- Replace
<your_account>with your Github username in the link - Follow this instructions
- Run
npm run testcommand to test your code; - Run
npm run test:only -- -nto run fast test ignoring linter; - Run
npm run test:only -- -lto run fast test with additional info in console ignoring linter.
- Run
Hey! Are you ready for a real hard check of your JavaScript skills, ninja? If you are still here, let's do it.
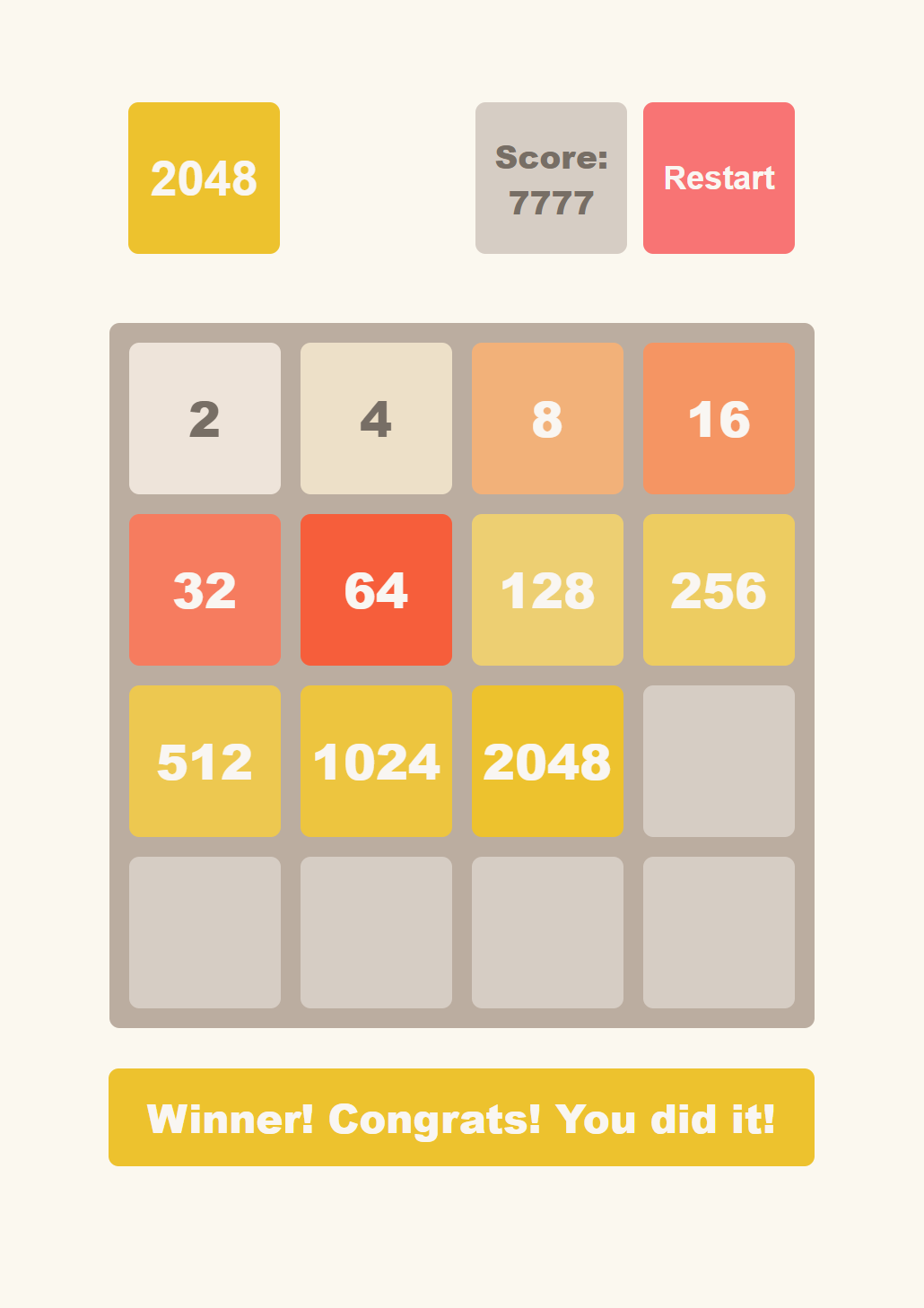
In this task, you need to implement the 2048 game like in this reference Don't play for too long! We need you to write the code!
Okay, what do we have?
- HTML and CSS are already written. You can use it, or implement your own design if you want.
- Reference.
That's it!
Okay, okay. Also, we have some rules:
- The game field is 4 x 4
- Each cell can be empty or contain one of the numbers: 2, 4, 8 ... 2^n
- The player can move cells with keyboard arrows
- All the numbers should be moved in the selected direction until all empty cells are filled in
- 2 equal cells should be merged into a doubled number
- The merged cell can’t be merged twice during one move
- The move is possible if at least one cell is changed after the move
- After move 2 or 4 appears in a random empty cell. 4 probability is 10%
- When 2048 value is displayed in any cell, win message should be shown.
- The
game overmessage should be shown if there are no more available moves. - Hide start message when game starts.
- Change the
Startbutton toRestartafter the first move. - Increase score with each move. The score should be increased by the sum of all merged cells.
Hints:
- You have class
field-cell--%cell_value%, for styling cell in the game. - Use
hiddenclass for hiding elements on page. - Use
start,restartclasses for the main button for different styles. - Use
field-cell--%cell_value%class like additional class, don't replace the main class. - Use
keydownevent andevent.keyproperty to handle arrow buttons pressesdocument.addEventListener('keydown', event => console.log(event.key));
You can change the HTM/CSS layout if you need it.