API de operações básicas com usuários feita com Node.js e Express para simulação de operações de CRUD (Create, Read, Update e Delete). Projeto destinado a preparação da prova prática do concurso do SERPRO. Portanto, não colocar o código em produção.
- Clone o repositório do GitHub ou use a opção de template para criar um repositório na sua conta do GitHub importando o projeto.
# Caso queira clonar diretamente o repositório
git clone "https://github.com/dev-ribeiro/user-authentication-template.git"
# Caso use a opção de use template faça o clone do repositório da sua própria conta
git clone "url do repositório da sua conta"
- Instale as dependências do projeto com o comando
npm install
- Configure as variáveis de ambiente, criando o arquivo .env na raiz do projeto. Aqui deve especificar todas as informações de acesso ao banco de dados PostgreSQL, previamente configurado e executando no docker, também se deve configurar o SECRET destinado a criptografia de senhas no projeto, pode ser qualquer string que desejar.
# PostgreSQL database
DB_HOST= # Exemplo: 127.0.0.1
DB_PORT= # Exemplo: 5432 (Porta padrão do Postgres)
DB_USER= # Por padrão, o usuário admin se chama postgres
DB_PASSWORD= # Sua senha
DB_DATABASE_NAME= # Nome do seu banco de dados
# Bcrypt
# Exemplo: SECRET = "ESTE_E_UM_SEGREDO_12"
SECRET=
- Execute as migrations, operação que cria as tabelas no banco de dados:
npm run migrate
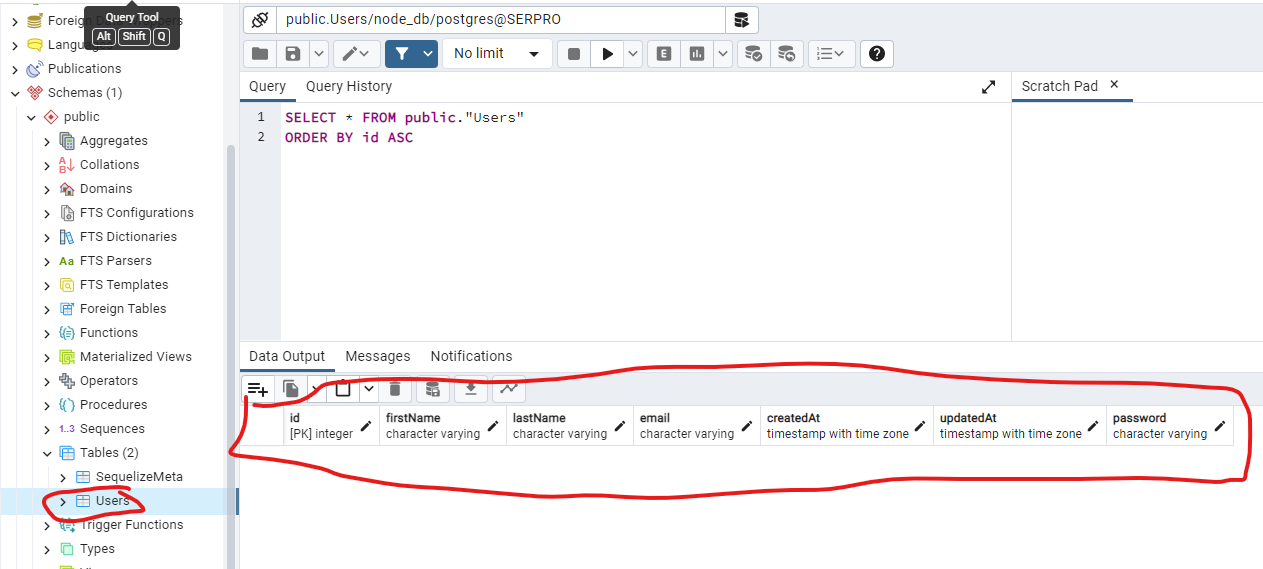
OBS. Se tudo ocorrer corretamente será criada uma tabela no banco de dados Users. Você pode verificar os logs no seu terminal ou conferir no pgAdmin se a seguinte tabela foi criada:
Pronto, estas são todas as configurações necessárias para rodar o projeto. Agora implemente todas as funções pendentes e faça todos os testes passarem e também as interações com o frontend devem estar funcionais. Bom teste!
- Para testar a aplicação execute o comando:
npm run test
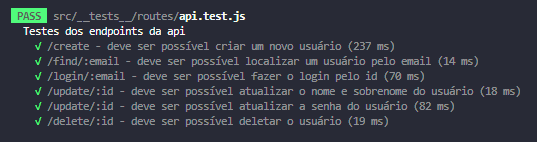
Quando concluir corretamente todas as implementações, deverá ser exibido o seguinte resultado:
Esta rota deve retornar um usuário, caso exista, a partir do email passado como parâmetro da rota. Deve-se utilizar o método findByEmail do UserController para buscar um usuário no banco de dados.
Em caso de Sucesso:
// STATUS CODE = 200;
// Deve retornar um usuário com a seguinte interface:
interface User {
id: string;
firstName: string;
lastName: string;
email: string;
password: string;
createdAt: Date;
updatedAt: Date;
}Em caso de Erro:
// STATUS CODE = 404;Esta rota possui um middleware que recebe o password, via header da requisição, e faz uma comparação do password criptografado com o password recebido, via função comparePassword. Este middleware deve atribuir a requisição o usuário encontrado se houver, ou lançar um erro. Por fim, deve-se utilizar a função findByEmail do UserController.
Em caso de Sucesso:
// STATUS CODE = 200;
// Deve retornar um usuário com a seguinte interface:
interface User {
id: string;
firstName: string;
lastName: string;
email: string;
password: string;
createdAt: Date;
updatedAt: Date;
}Em caso de Erro:
// STATUS CODE = 400;Esta recebe os parâmtros de cadastro (firstName, lastName, email, password) do usuário pelo body da requisição. Os campos id, createdAt e updatedAt, são criados e atualizados, no caso do updatedAt, pelo banco de dados. Deve-se utilizar o método createUser do UserController para cadastrar o usuário no banco de dados.
Em caso de Sucesso:
// STATUS CODE = 201;
interface User {
id: string;
firstName: string;
lastName: string;
email: string;
password: string;
createdAt: Date;
updatedAt: Date;
}Em caso de Erro:
// STATUS CODE = 400;Esta rota pode receber os parâmetros de cadastro (firstName, lastName, e password) do usuário pelo body da requisição. Deve-se efetuar o tratamento de dados para update e verificar se há ou não atualização do password. Deve-se utilizar a função findById e updateUserInfo do UserController.
Em caso de Sucesso:
// STATUS CODE = 202;Em caso de Erro:
// STATUS CODE = 400;Esta rota tem a função de apagar em definitivo um registro de usuário no banco de dados. Além disso, ela deve receber como parâmetro o id do usuário. Deve-se utilizar a função findById e deleteUser do UserController.
Em caso de Sucesso:
// STATUS CODE = 204;Em caso de Erro:
// STATUS CODE = 400;