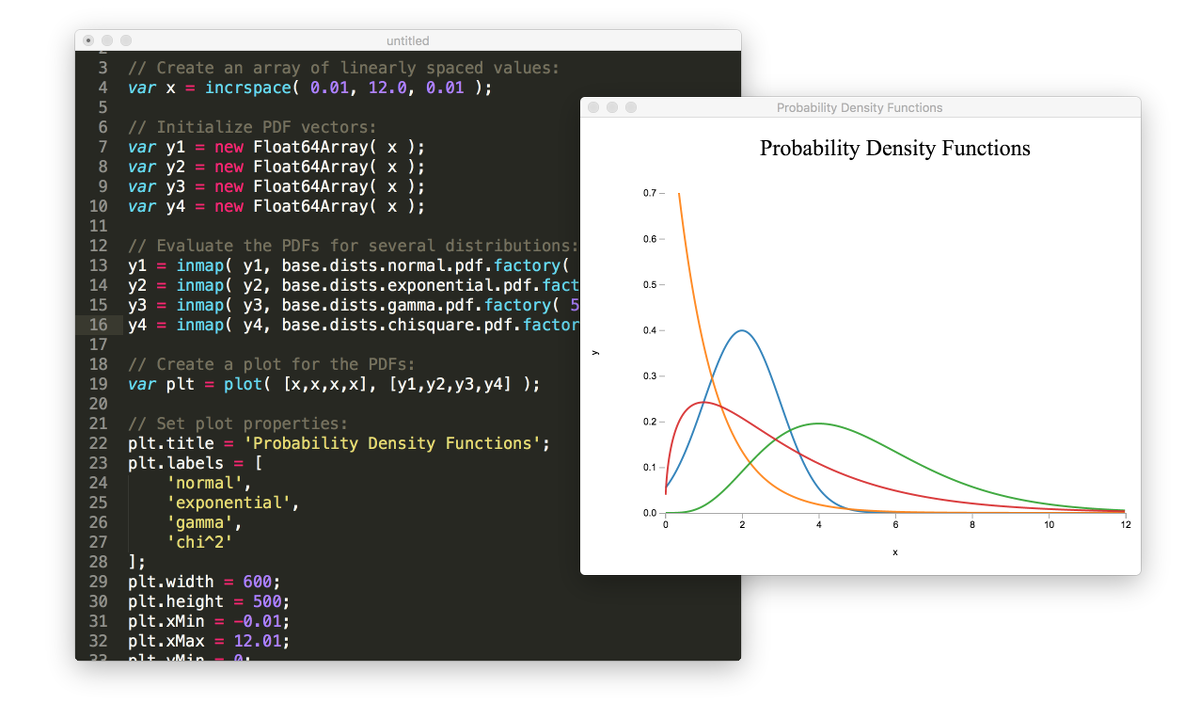
35+ probability distributions, with support for evaluating probability density functions (PDFs), cumulative distribution functions (CDFs), quantiles, moments, and more.
-
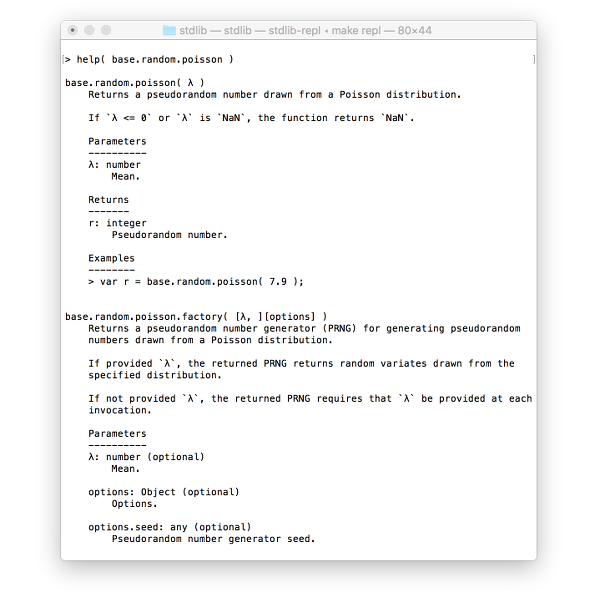
40+ seedable pseudorandom number generators (PRNGs).
-
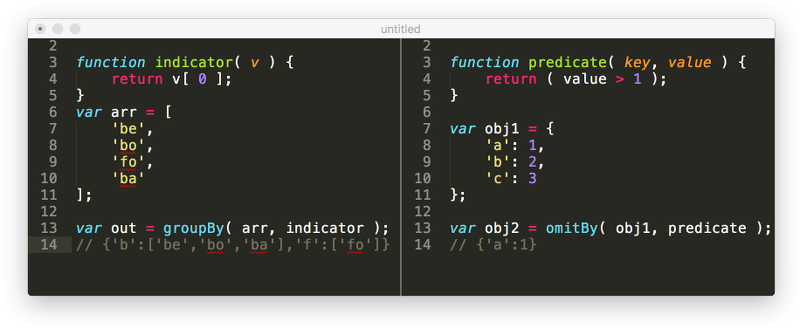
200+ general utilities for data transformation, functional programming, and asynchronous control flow.
-
200+ assertion utilities for data validation and feature detection.
-
50+ sample datasets for testing and development.
-
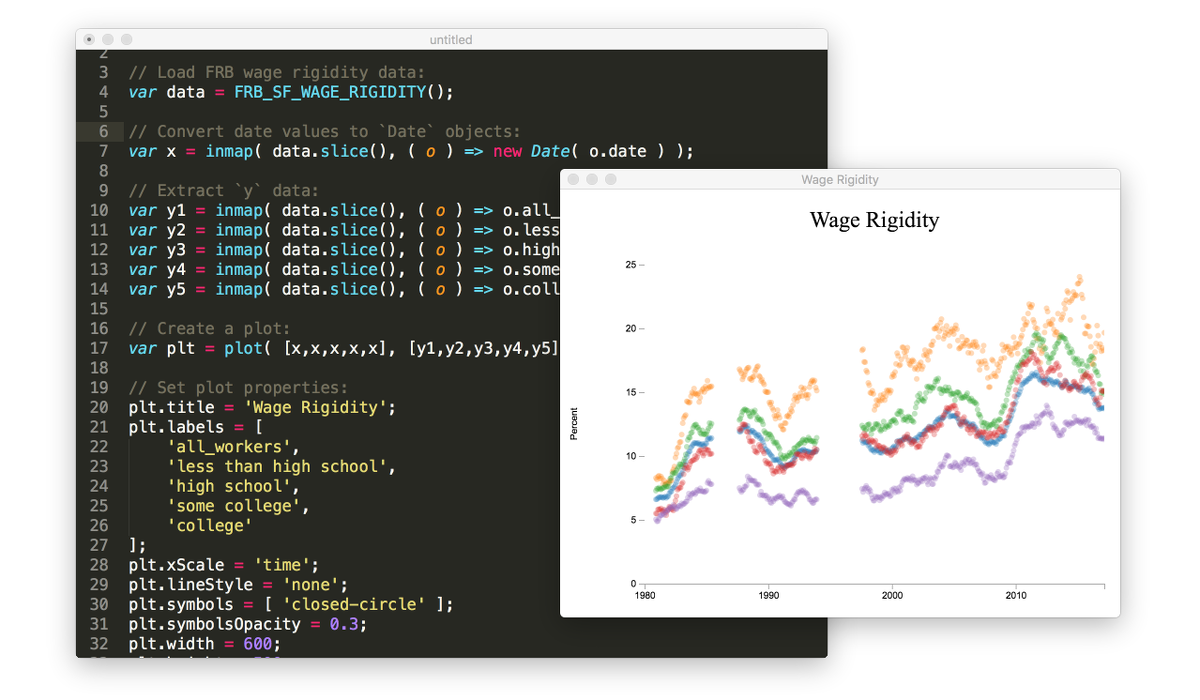
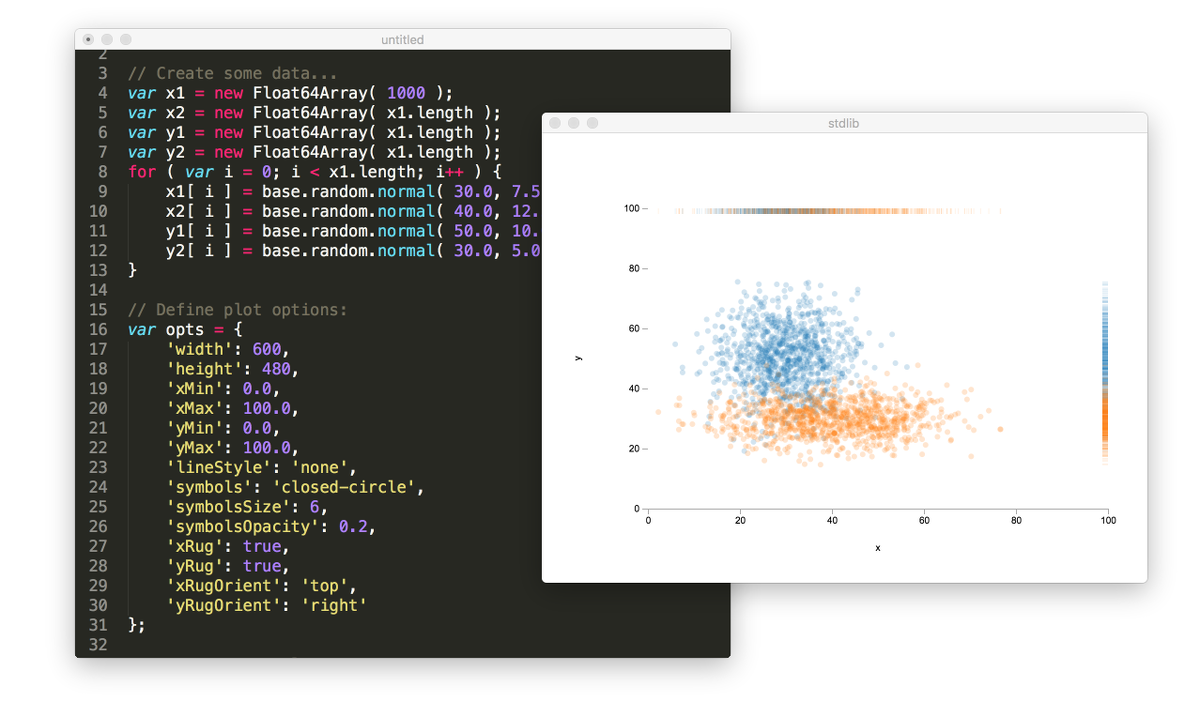
A plot API for data visualization and exploratory data analysis.
-
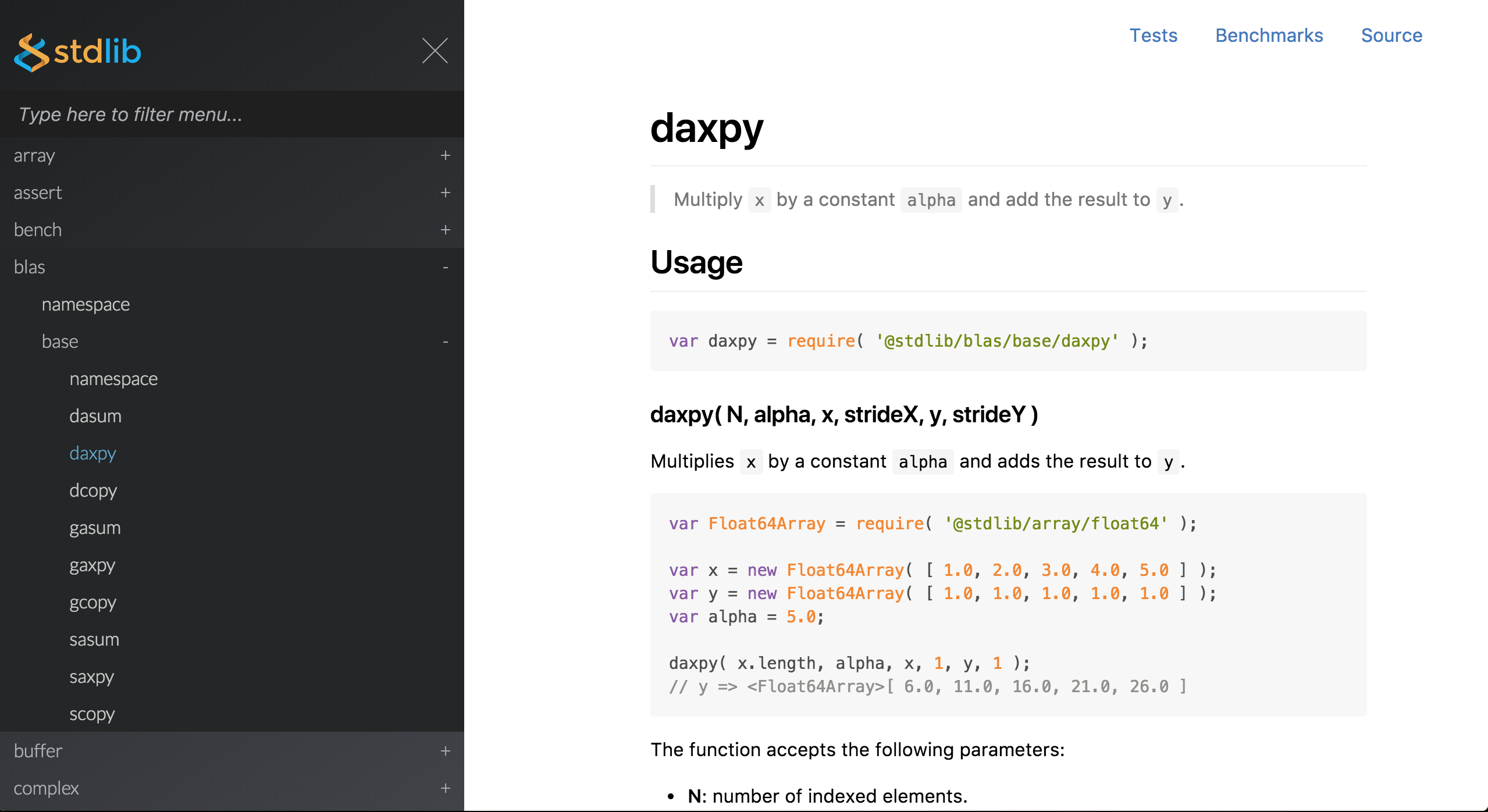
Native add-ons for interfacing with BLAS libraries, with pure JavaScript fallbacks.
-
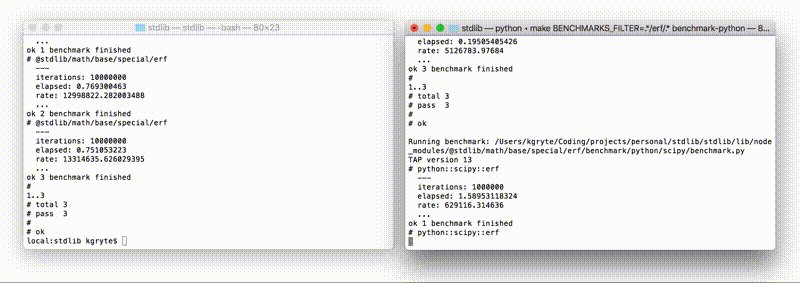
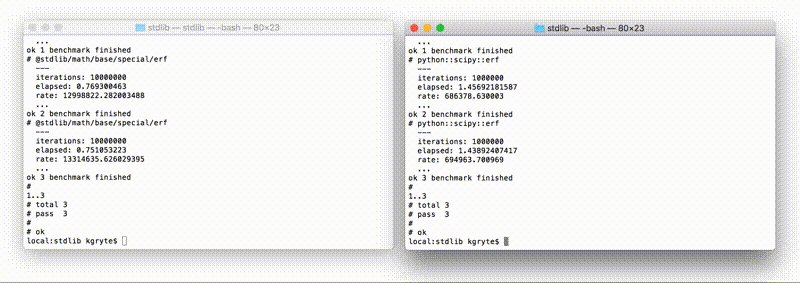
A benchmark framework supporting TAP.
-
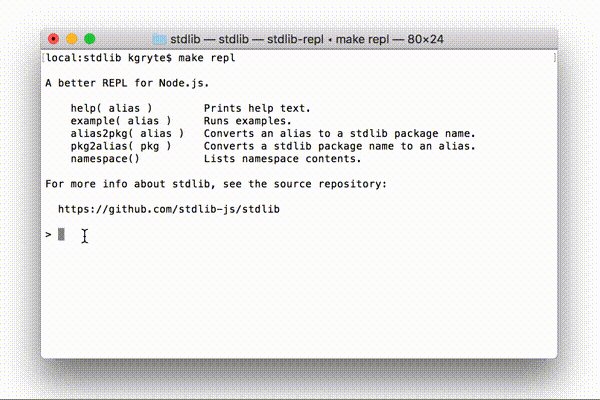
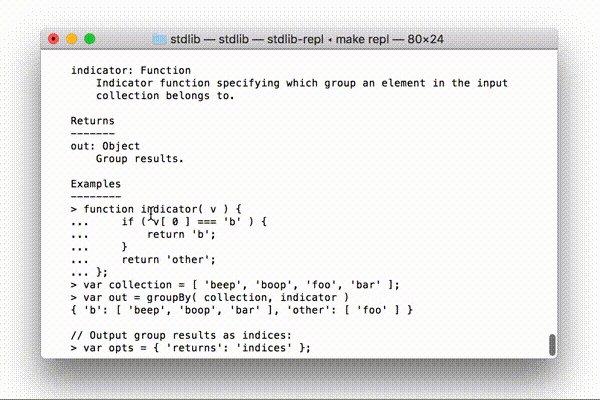
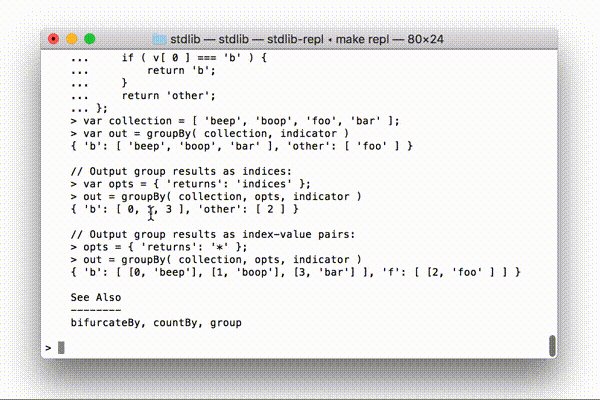
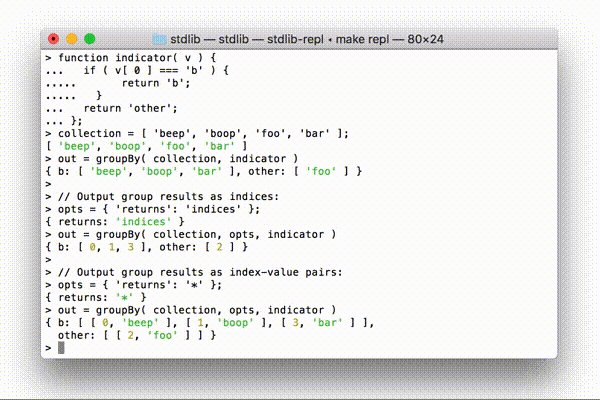
REPL environment with integrated help and examples.
-
Can be bundled using Browserify, Webpack, and other bundlers for use in web browsers.
-
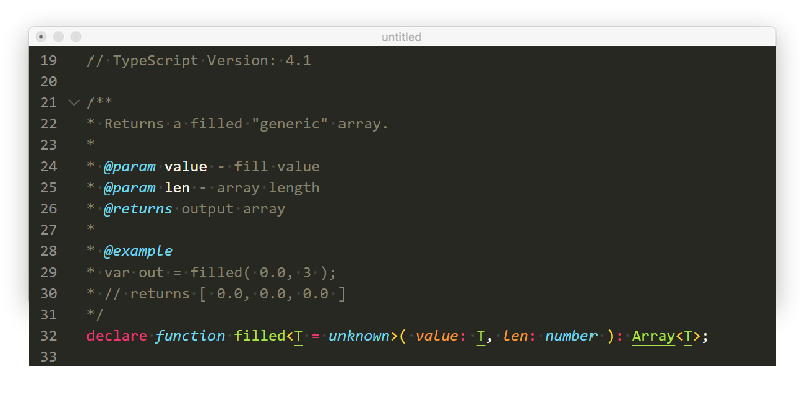
Every function is accompanied by TypeScript declaration files, ensuring type safety and facilitating intelligent code completion in IDEs.
To accommodate various use cases, stdlib can be used in multiple ways. The preferred method of use depends on your individual use case. We've provided some user stories to help you identify the best approach. 😃
While this project's installation instructions defaults to using npm for package management, installation via other package managers, such as yarn, should be a matter of simply swapping out npm commands with those of the relevant package manager.
-
I want to perform data analysis and data science tasks in JavaScript and Node.js, similar to how I might use Python, Julia, R, and MATLAB.
- Install the entire project as a command-line utility.
-
I am building a web application.
-
I plan on using Browserify, Webpack, and other bundlers for use in web browsers.
- Install individual packages. Installing the entire project is likely unnecessary and will lead to slower installation times.
-
I would like to vendor a custom bundle containing various stdlib functionality.
- Follow the steps for creating custom bundles.
-
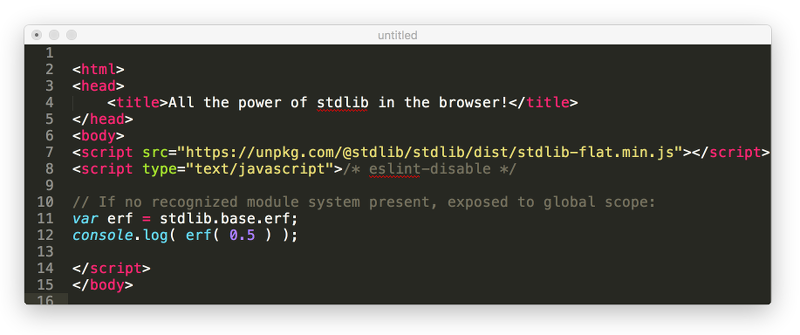
I would like to include stdlib functionality by just using a
scripttag.-
I would like to use ES Modules.
- Use an individual package's ES Module build.
-
I would like to use a pre-built bundle (possibly via a CDN, such as unpkg or jsDelivr).
- Install (or consume via a CDN) an individual package's pre-built UMD browser bundle.
-
-
I am interested in using a substantial amount of functionality found in a top-level stdlib namespace and don't want to separately install hundreds of individual packages (e.g., if building an on-line calculator application and wanting all of stdlib's math functionality).
-
Install one or more top-level namespaces. Installing the entire project is likely unnecessary and will lead to slower installation times. Installing a top-level namespace is likely to mean installing functionality which will never be used; however, installing a top-level namespace is likely to be easier and less time-consuming than installing many individual packages separately.
When bundling, installing a top-level namespace should not be a concern, as individual functionality can still be independently required/imported. Project installation times may, however, be somewhat slower.
-
-
-
I am building a Node.js server application.
-
I am interested in using various functionality found in stdlib.
- Install individual packages. Installing the entire project is likely unnecessary and will lead to slower installation times.
-
I would like to vendor stdlib functionality and avoid dependency trees.
- Install individual package UMD bundles.
-
I am interested in using a substantial amount of functionality found in a top-level stdlib namespace and don't want to separately install hundreds of individual packages.
- Install one or more top-level namespaces. Installing the entire project is likely unnecessary and will lead to slower installation times. Installing a top-level namespace is likely to mean installing functionality which will never be used; however, installing a top-level namespace is likely to be easier and less time-consuming than installing many individual packages separately.
-
-
I am using Deno.
- Import individual packages using pre-built Deno builds.
-
I would like to use stdlib functionality in an Observable notebook.
- Consume a pre-built browser bundles via a CDN, such as unpkg or jsDelivr.
-
I want to hack at stdlib, possibly even creating customized builds to link to platform-specific native libraries (such as Intel's MKL or some other numerical library).
- Install the project as a system library by cloning this repository and following the installation instructions as described in the development guide.
To install the entire project as a library or application dependency,
$ npm install @stdlib/stdlibOnce installed, stdlib packages can be individually required/imported to minimize load times and decrease bundle sizes. For example, to use require
var ndarray = require( '@stdlib/ndarray/array' );
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// returns <ndarray>and to use import
import ndarray from '@stdlib/ndarray/array';
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// returns <ndarray>stdlib is designed to allow decomposition of the main project into individual packages which can be independently consumed. Accordingly, users of the project can avoid installing all project functionality and only install the exact functionality they need.
To install individual packages, replace forward slashes / after @stdlib/ with hyphens -. For example,
$ npm install @stdlib/ndarray-arrayOnce installed, individual packages can be required/imported. For example, to use require
var ndarray = require( '@stdlib/ndarray-array' );
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// returns <ndarray>and to use import
import ndarray from '@stdlib/ndarray-array';
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// returns <ndarray>stdlib is comprised of various top-level namespaces (i.e., collections of related functionality united by common themes). For example, to install all math functionality found in the top-level math namespace,
$ npm install @stdlib/mathOnce installed, packages within a top-level namespace can be individually required/imported to minimize load times and decrease bundle sizes. For example, to use require
var sin = require( '@stdlib/math/base/special/sin' );
var v = sin( 3.14 );
// returns <number>and to use import
import sin from '@stdlib/math/base/special/sin';
var v = sin( 3.14 );
// returns <number>Note: installing nested namespaces found within top-level namespaces (e.g., math/base) is not supported. Consider installing individual packages or the relevant top-level namespace.
To install globally for use as a command-line utility and/or use the REPL,
$ npm install -g @stdlib/stdlibwhich will expose the stdlib command. For example, to see available sub-commands
$ stdlib helpand to run the REPL
$ stdlib replTo use ES Modules via a <script> tag, use ES Module builds available in each package's repository via a dedicated esm branch (e.g., see the esm branch for @stdlib/math-base-special-erf). For example,
<script type="module">
import linspace from 'https://cdn.jsdelivr.net/gh/stdlib-js/array-base-linspace@esm/index.mjs';
import erf from 'https://cdn.jsdelivr.net/gh/stdlib-js/math-base-special-erf@esm/index.mjs';
const x = linspace( -10.0, 10.0, 100 );
for ( let i = 0; i < x.length; i++ ) {
console.log( 'x: %d, erf(x): %d', x[ i ], erf( x[ i ] ) );
}
</script>To use individual packages in Deno, use Deno builds available in each package's repository via a dedicated deno branch (e.g., see the deno branch for @stdlib/ndarray-array). For example,
import ndarray from 'https://cdn.jsdelivr.net/gh/stdlib-js/ndarray-array@deno/mod.js';
var arr = ndarray( [ [ 1, 2 ], [ 3, 4 ] ] );
// returns <ndarray>For those wanting a jQuery-like bundle, one can use pre-built distributable UMD bundles for use in browser environments or as shared ("vendored") libraries in server environments available in each package's repository via a dedicated umd branch. See sections UMD and Node.js for more details.
To use UMD bundles either via a <script> tag or in Observable, use UMD browser builds available in each package's repository via a dedicated umd branch (e.g., see the umd branch for @stdlib/math-base-special-erf). For example,
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/stdlib-js/array-base-linspace@umd/browser.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/stdlib-js/math-base-special-erf@umd/browser.js"></script>
<script type="text/javascript">
(function () {
var x = linspace( -10.0, 10.0, 100 );
for ( var i = 0; i < x.length; i++ ) {
console.log( 'x: %d, erf(x): %d', x[ i ], erf( x[ i ] ) );
}
})();
</script>To vendor stdlib functionality and avoid installing dependency trees, use UMD server builds available in each package's repository via a dedicated umd branch (e.g., see the umd branch for @stdlib/math-base-special-erf). For example,
var linspace = require( '/path/to/vendor/umd/@stdlib/array-base-linspace' );
var erf = require( '/path/to/vendor/umd/@stdlib/math-base-special-erf' );
var x = linspace( -10.0, 10.0, 100 );
for ( var i = 0; i < x.length; i++ ) {
console.log( 'x: %d, erf(x): %d', x[ i ], erf( x[ i ] ) );
}To create a custom bundle based on project needs,
-
follow the download, configuration, and installation instructions as described in the development guide.
-
navigate to the local installation directory.
-
run the following command to print help documentation for providing a list of stdlib package names to bundle
$ NODE_PATH=./lib/node_modules node ./bin/cli bundle-pkg-list -- -h
-
modify and run the above command with the list of packages to bundle
$ NODE_PATH=./lib/node_modules node ./bin/cli bundle-pkg-list -- <pkg> <pkg> <pkg> ...
Upon generating a bundle, the bundle can be loaded via a <script> tag as described above for pre-built distributable UMD bundles.
To install as a system library (e.g., for the purposes of creating custom builds), follow the download, configuration, and installation instructions as described in the development guide.
Installing and running stdlib for use in Node.js requires the following prerequisites:
- Node.js: JavaScript runtime (version
>= 0.10) - npm: package manager (version
> 2.7.0; if Node< 1.0.0, version> 2.7.0and< 4.0.0; if Node<= 10.x.x, version> 2.7.0and< 6.0.0)
Most functionality in stdlib is implemented in JavaScript and no further prerequisites are required to use stdlib (i.e., you can safely avoid installing any additional prerequisites); however, some implementations try to capture performance benefits by using native bindings and/or WebAssembly. While not required to run stdlib, as every stdlib implementation has a JavaScript fallback, the following dependencies are required for building native add-ons, including linking to BLAS and LAPACK libraries:
- GNU make: development utility and task runner
- GNU bash: an sh-compatible shell
- gcc & g++ or Clang: C/C++ compilation and linking (g++ version
>= 4.8; clang version>= 3.5, Xcode version>=8.3.1on OS X) - gfortran: Fortran compilation and linking (version
>= 4.8)
While not required to run stdlib, the following dependencies are required for automatically downloading external libraries:
The following external libraries can be automatically downloaded and compiled from source using make:
First time contributor?
- See the contributing guidelines.
Already an expert?
-
Fork the repository.
-
Clone the forked repository
$ git clone --depth=1 https://github.com/<username>/stdlib.git
where
<username>is your GitHub username. -
Navigate to the
stdlibdirectory$ cd stdlib -
Install dependencies
$ make install-node-modules
-
Initialize your stdlib development environment
$ make init
stdlib development is generously supported by the following sponsors:
Are you interested in supporting stdlib? If so, join our Open Collective!
The following organizations and key stakeholders trust and rely on stdlib:
Does your organization use stdlib? If so, we'd love to hear from you!
For information about the governance of the stdlib project, see GOVERNANCE.md.
See LICENSE.
Copyright © 2016-2024. The Stdlib Authors.