- NodeJS
- Multer
- Xpress
- json-server
- nodemon
✌️ Los invito a dar un vistazo a esta demostracion del repositorio y no se olviden escribir cualquier duda o comentario; para ver como funciona este proyecto puedes clonarlo en un repositorio local e iniciar en windows el archivo bat o escribir los siguientes comandos en cmd.
para este challenge se realizaron las pruebas sobre json-server para simular una base de datos que nos permitiera recibir y registrar los datos que se mostrarian en el FrontEnd, tambien se uso el servidor xpress de NodeJs para simular las peticiones al servidor como por ejemplo subir imagenes o archivos.
se uso tambien la api de uuid para crear los id de cada registro que se creara en el servidor.
- correo: admin@correo.com
- password: 123
cd (Ruta del Proyecto)/Env/
npm install
npm start
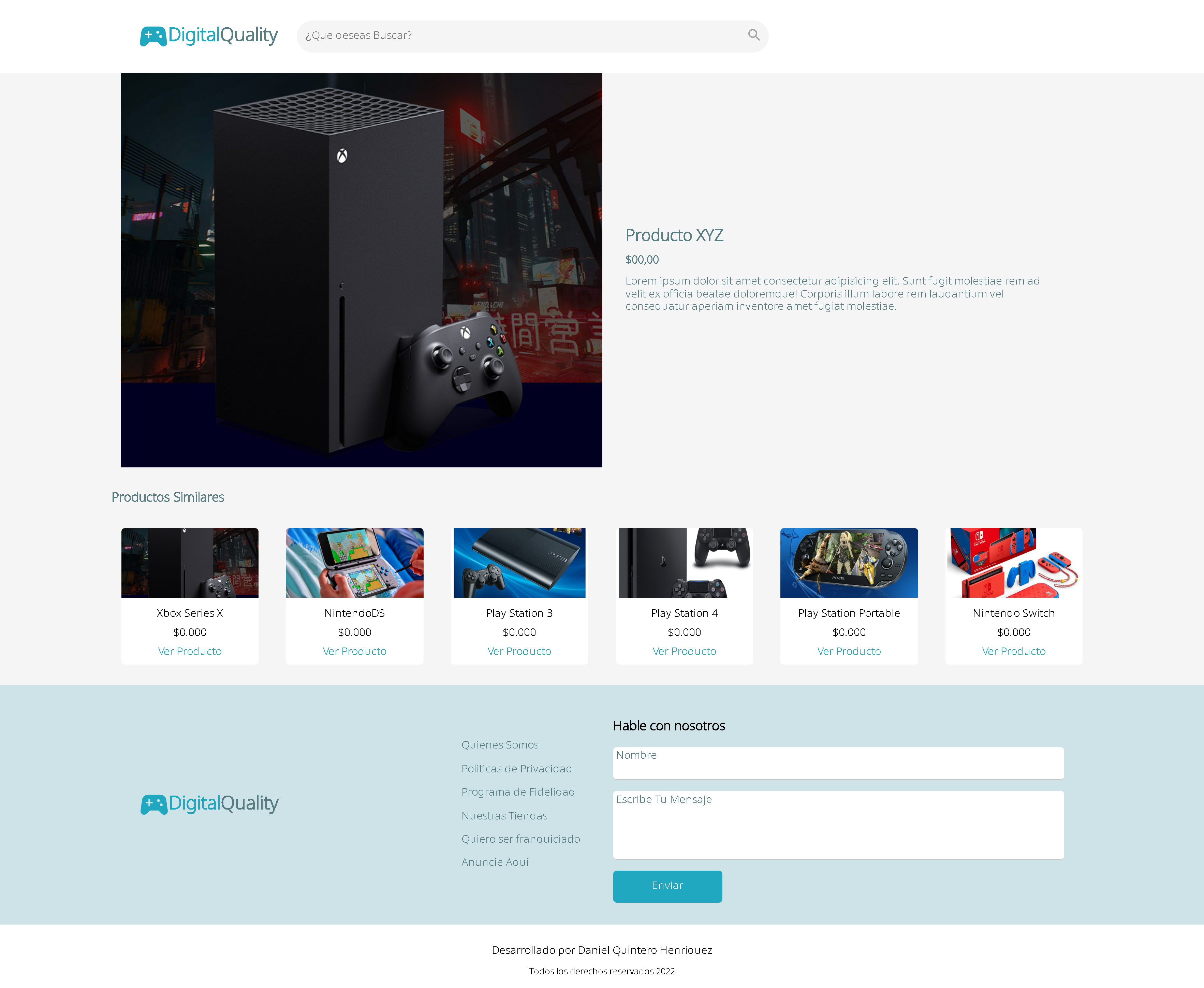
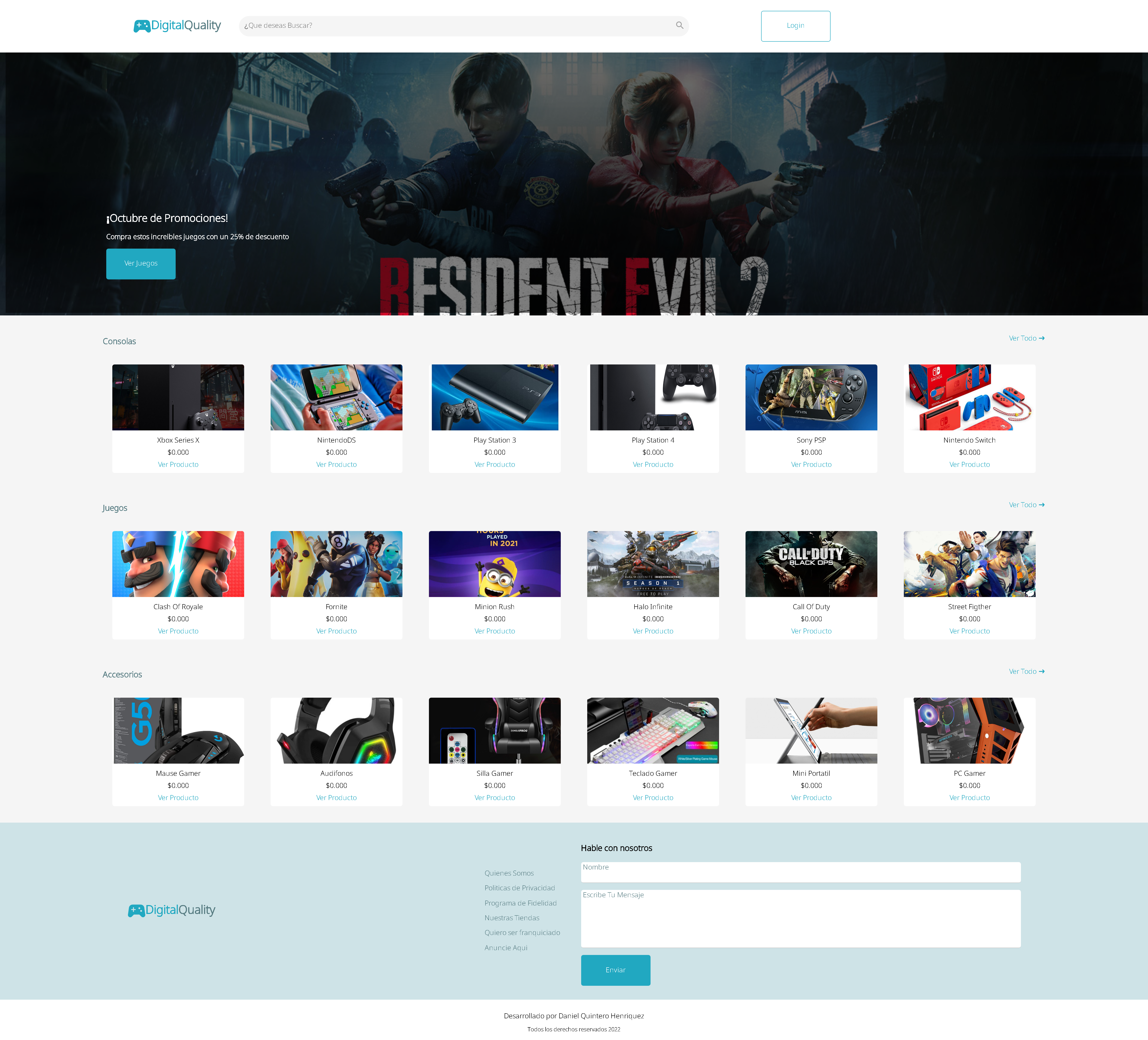
👉 Presento mi proyecto para este segundo challenge del programa Oracle Next Education en asociacion con Alura; Este segundo challenge consistia en desarrollar las distintas interfaces de un E-Comerce estas interfaces debian ser responsive desing.
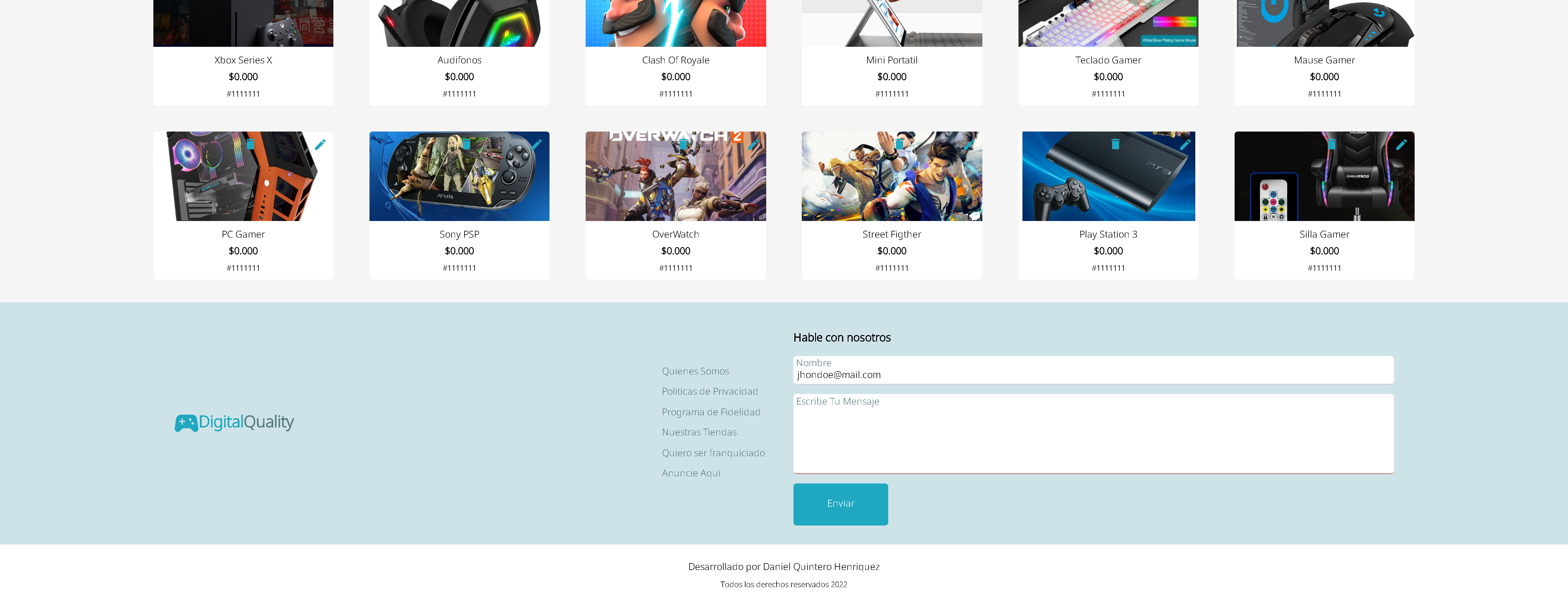
👉 En mi solucion hice algunos ligeros cambios en la presentacion primero opte por cambiar la combinacion de colores, tambien cambie la presentacion de los articulos pues me gusto mucho la presentacion de los articulos en pequeñas targetas que cambian su tamaño al realizar un hover sobre ellas.
👉 Tambien agregue algunas interacciones con javascript, por ejemplo si el usuario no llena algun input de contacto que este su border-bottom se coloque en rojo o que cuando el usuario llene ese input se marque su border bottom en verde; tambien agregue un slider muy basico en el index dicho slider tiene una animacion de opacidad al cambiar de elemento que realice haciendo uso de la funcion setInterval de javascript y haciendo que javascript quitara el display a oculto de las targetas del banner y colocara el display block solamente a la que seguia.